This section will show by default home page of your site when you will activate your theme on wordpress.
Social Ngo Pro
Introduction
Thank you for using our social-ngo WordPress Theme. We are very glad that you have chosen social-ngo WordPress theme for your website.
social-ngo theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
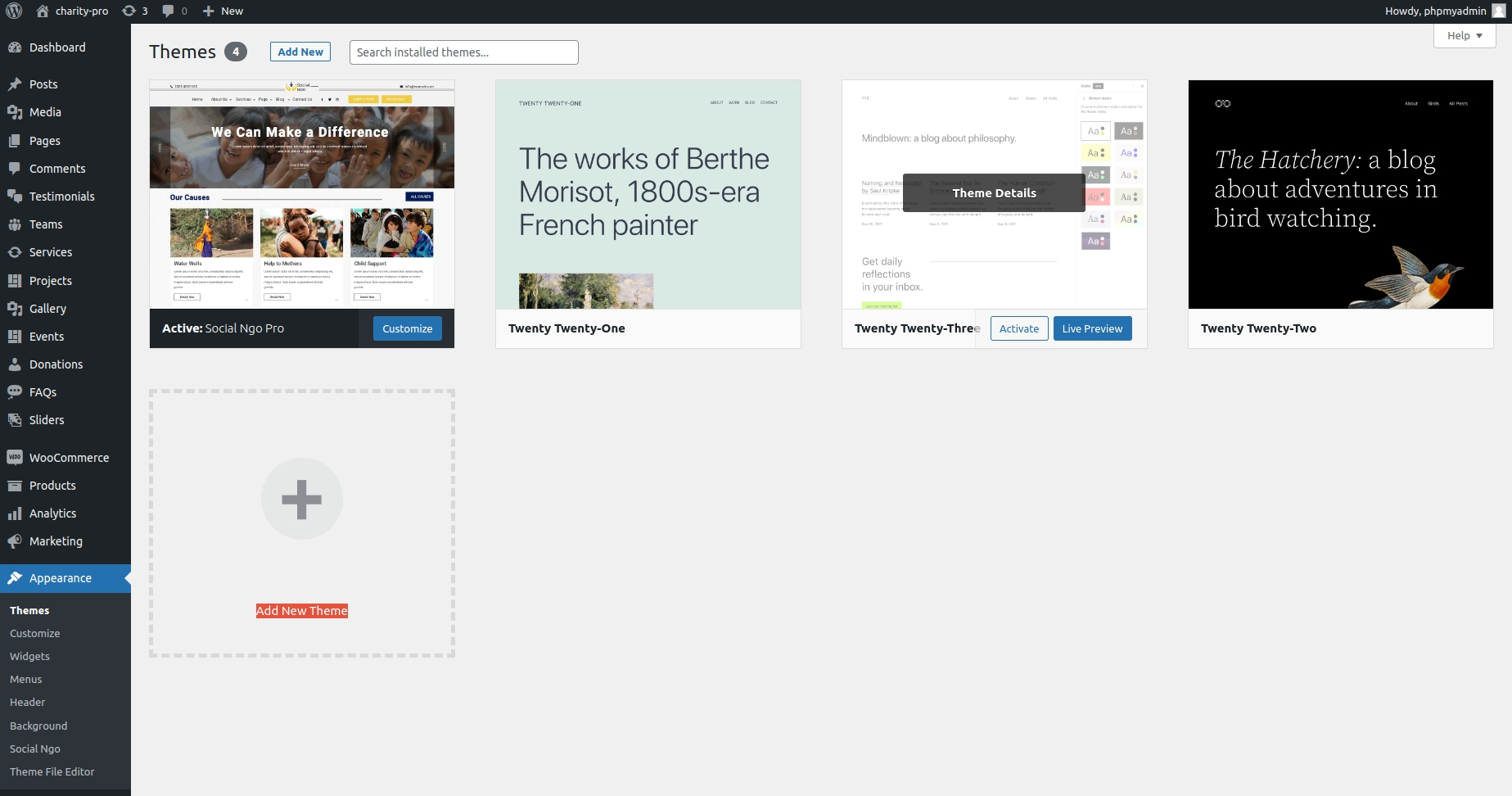
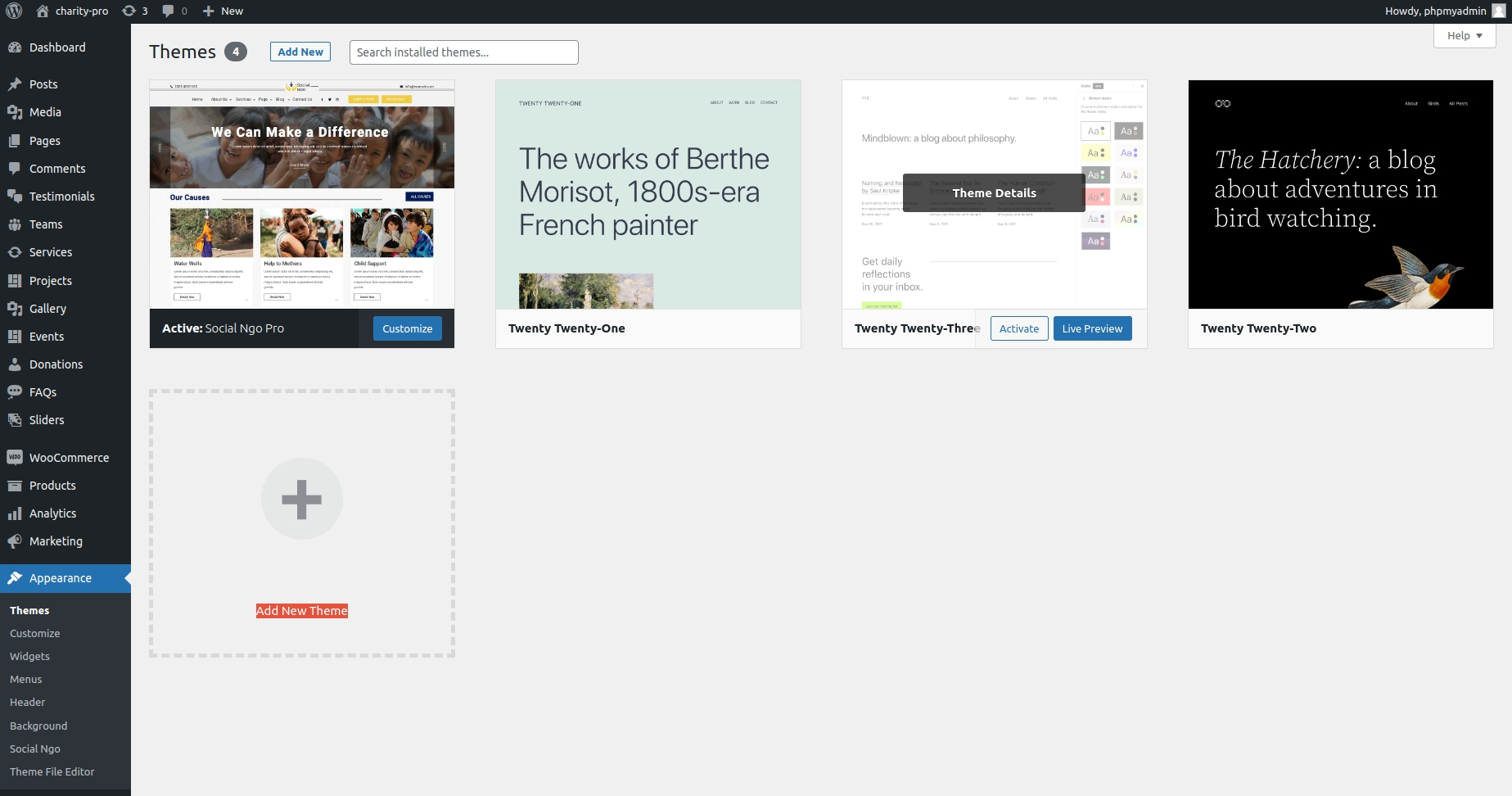
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download social-ngo.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find social-ngo theme from list
- Step 5. Click on Activate to active social-ngo theme.

Detail Document
Setting Up Home Page
Header Setting
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- 1. Set Sticky Header
- 2. Set Margin
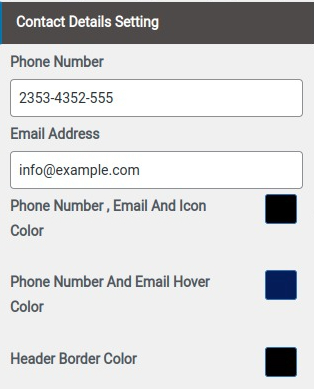
- 3. Add Contact Details
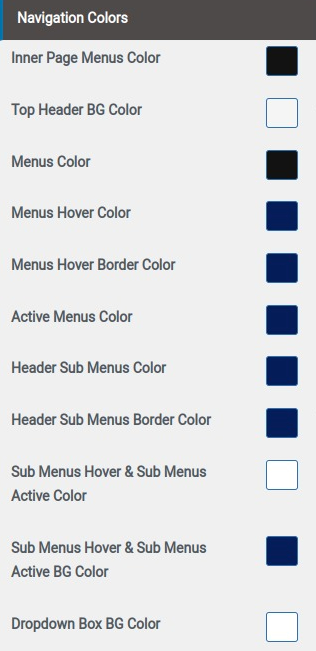
- 4. Select Navigation colors
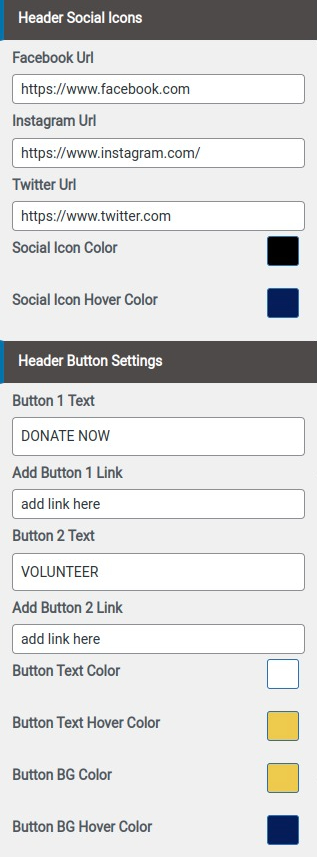
- 5. Add Button Text
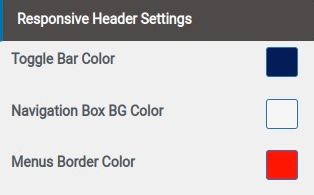
- 4. Select Responsive Header colors
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site logo/title/tagline
- a. Select Logo
- b. Add Site Title
- c. Add Site Tagline
- d. Select Title And Tagline Color
- e. Set Logo Max Width
- Step 3. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Image
- a. Select Header Image
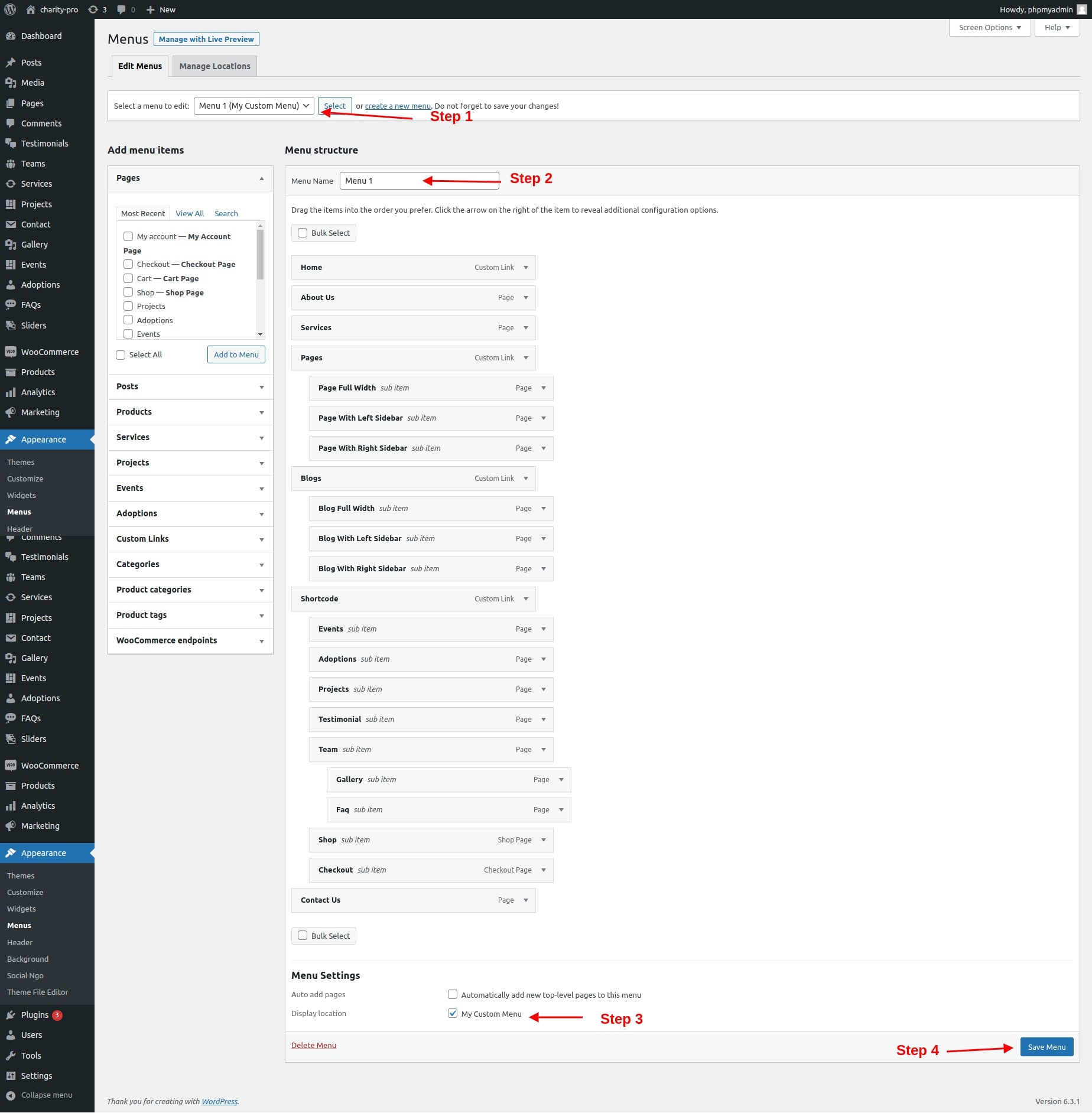
- Step 4. Go to Dashboard >> Appearance >> Menus.
- Step 5. Click on create a new menu as show in below image.
- Step 6. Enter menu name and click on Create Menu as shown in below image.








Final display of Header

Create Slider
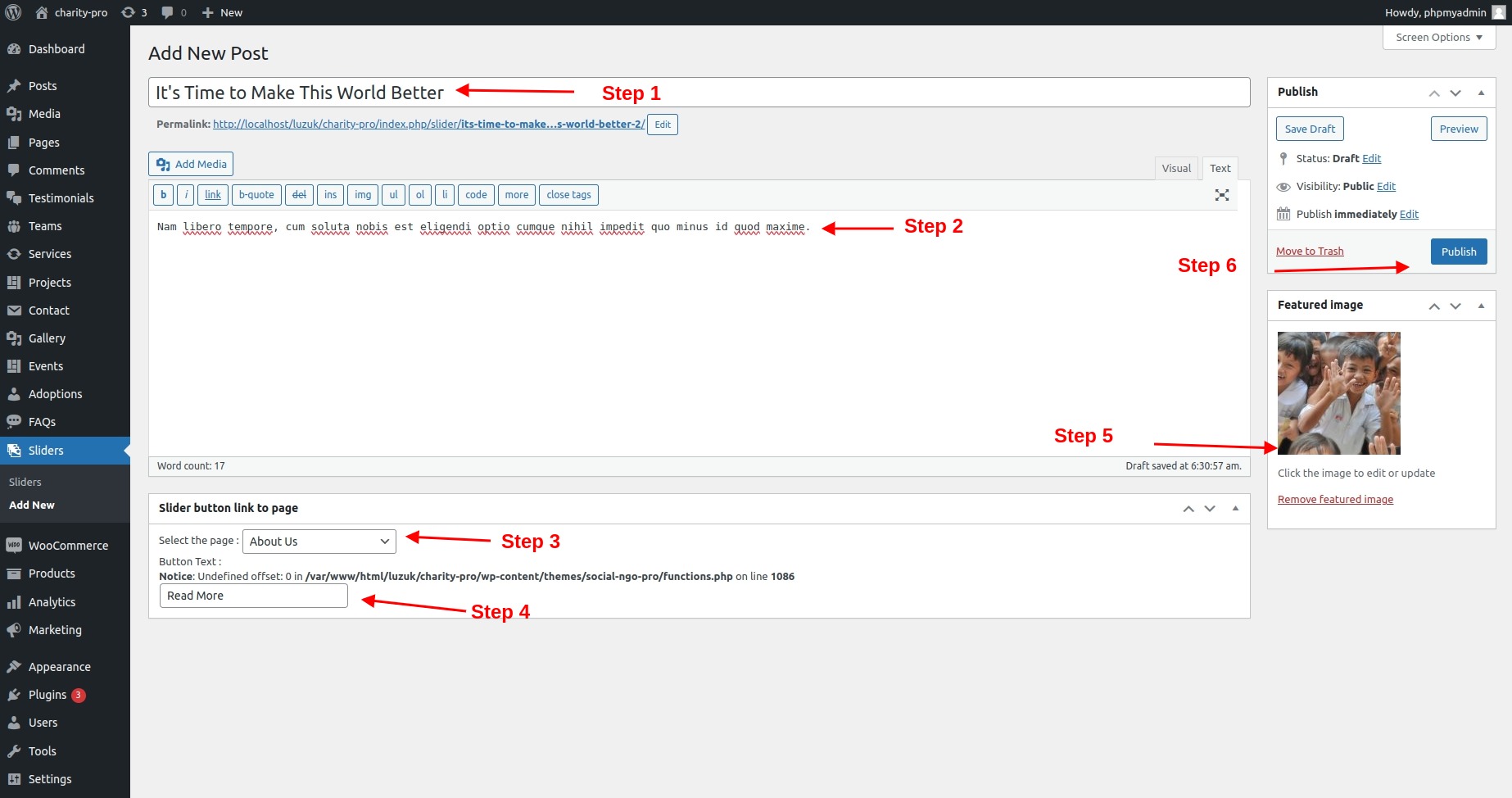
- Step 1. Go to Dashboard >> social-ngo Slider
- Step 2. Click on Add New button
- Step 3. Add the slider name.
- Step 4. Select featured image as a slider.
- Step 5. Click on 'update' button at top right of page. And Enjoy the Slider.
- Step 6. Background Image Setting
- (a) Click on yes or no button to hide and show description



Final display of slider section:

Set About Us Section
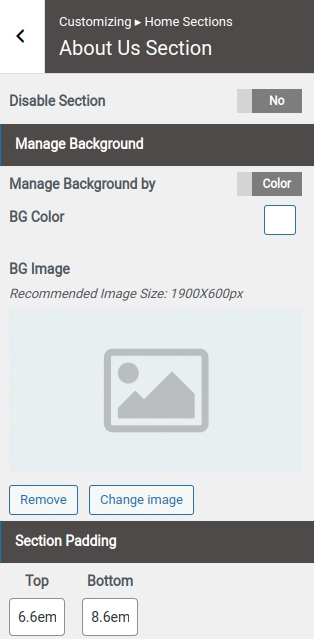
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> About Us Section Step2.
- (a) Select background image and background color
- (b) Set Section Padding
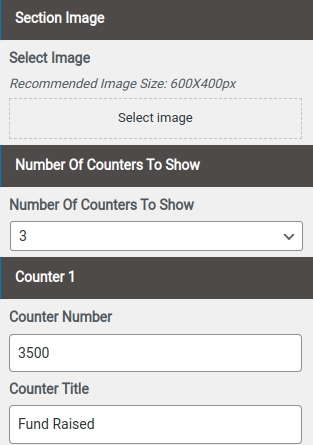
- (c) Select Image
- (d) Select Number Of Counters To Show
- (e) Add Counter Number And Title
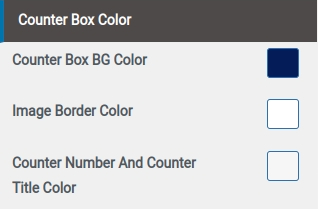
- (f) Select Counter Color
- (g) Add section headin, sub heading and text
- (h) Add button text and link
- (i) Select colors





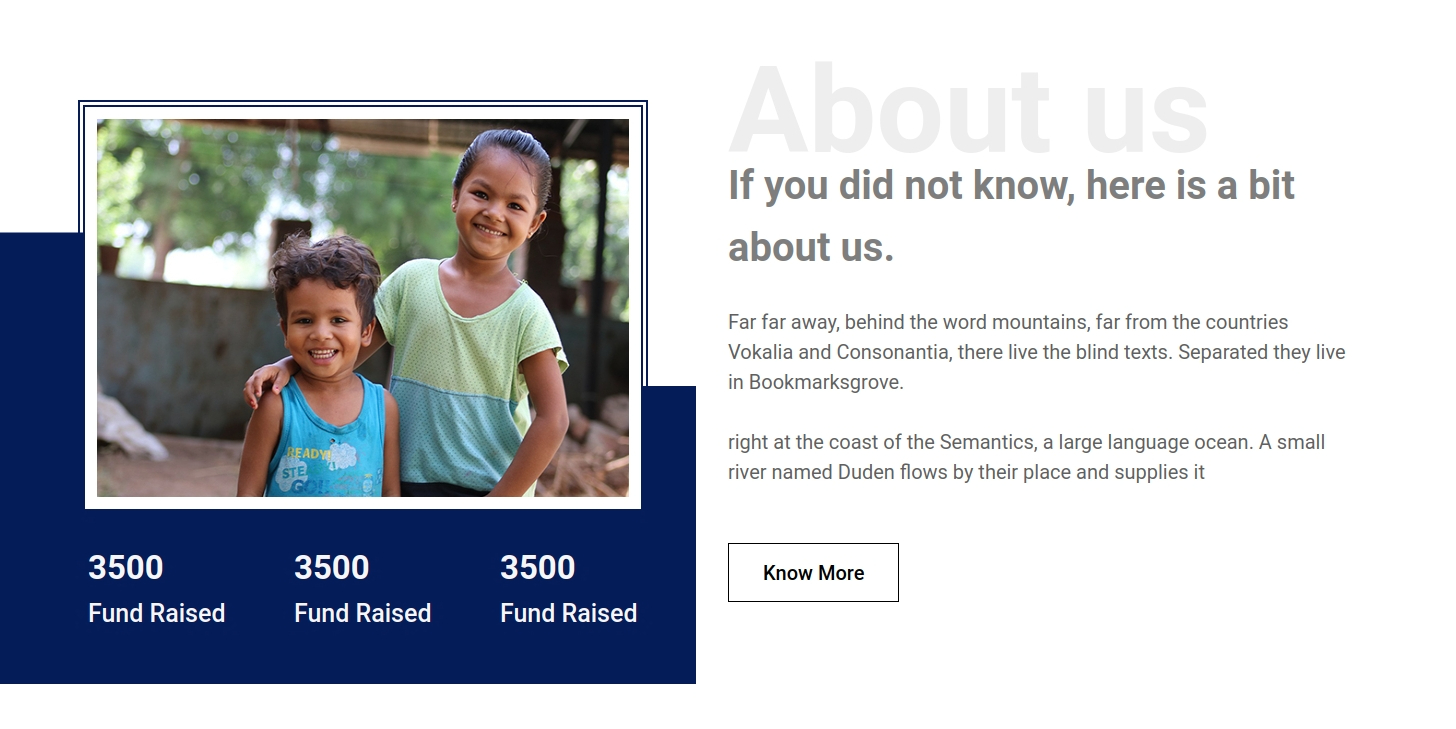
Final display of about us section

Set Our Story Section
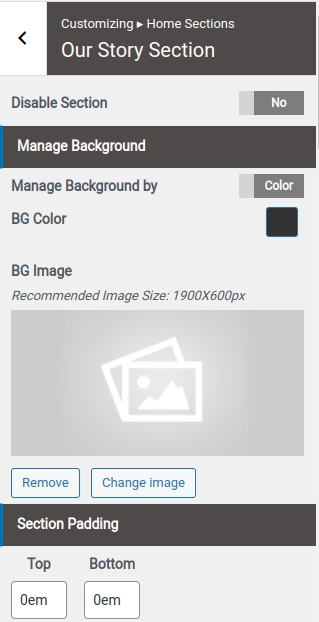
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Story Section Step2.
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
- (c) Set section padding
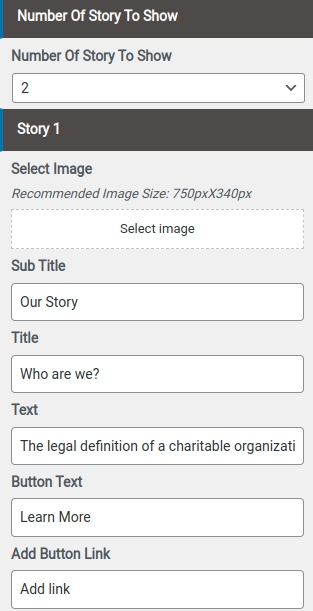
- (a) Select Number Of Story To Show
- (b) Select Image
- (c) Add Title And Text
- (d) Add Button Text And Link
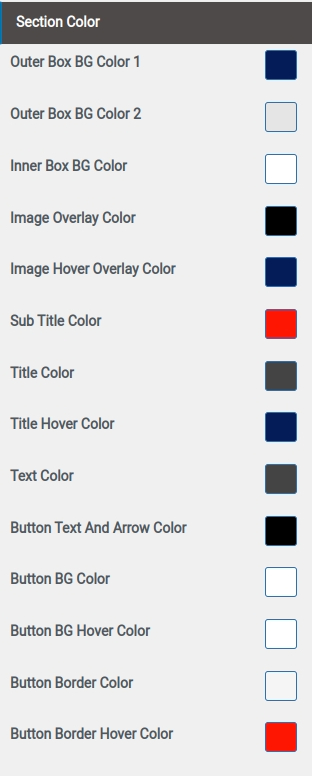
- (a) Select colors



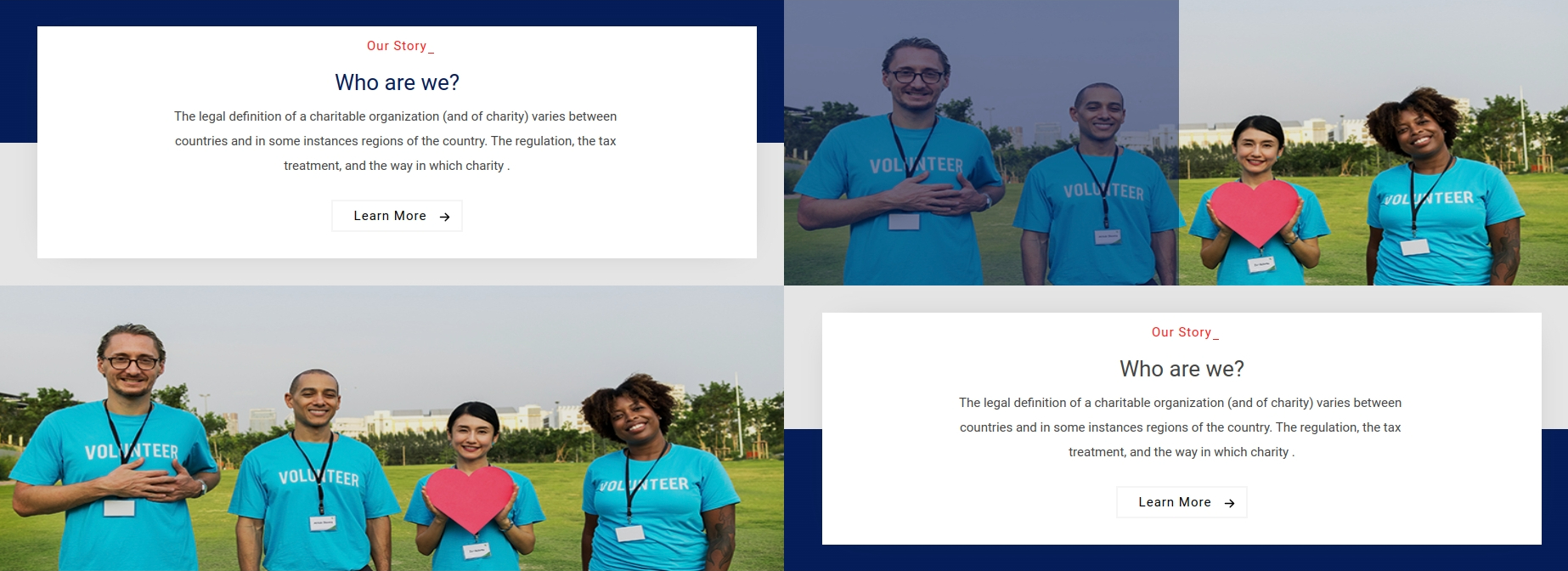
Final display of our story section

Set Feature Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Feature Section
- (a) Set Disable/Enable
- (b) Set section padding
- (b) Add section heading
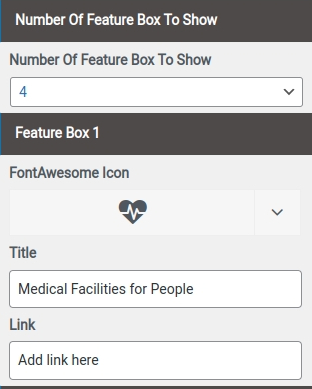
- Step 2. Select Number Of Feature Box
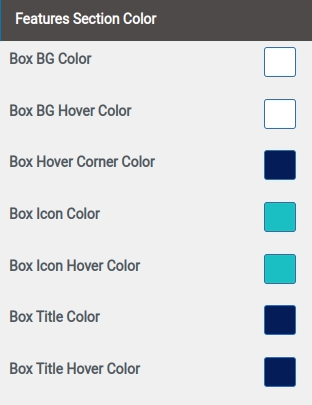
- (a) Select colors




Final display of Feature section

Set Appointment Section
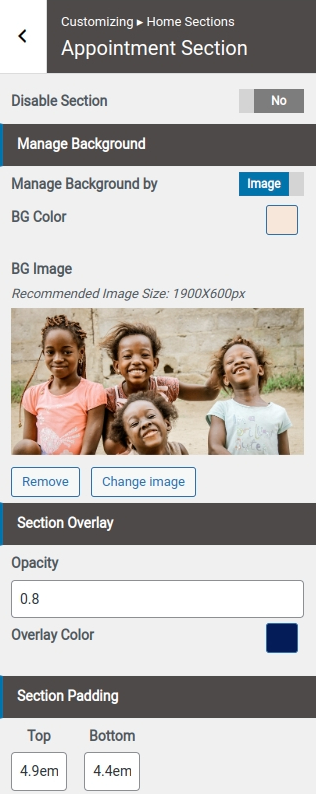
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Appointment Section Step2.
- (a) Select Background image or background color
- (b) Set padding for contact section
- (c) Set opacityfor section
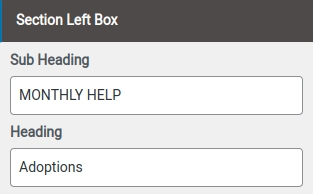
- (d) Add Left Box Heading
- (a) Go to >> Dashboard >> Donations >> Add New
- (b) Add >> title
- (c) Add >> description
- (d) Set >> designation, location, date and price
- (e) Set >> featured image
- (f) Click on >> publish button
- Step 4. Go to Dashboard >> Appearance >> Customize >> Home section >> Appointment Section
- (a) Select Number Of Adoption To Show
- (b) Select Left Box Color
- Step 5.
- Go to Dashboard Plugin >> Click on Add new button & install contact form 7 plugin & create contact form
- Step 6. Go to Dashboard >> Appearance >> Customize >> Home section >> Appointment Section
- Add Contact form 7 shortcode & select form colors
- Step 7.
- (b) Select Contact Form Color








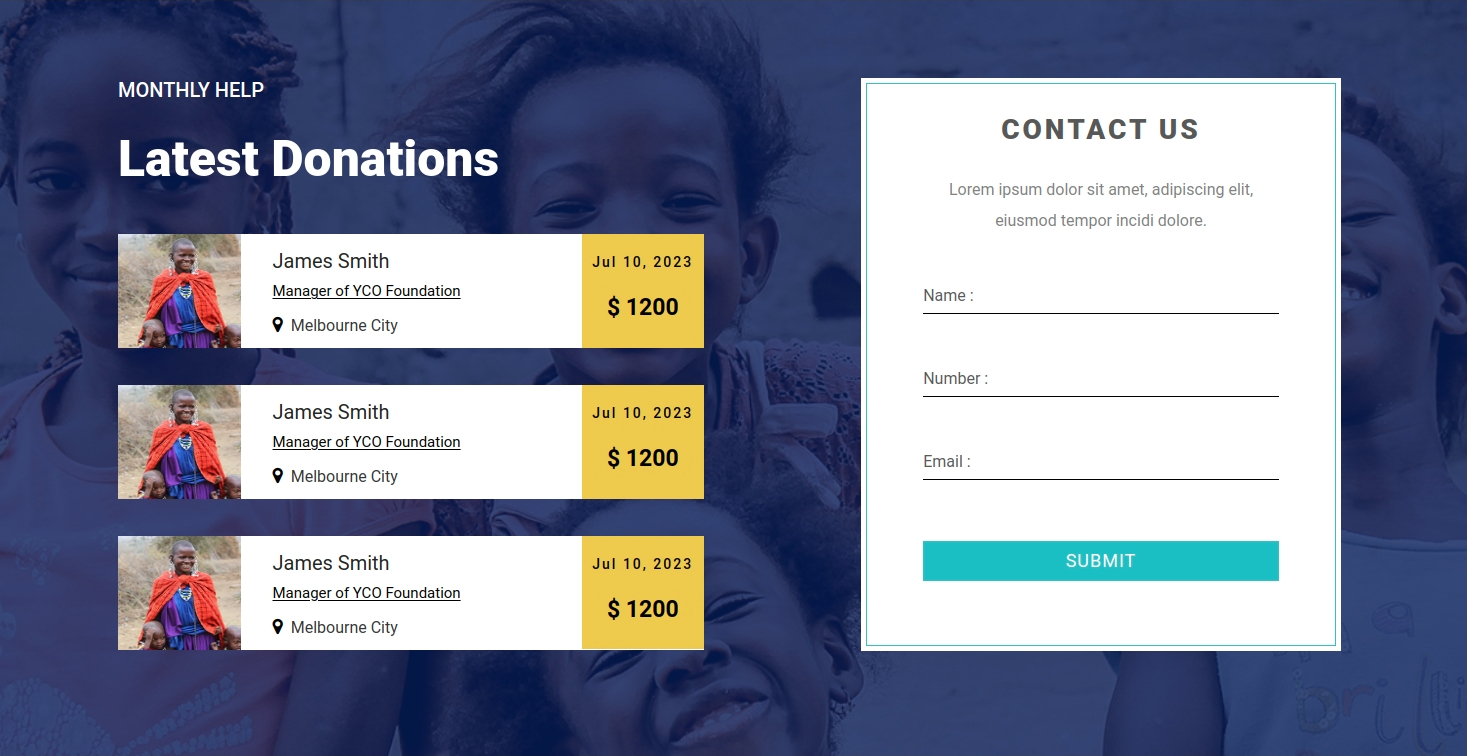
Final display of Appointment section

Set Client Logo Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Client Logo Section Step2.
- (a) Set Disable/Enable
- (b) Select background image and background color
- (c) Select section padding
- (b) Select Client Logo
- (c) Select Image
- (d) Add link
- (a) Select colors



Final display of client logo section

Set Blog Section
- (a) Enable/Disable section
- (b) Manage background by using colors/image
- (c) Set padding for section
- Step2.
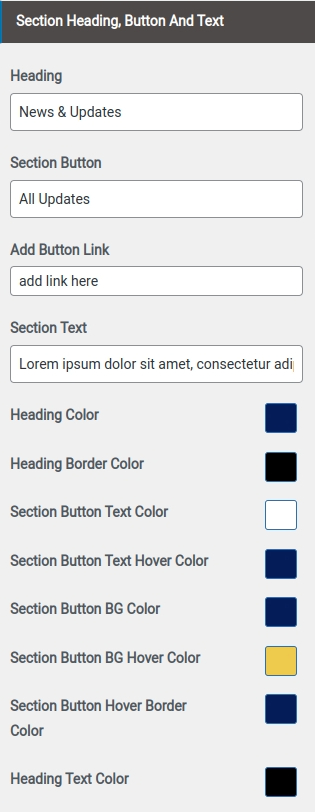
- (a) Add section heading, button and text
- (b) Select Section Heading Color
- Step3. Go to Dashboard >> post >> Add New
- (a) Add post title
- (b) Add post description
- (c) Select categories
- (d) Select tag
- (e) select featured image
- (f) Publish
- (g) Select number of post to show
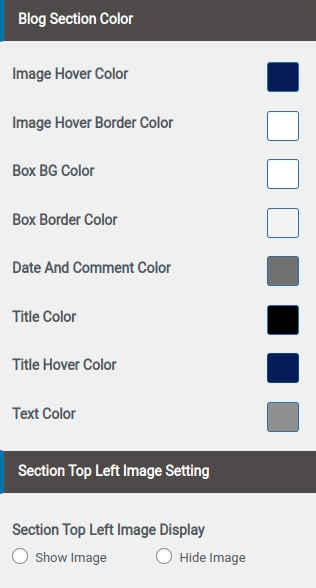
- (h) Select colors





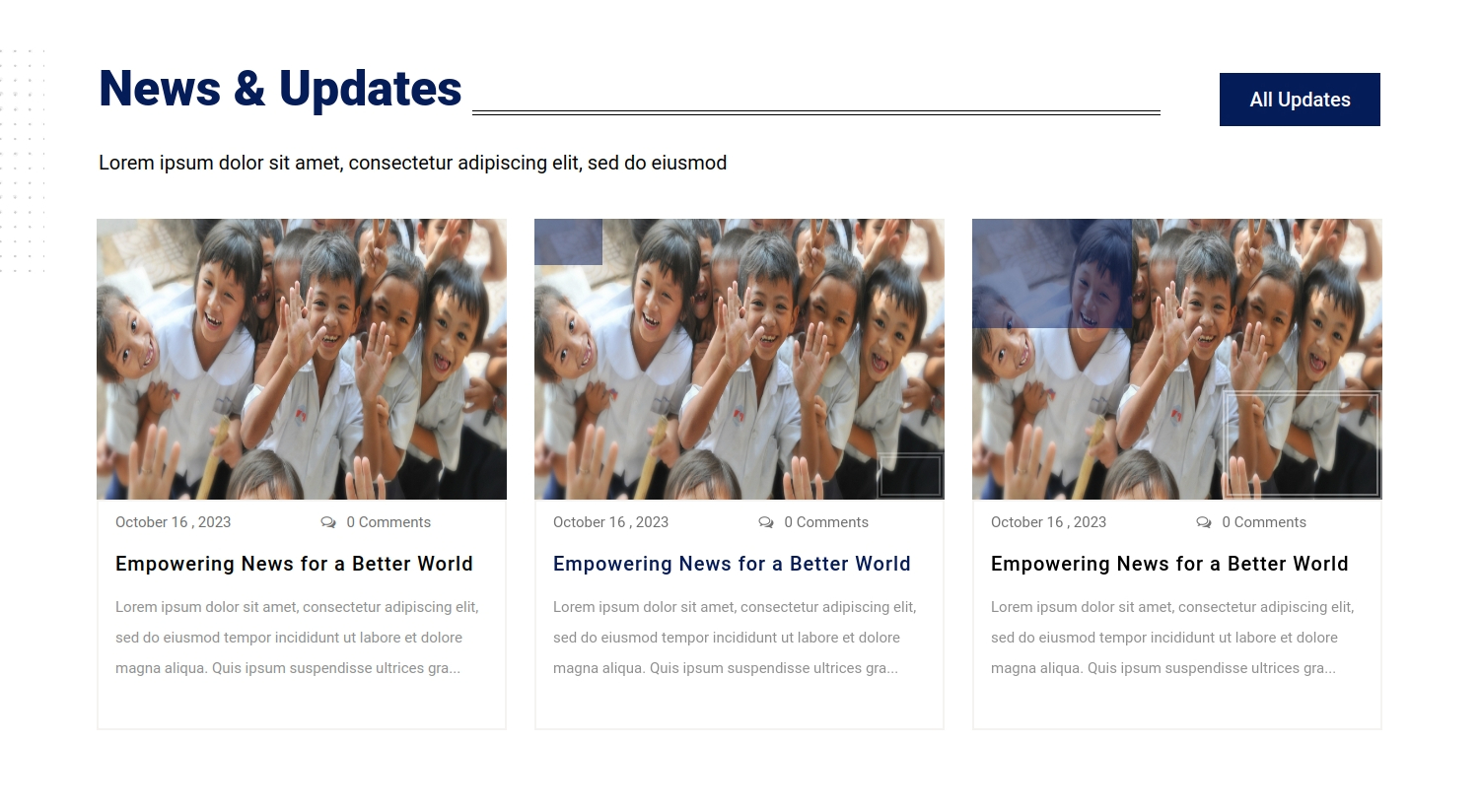
Final display of blog section

Set Event Section
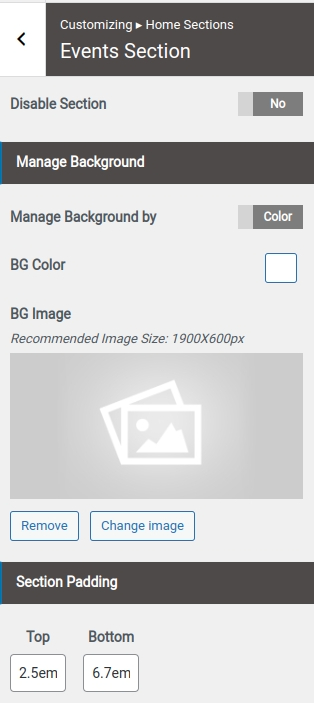
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Event Section Step2.
- (a) Set Disable/Enable
- (b) Select background image and background color
- (c) Select section padding
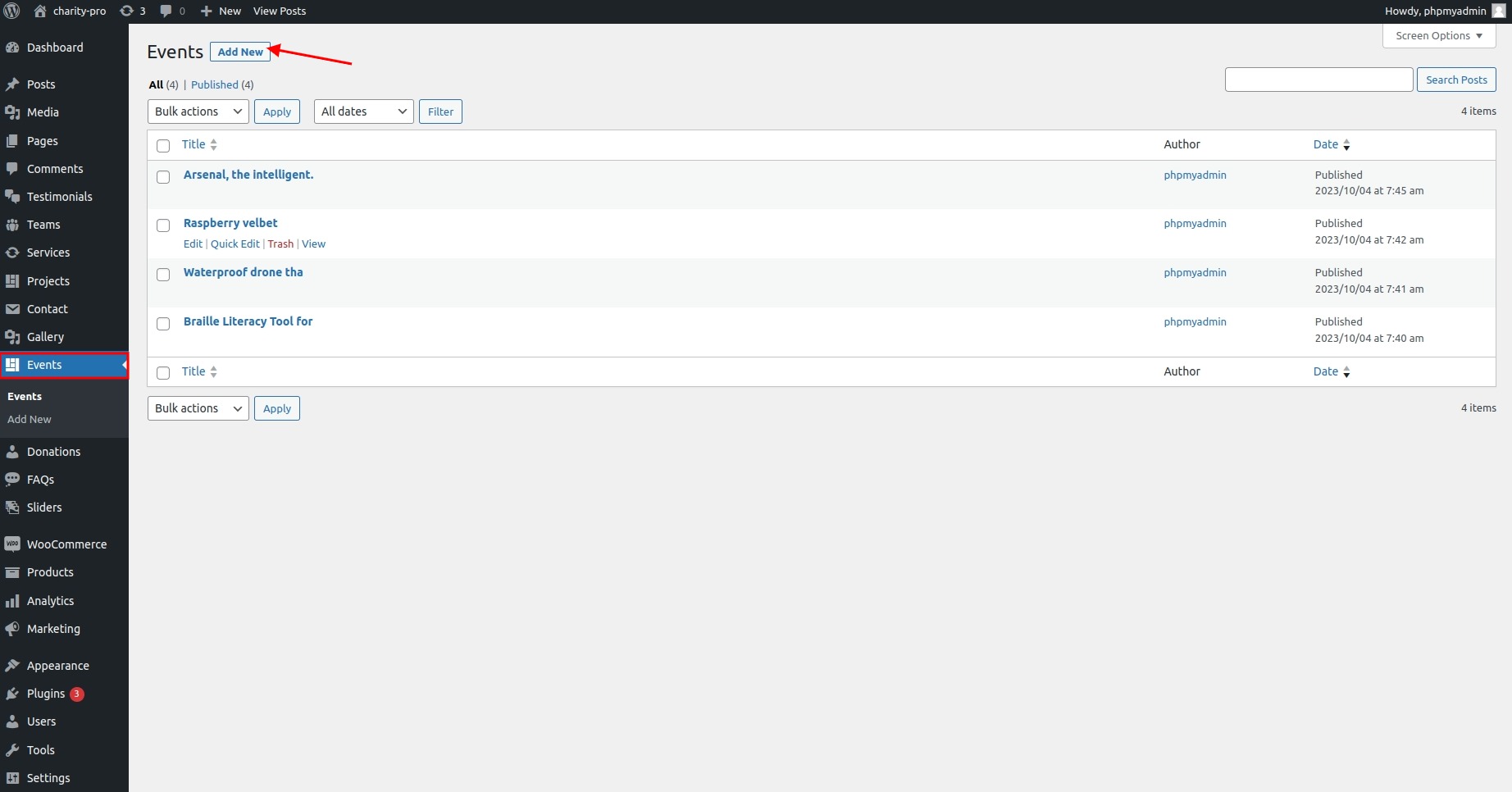
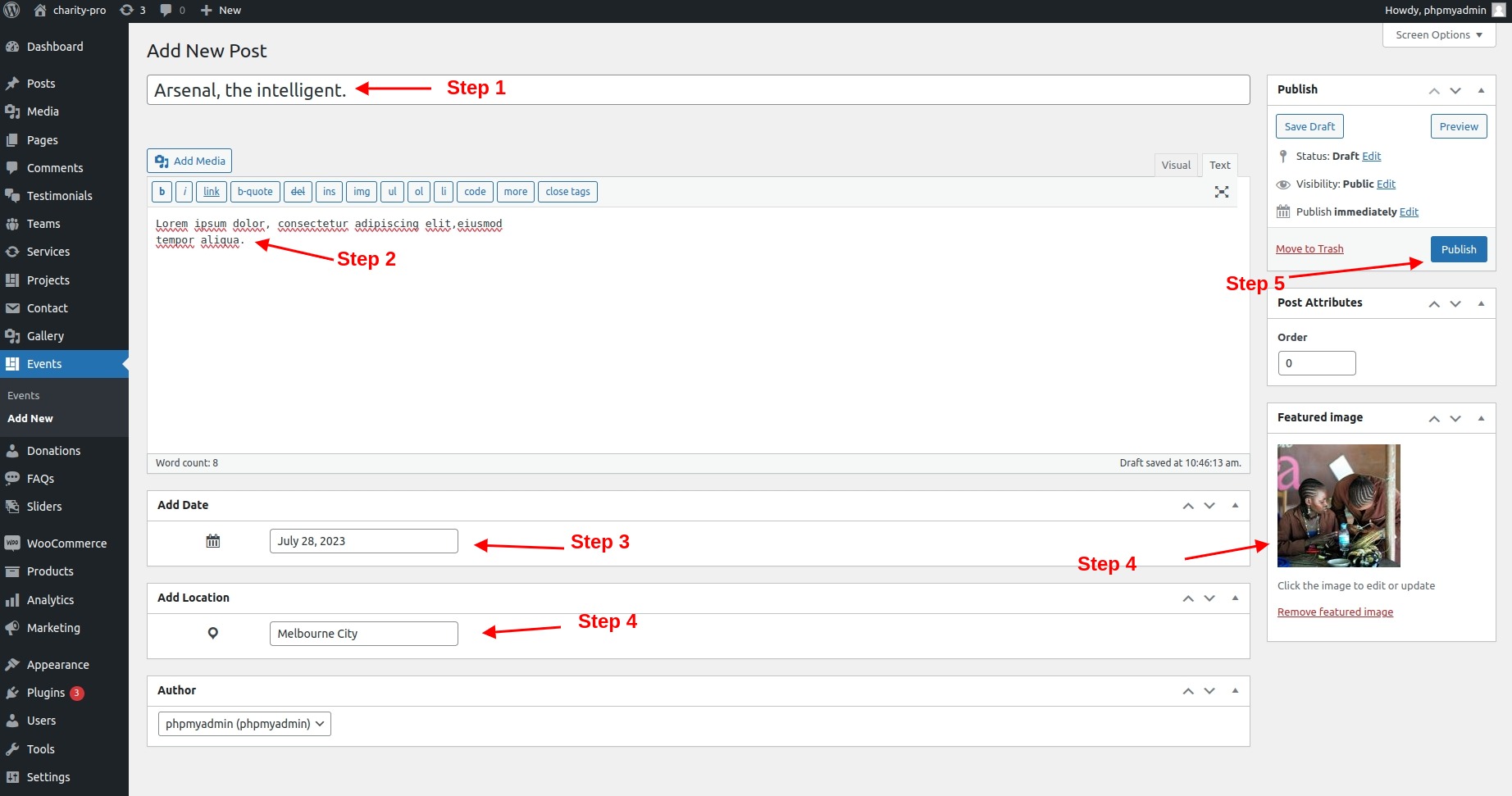
- (a) Go to >> Dashboard >> Event >> Add New
- (b) Add >> title
- (c) Add >> description, date and location
- (d) Set >> featured image
- (e) Click on >> publish button
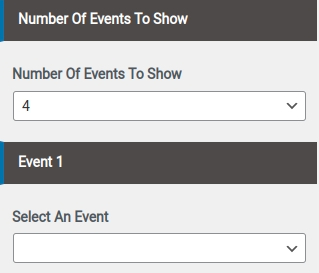
- (a) Go to Dashboard >> Appearance >> Customize >>
- (b) Select number of events to show
- (c) Select service box
- (a) Select colors





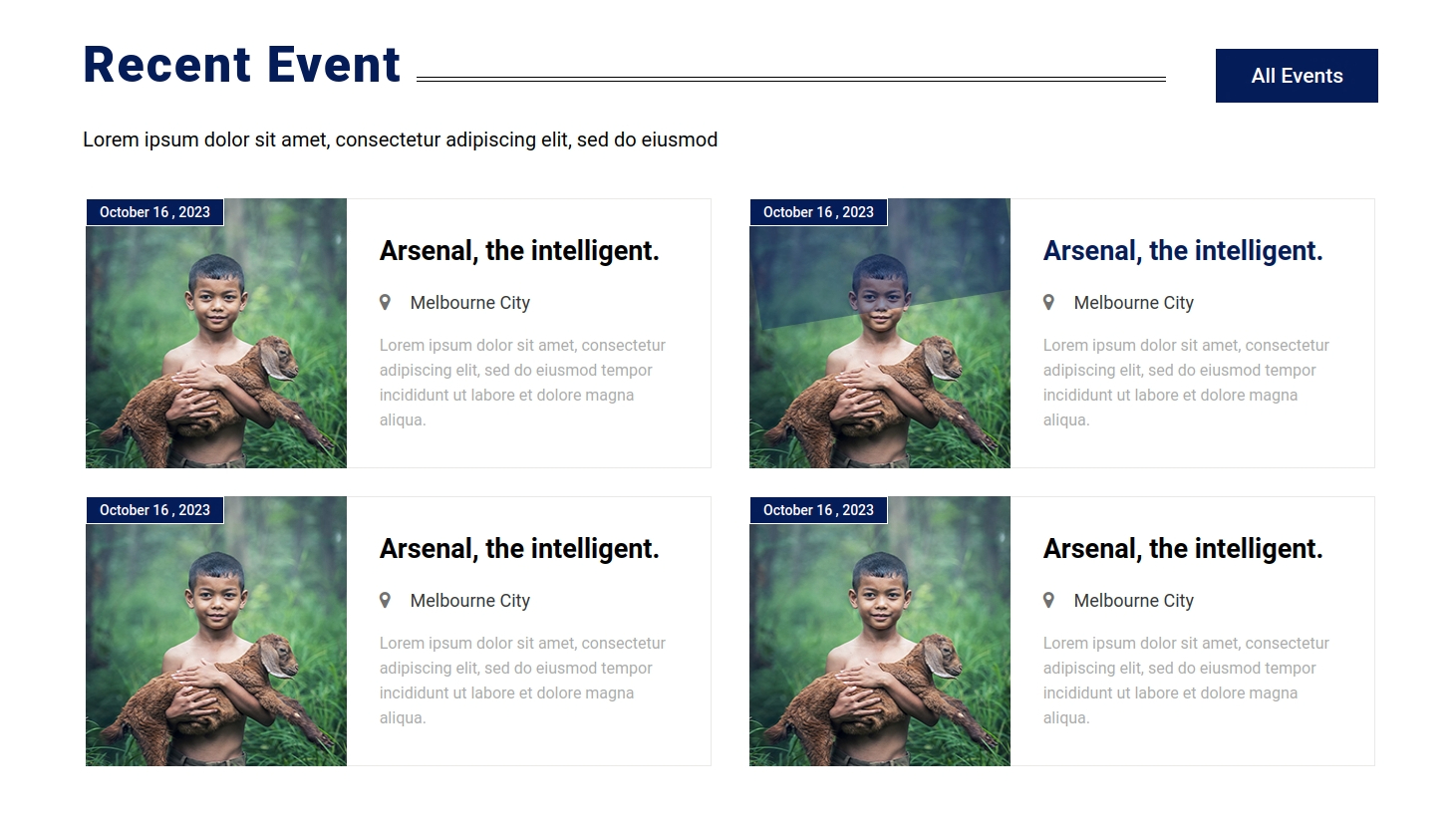
Final display of event section

Testimonial Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonial Section Step2.
- (a) Enable/Disable section
- (b) Manage background by using colors/image
- (c) Set opacity for section
- (d) Set padding for section
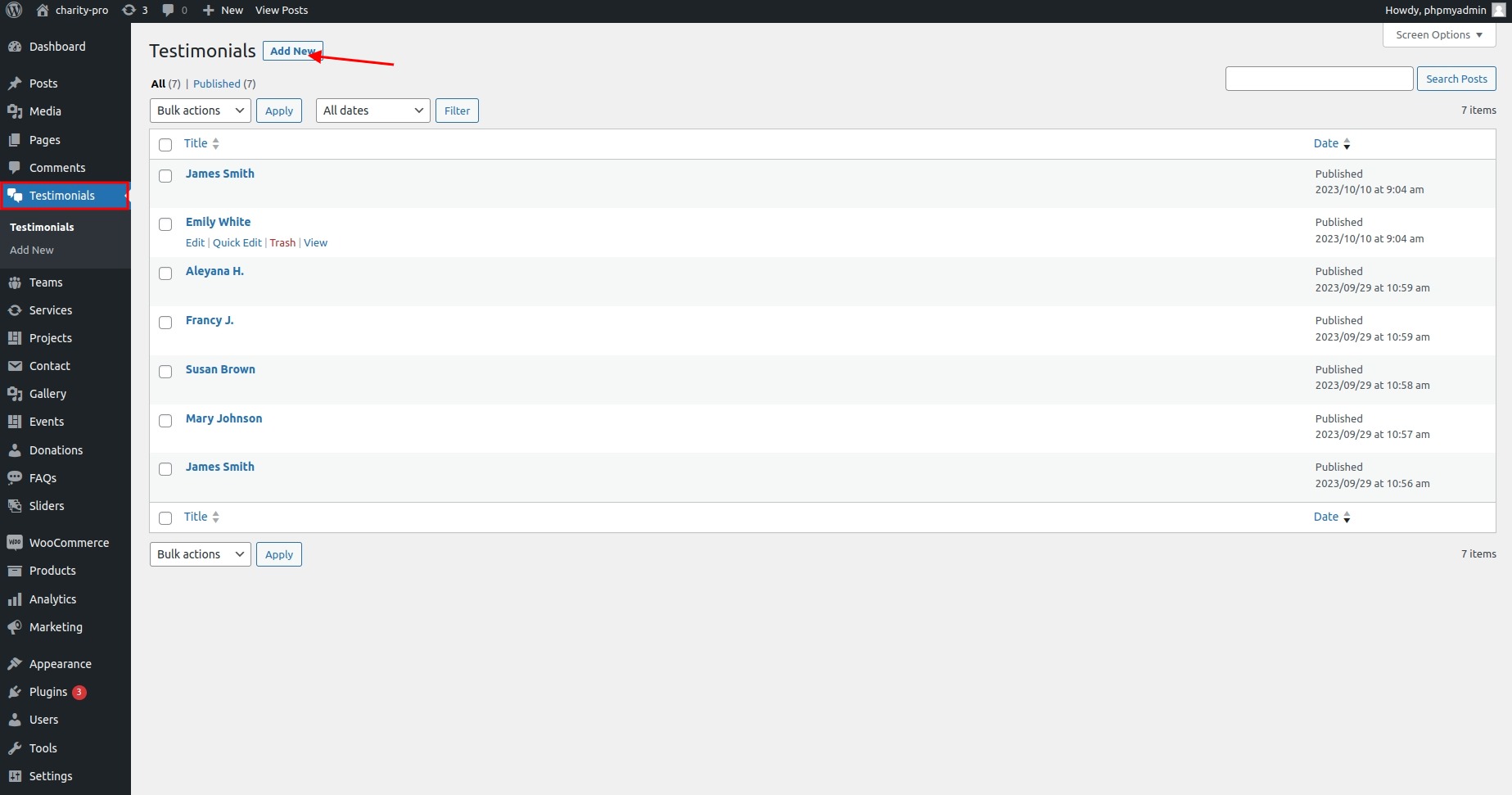
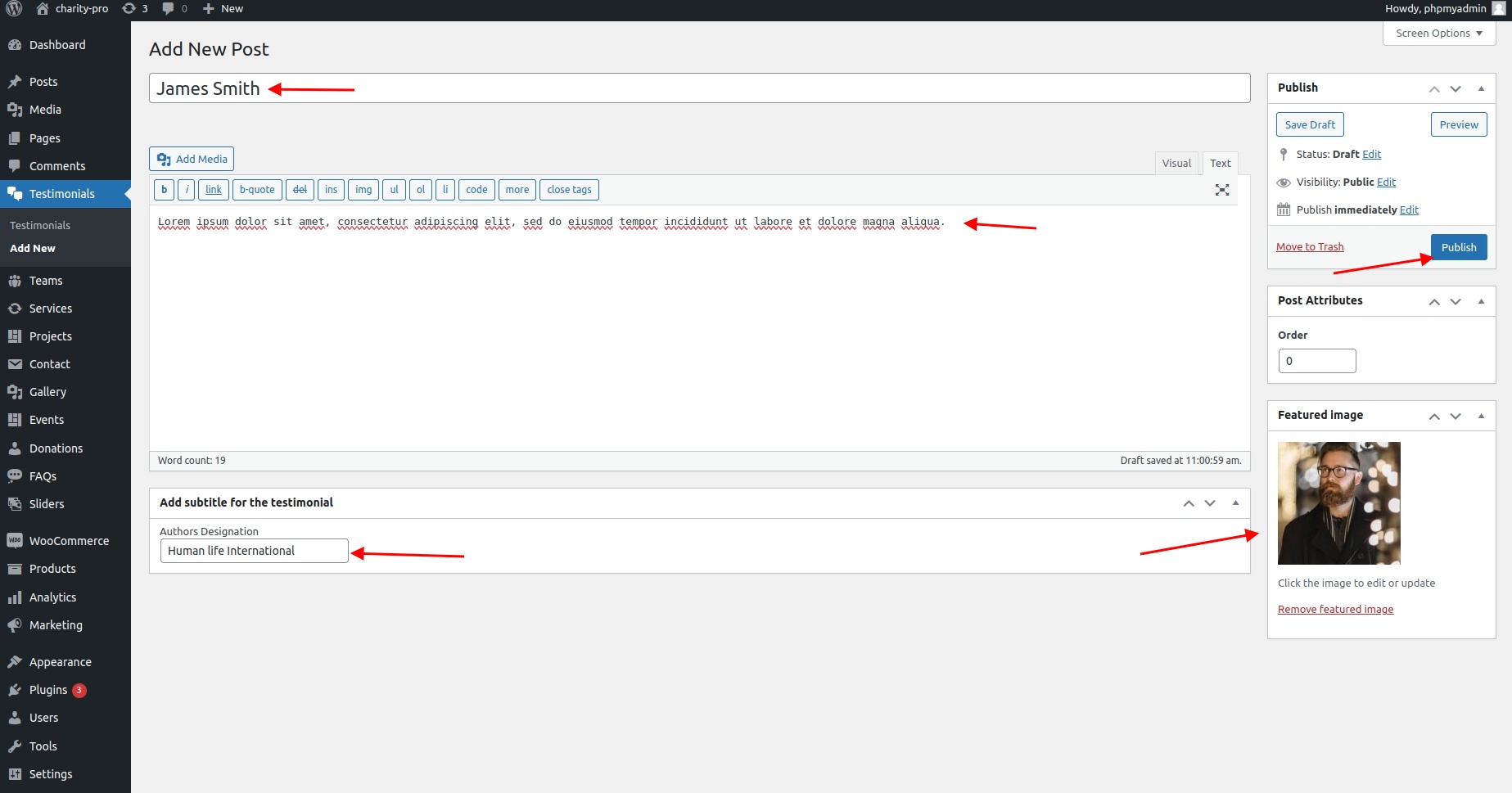
- (a) Dashboard Testimonial Add New
- (a) Section heading
- (a) Select client testimonial
- (a) Select colors






Final display of testimonial section

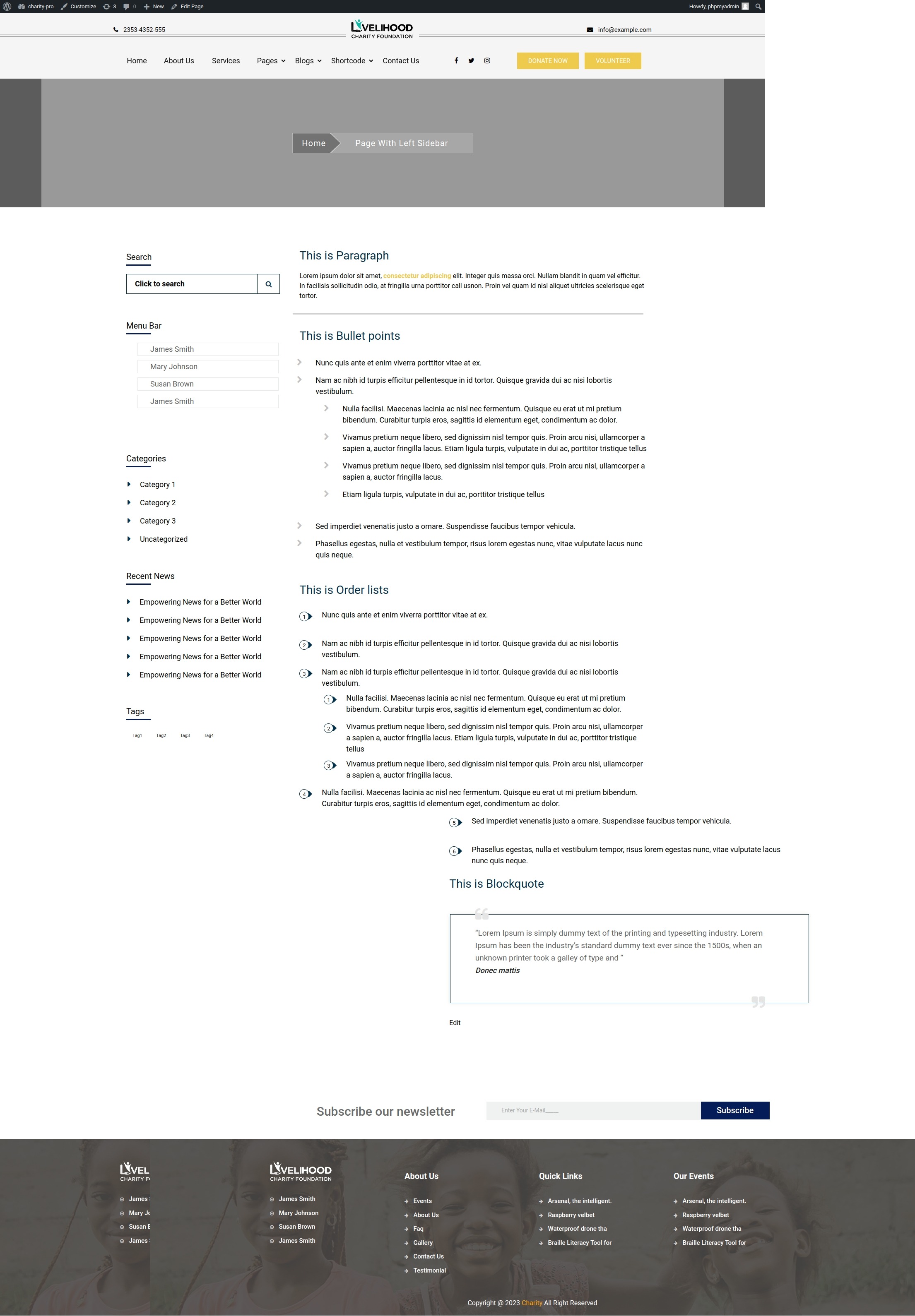
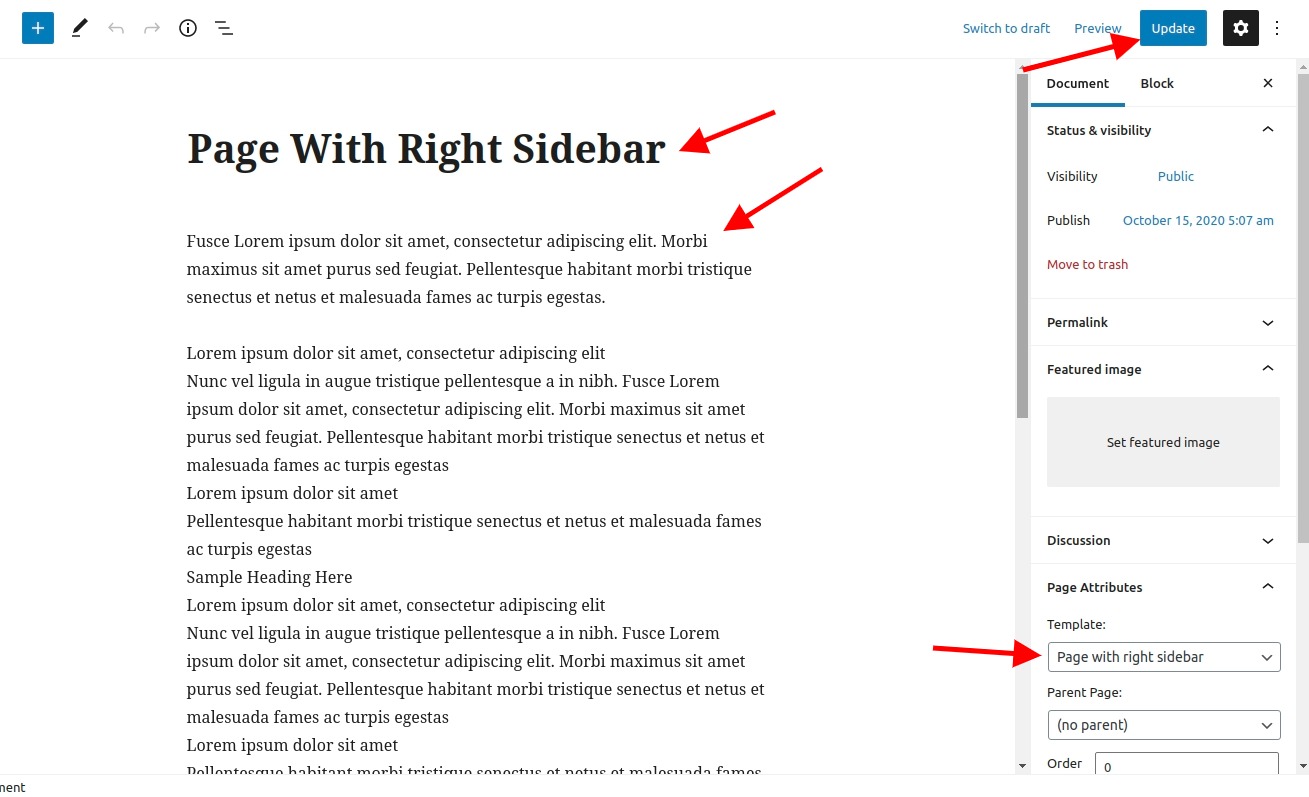
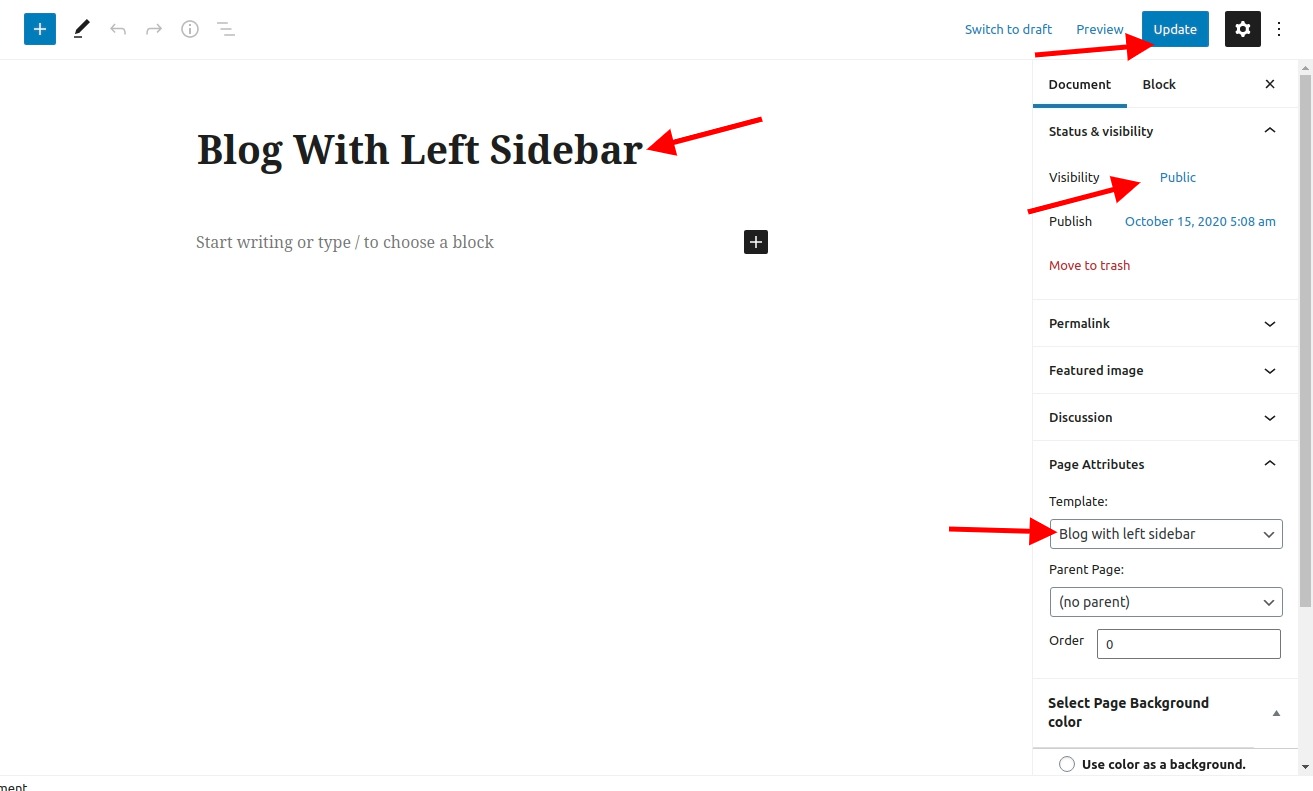
Setting Up Page Template
- Step 1. Go to Dashboard >> page
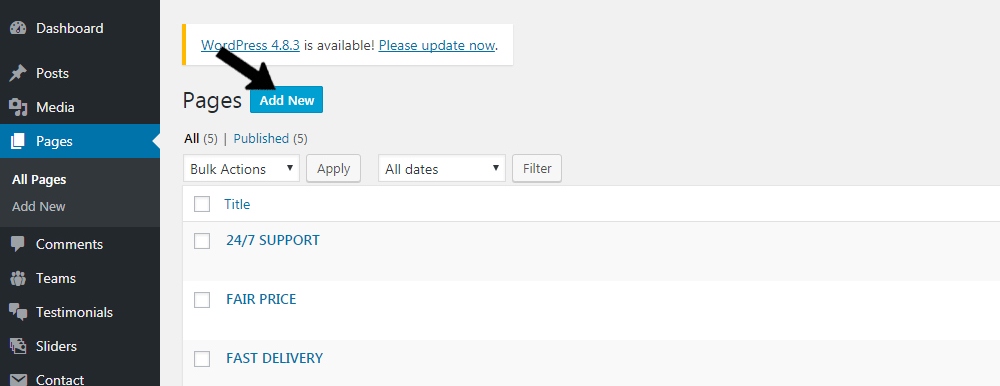
- Step 2. Go to Add New button
- Step 3. select template at right bottom of page


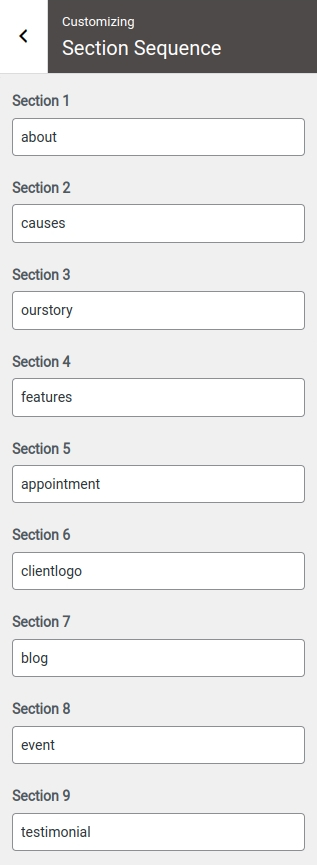
To Arrange Section Sequence
- Step 1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence

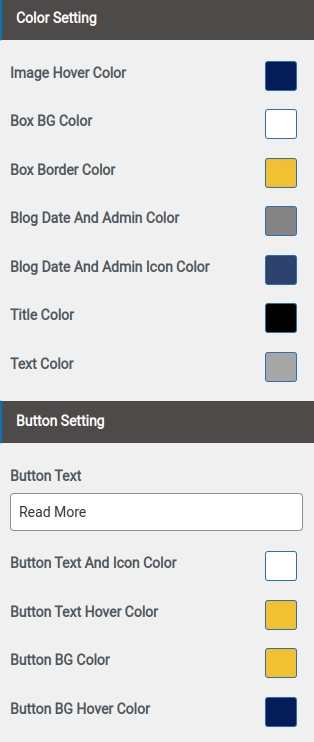
Set Blog Page Setting
- Step 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Blog Page Settings Step2.
- (a) Select post date & admin display Setting
- (b) Add Image Height
- (c) Add Text Limit
- (d) Select blog page colors
- (e) Add button text and select colors



Inner Pages
Pages
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click add new button
- Step 3. Select default template at right bottom of page
- Step 4. Add title for page
- Step 5. Add content for page
- Step 6. Click publish button

Full width inner page

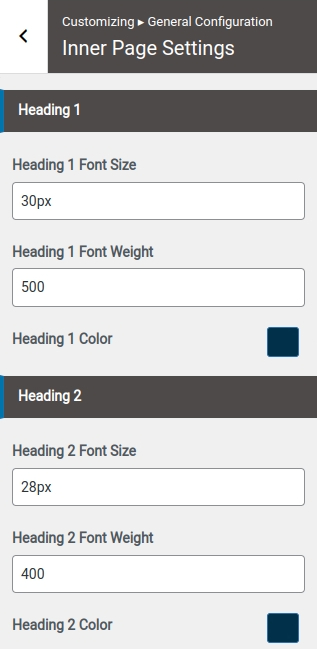
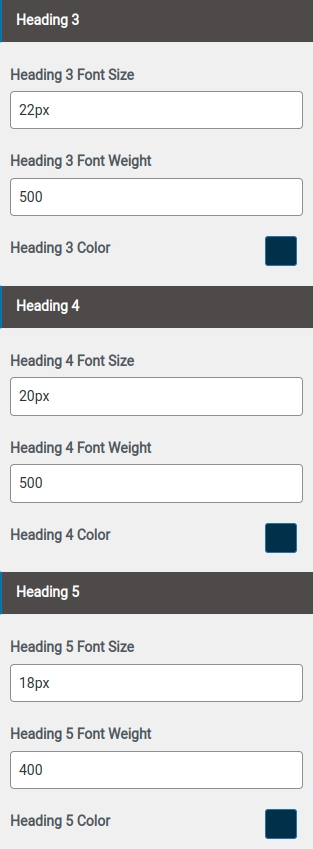
Set Inner Page Settings
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner page settings



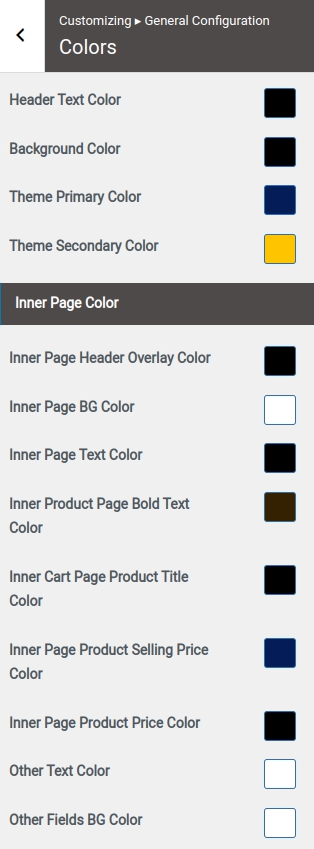
Set Inner Page Colors:
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Colors





Blog
Setting Up Blog Full Width
- Step 1. Go to Dashboard >> Page
- Step 2. Click add new button
- Step 3. Select blog full width template at right bottom of page
- Step 4. Click publish button

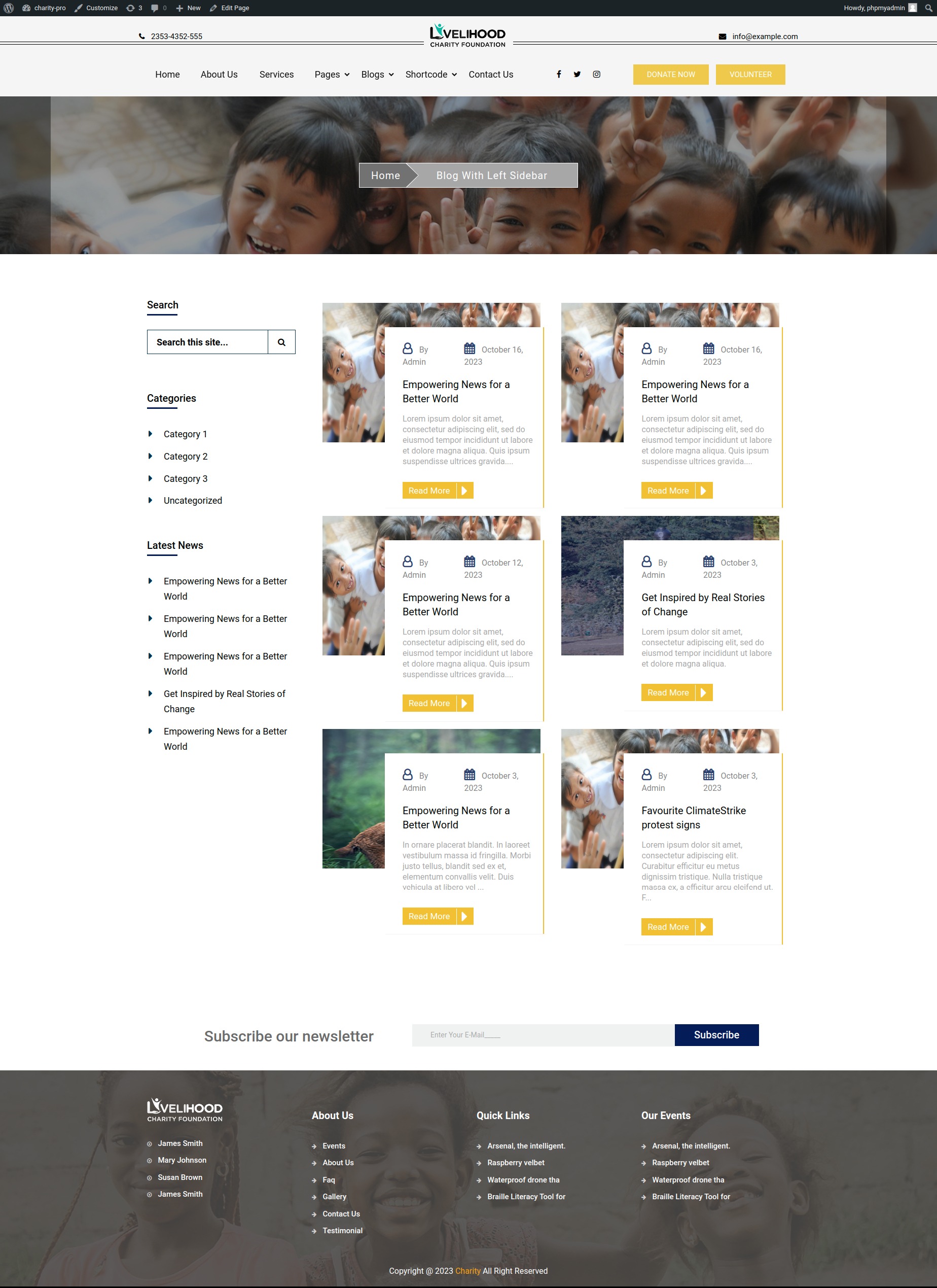
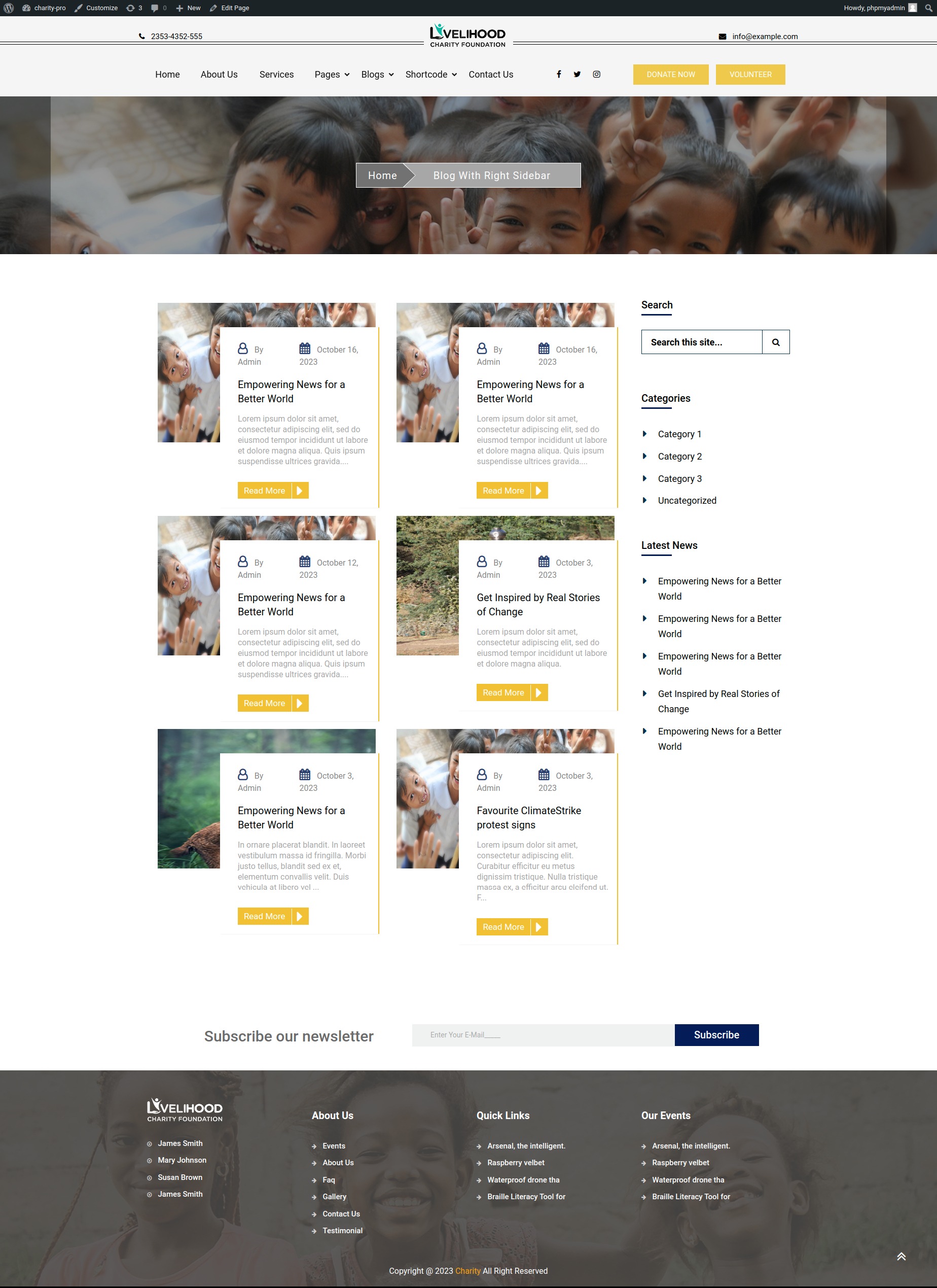
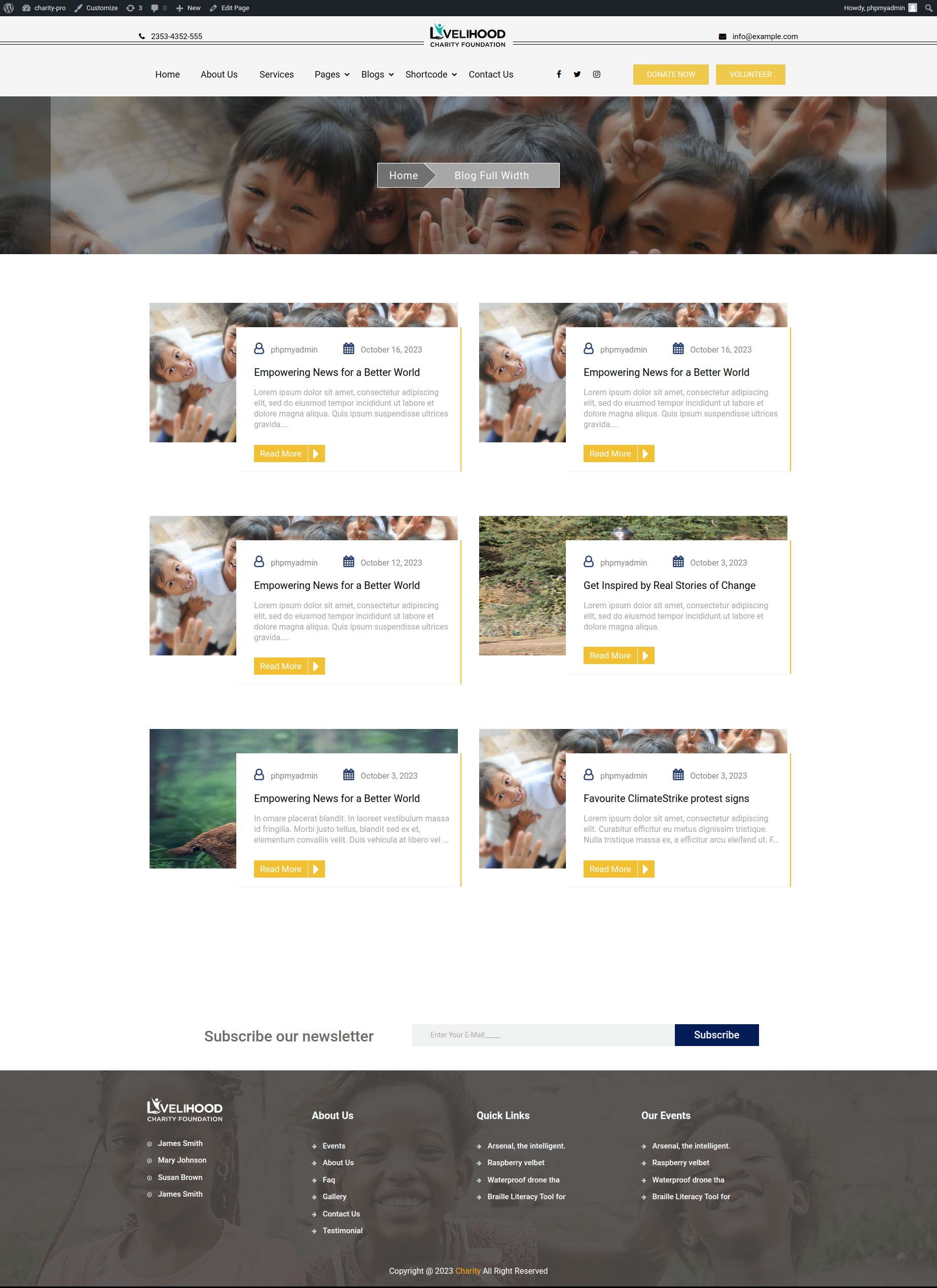
Blog full width inner page

Contact Us
- Step 1. Go to Dashboard >> Page
- Step 2. Click add new button
- Step 3. Select contact page template at right bottom of page
- Step 4. Click publish button
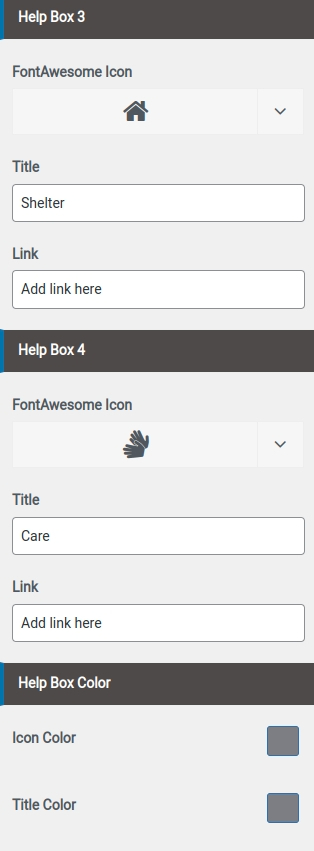
- Step 5. Fill Help details
- (1) Select Icon
- (2) Add Title
- (3) Add Link
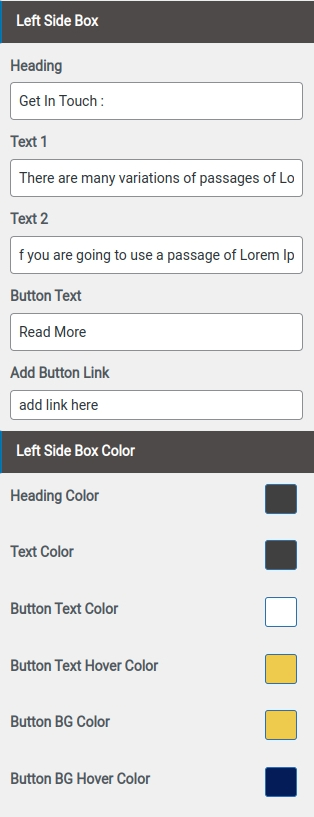
- (4) Add Heading And Text
- (5) Add Button Text And Link
- Step 6. (a) Add Title
- (b) Add Form Shortcode
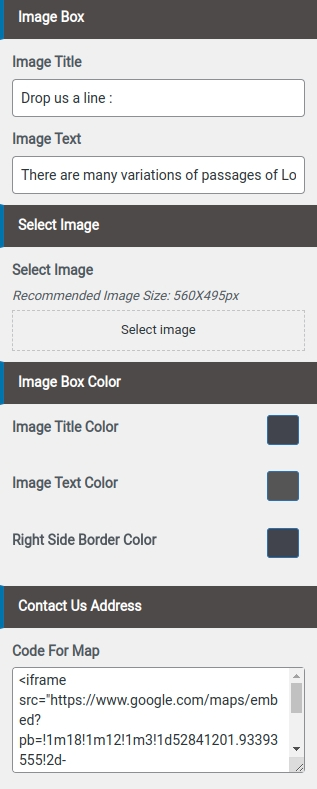
- Step 5. Fill Contact details
- (a) Add Phone No., Email, Address
- (b) Select Colors
- (c) Add Image Title And text
- (c) Add Map Code







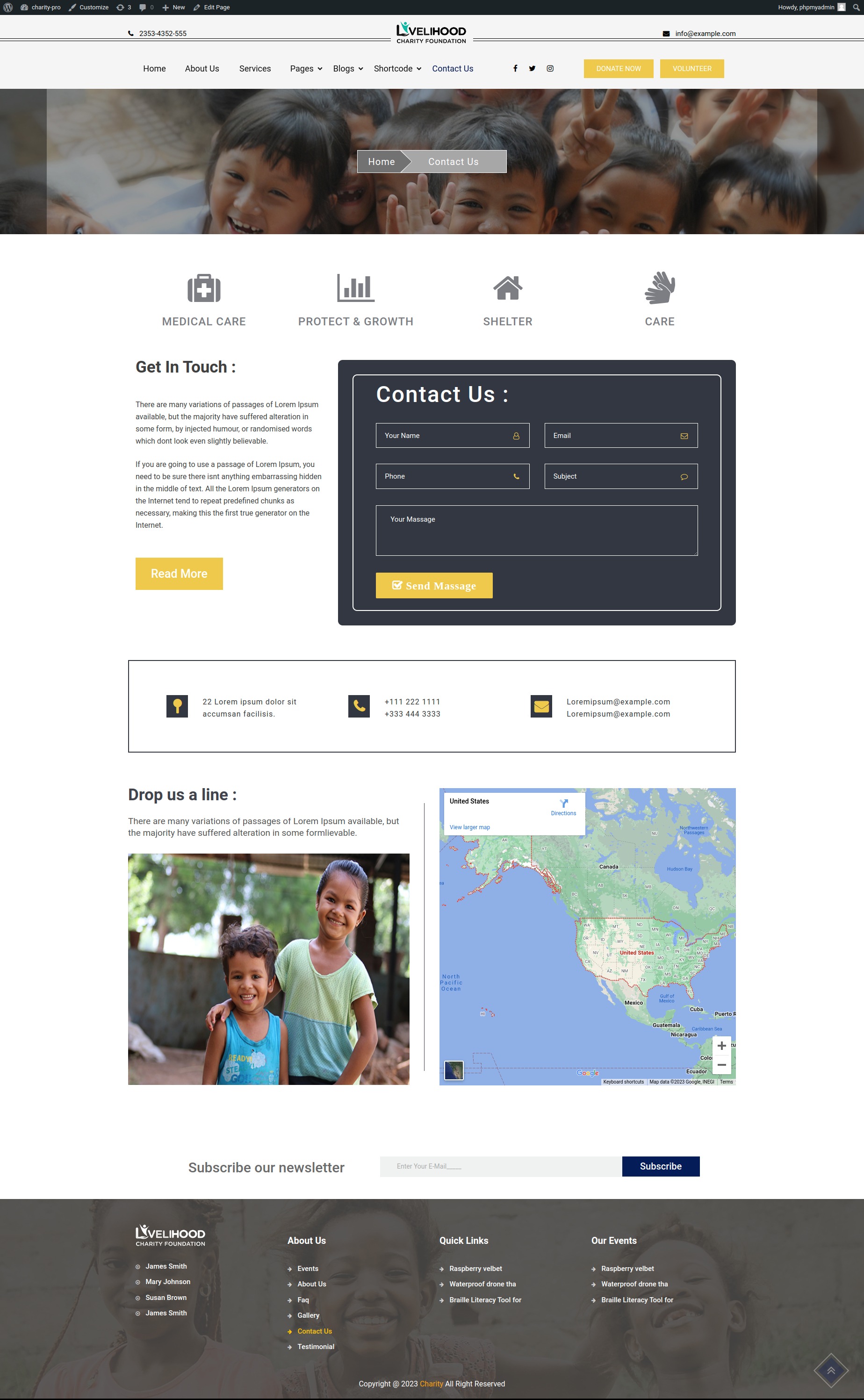
Contact us inner page

Shortcodes
Setting Up FAQ'S Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add FAQ'S shortcode "[FAQS]"
- (iii) Select default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page

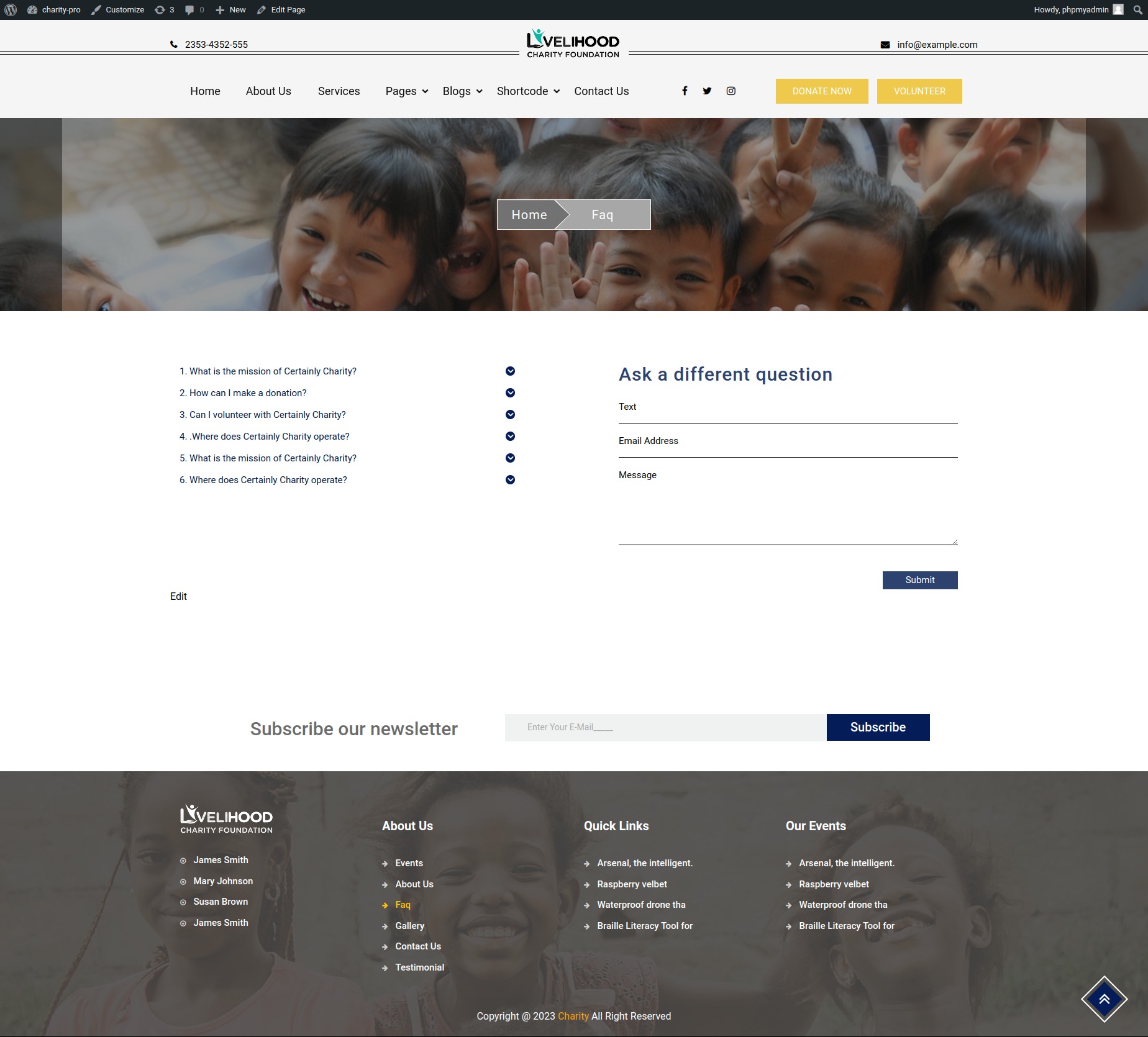
After adding shortcode FAQ'S look

Setting Up Team Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add team Shortcode "[TEAMLIST]"
- (iii) Select default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page
- Step 3. Go to Dashboard >> Teams >> Add New
- 1. Add member name
- 2. Add social media links
- 3. Add designation
- 4. Set featured image
- 5. Click on publish button

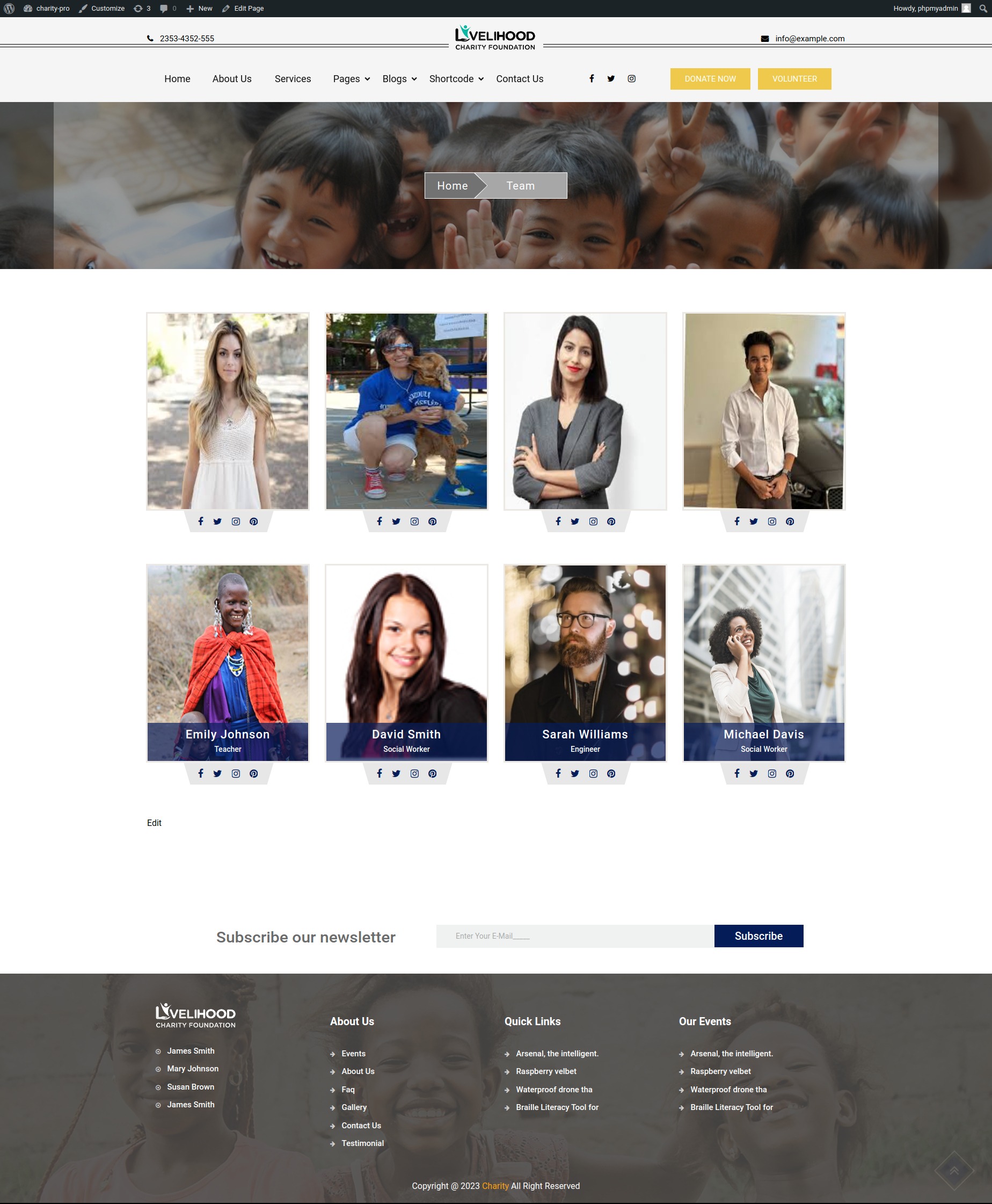
After adding shortcode team look

Setting Up Testimonial Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add testimonial shortcode "[TESTIMONIALS]"
- (iii) Select default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

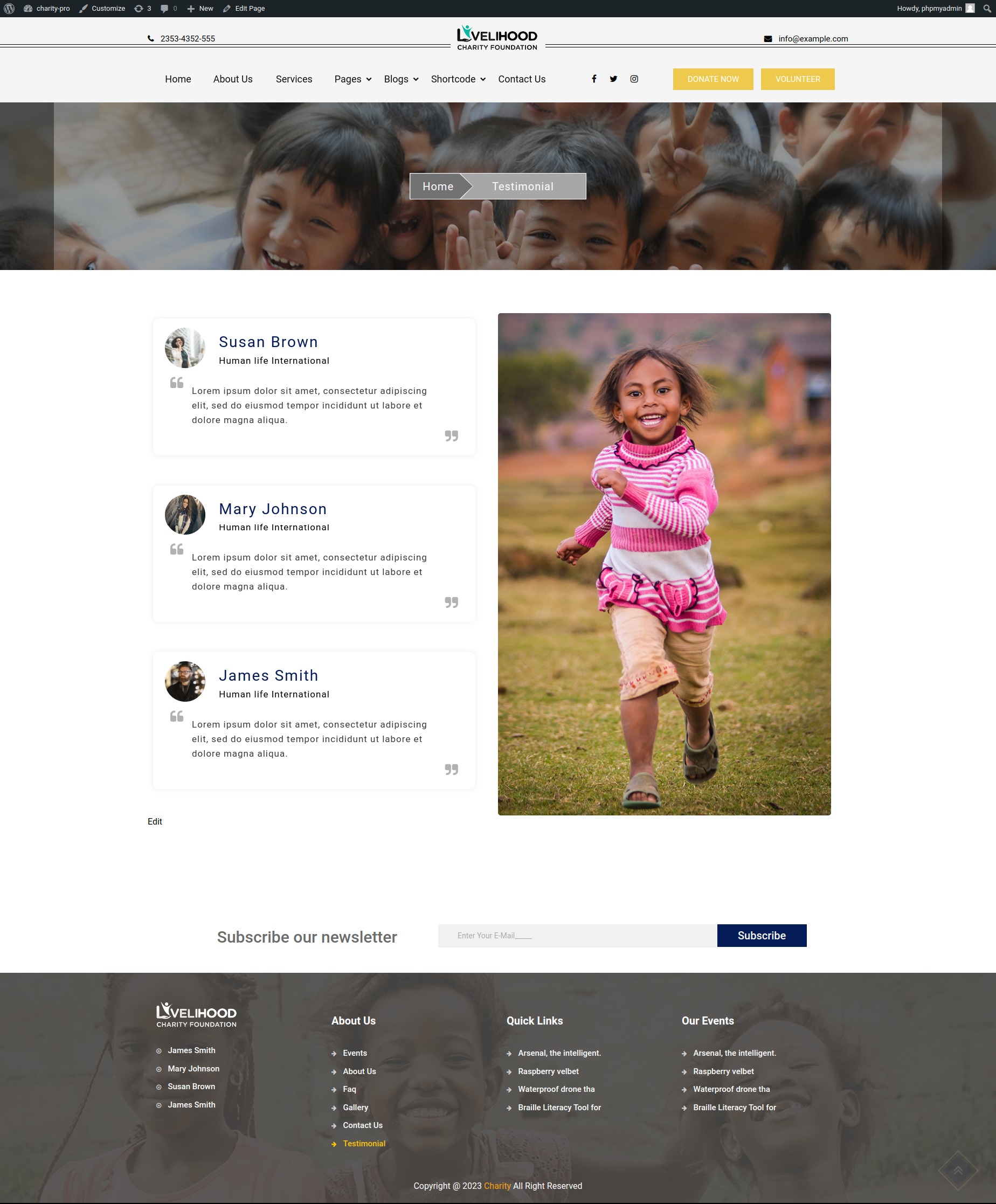
After adding shortcode testimonial look

Setting Up Gallery Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add gallery shortcode "[GALLERY]"
- (iii) Select default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page

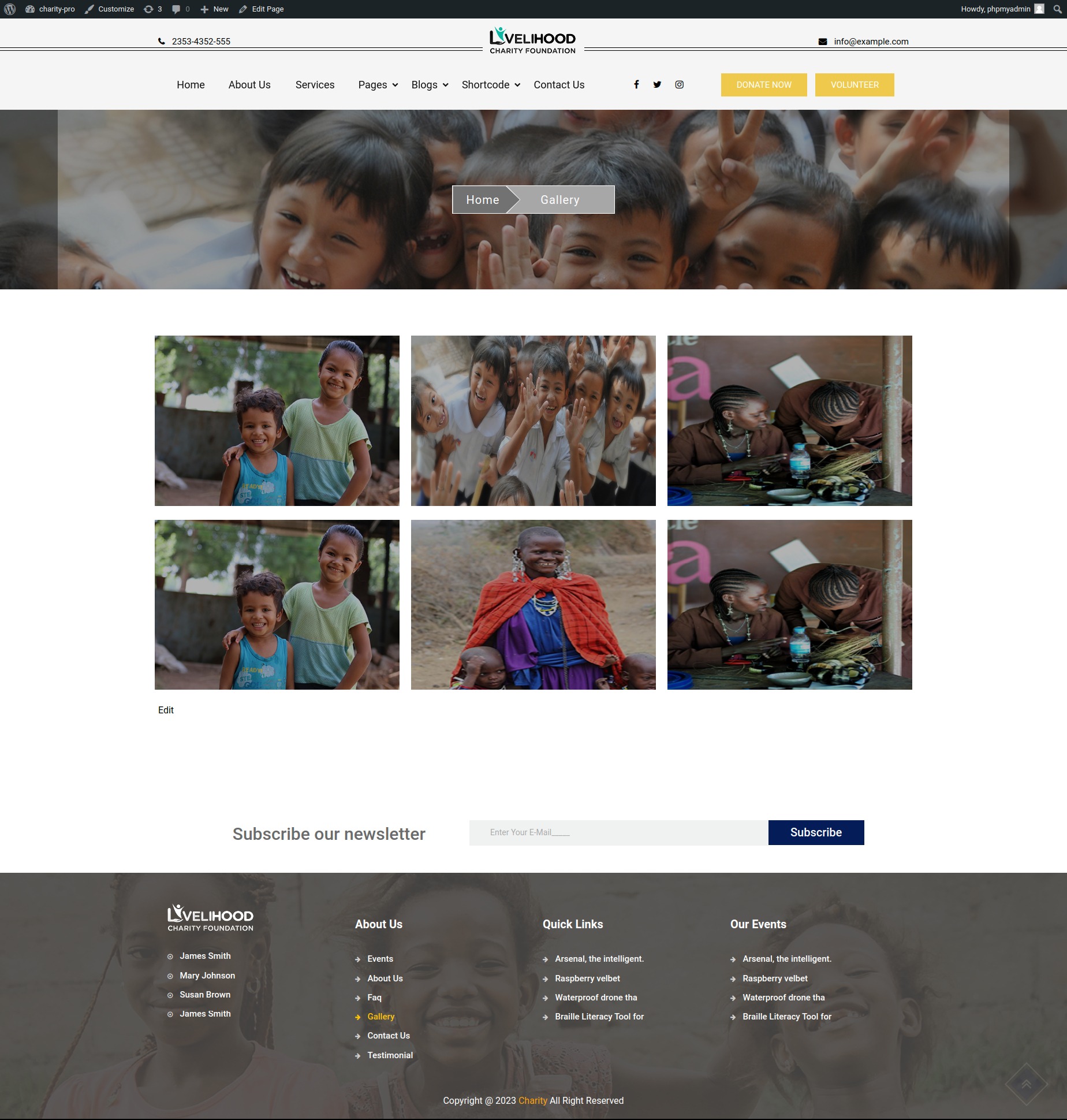
After adding shortcode gallery look

On click Of gallery image, gallery look

Setting Up Services Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add services shortcode "[SERVICES]"
- (iii) Select default template at right bottom of page
- (iv) click publish button
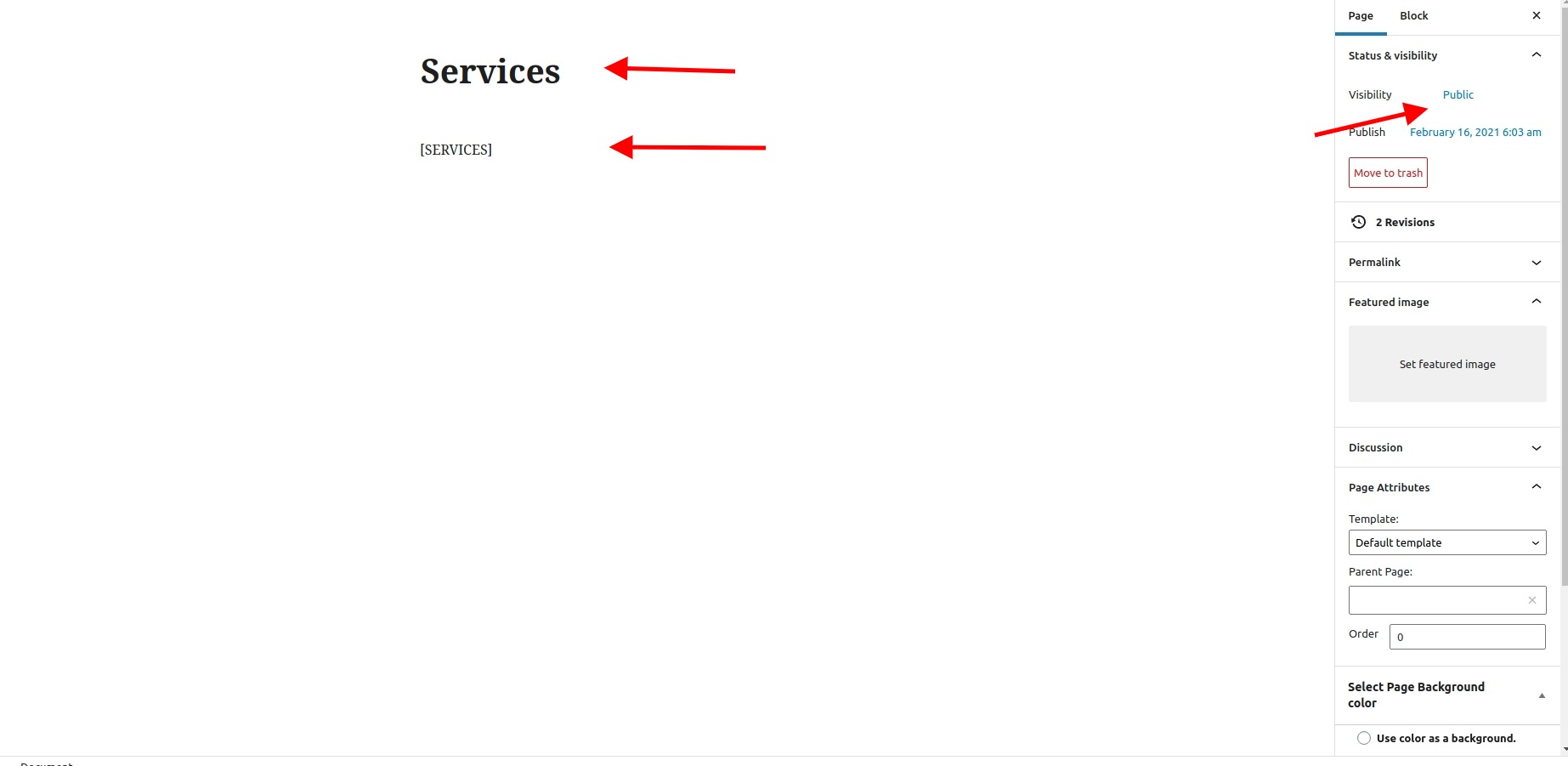
- Step 2. Used services shortcode in page

After adding shortcode services look

Setting Up Event Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add Event shortcode "[EVENTS]"
- (iii) Select default template at right bottom of page
- (iv) click publish button
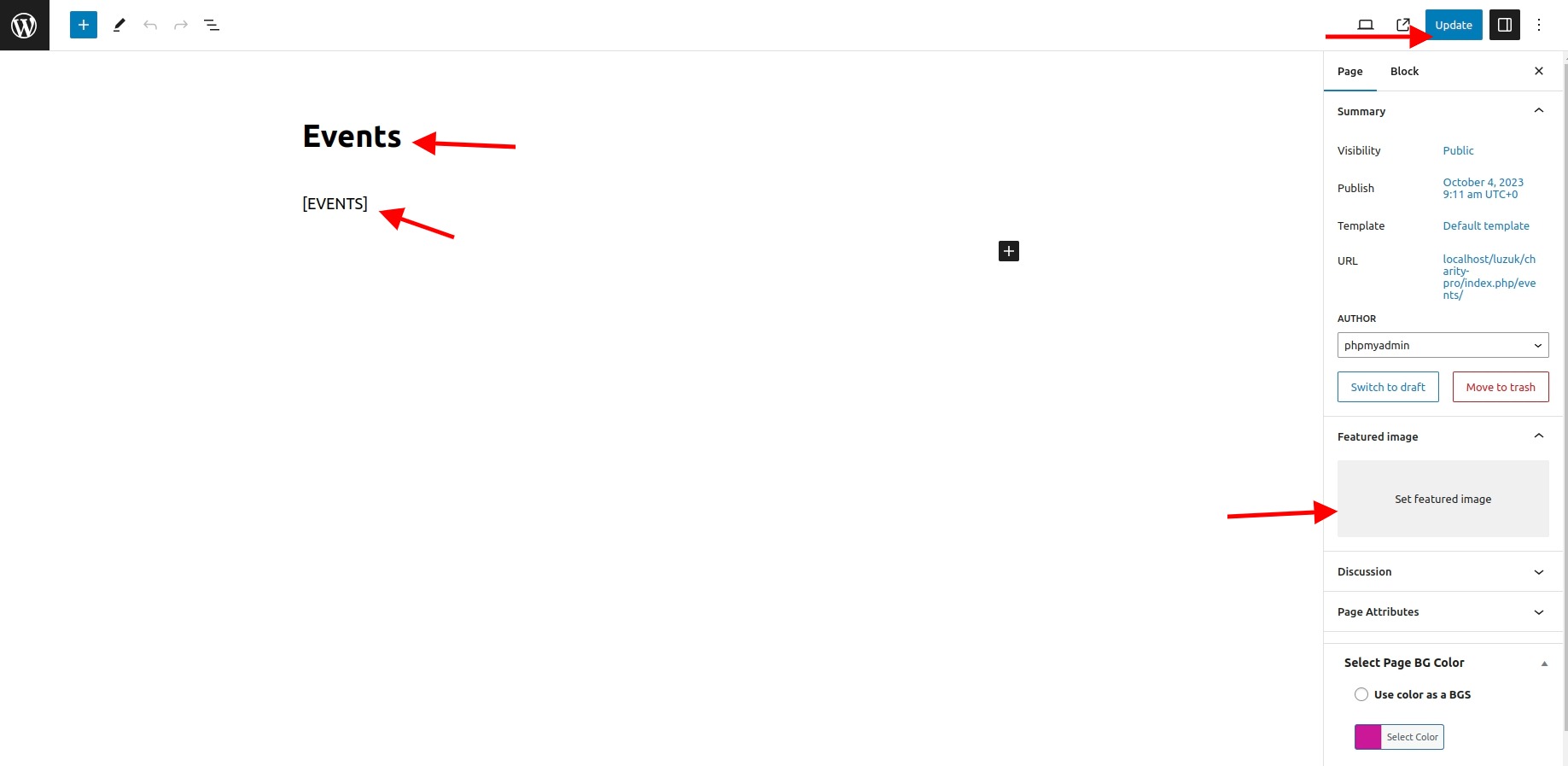
- Step 2. Used Event shortcode in page

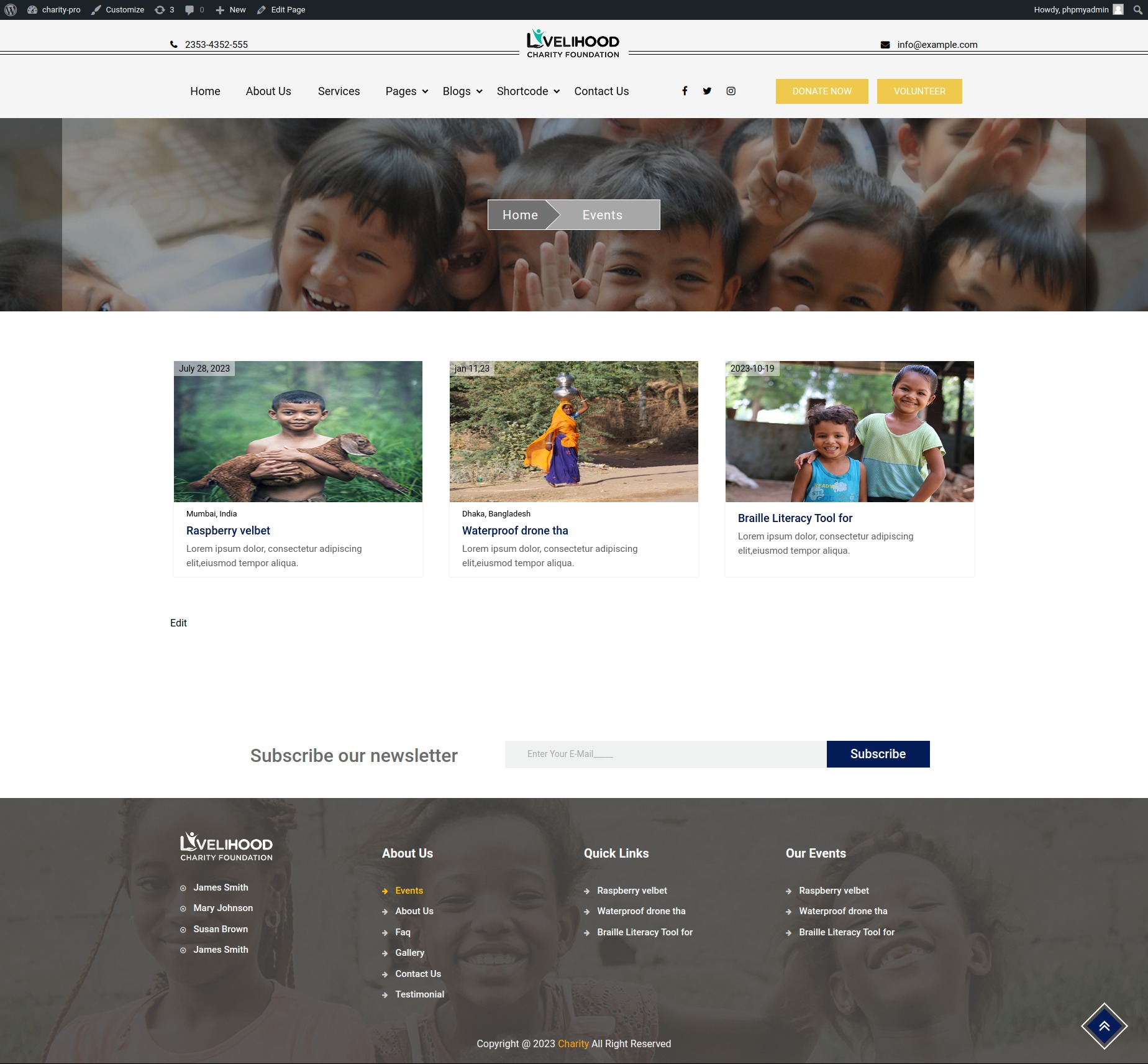
After adding shortcode events look

Setting Up Donation Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add Donation shortcode "[DONATIONS]"
- (iii) Select default template at right bottom of page
- (iv) click publish button
- Step 2. Used Donation shortcode in page

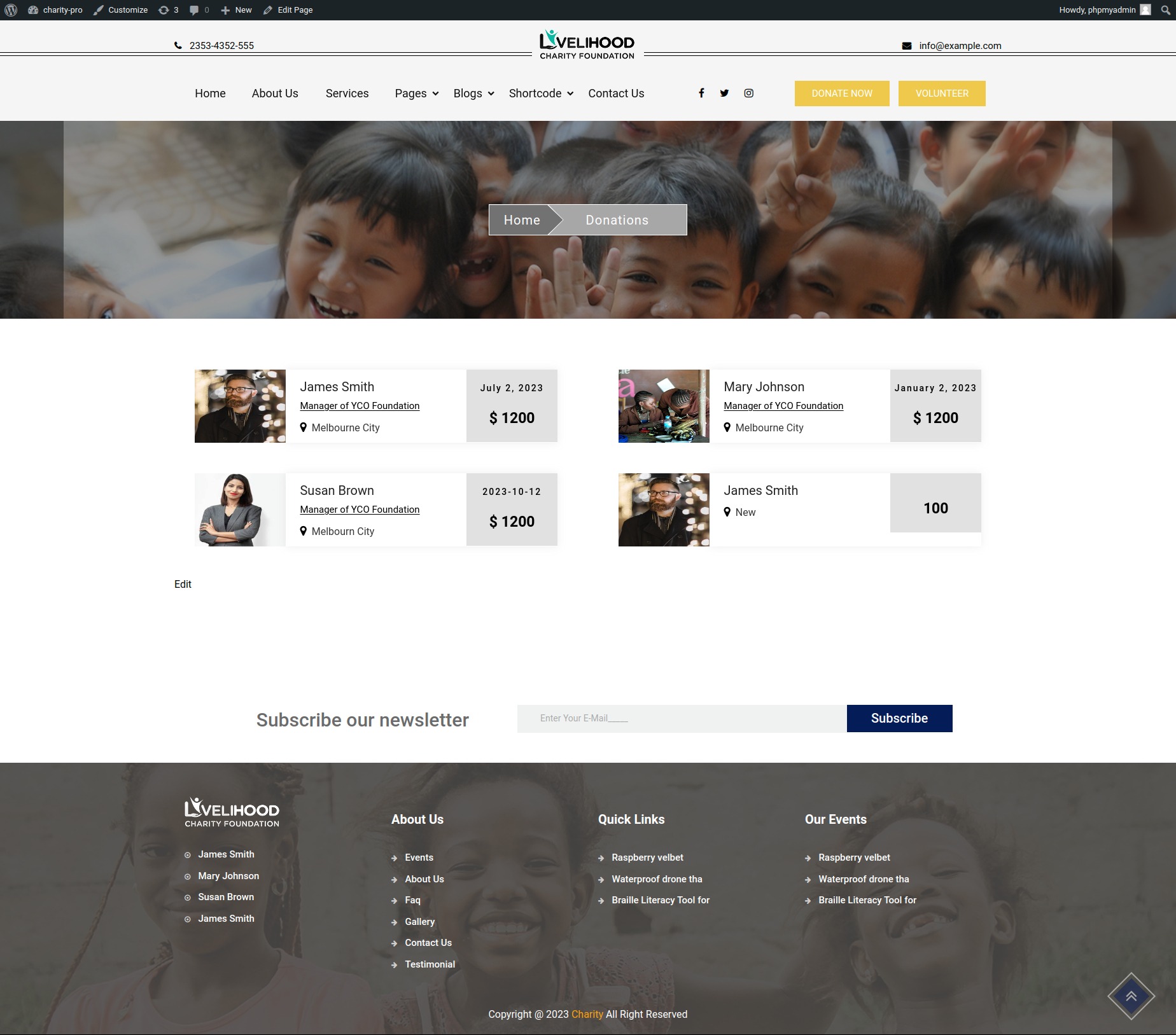
After adding shortcode donation look

Setting Up Project Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add Project shortcode "[PROJECTS]"
- (iii) Select default template at right bottom of page
- (iv) click publish button
- Step 2. Used Donation shortcode in page

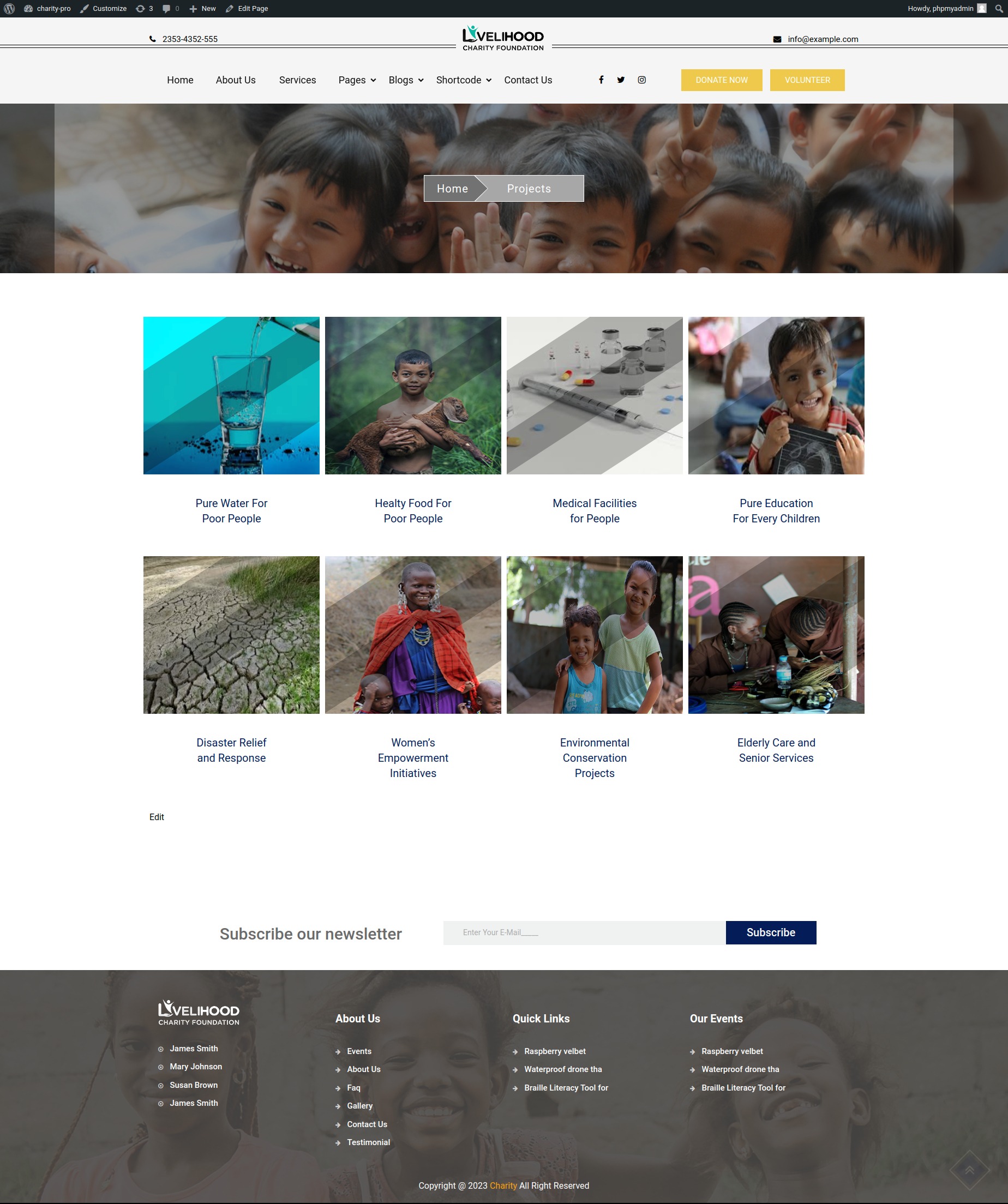
After adding shortcode projects look

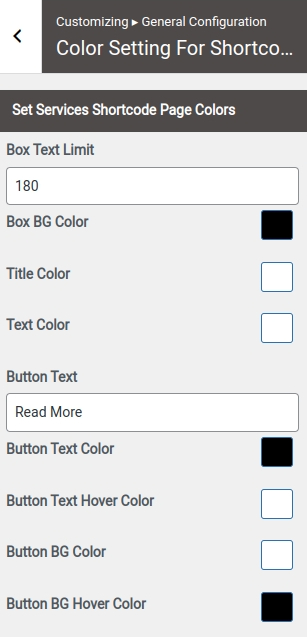
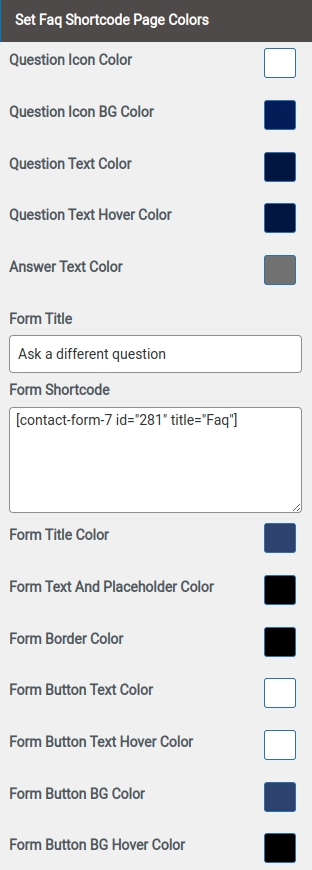
Set All Shortcode Page Colors
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Setting for shortcode pages