This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
United Soccer Club Pro
Introduction
Thank you for using our United Soccer Club WordPress Theme. We are very glad that you have chosen United Soccer Club WordPress theme for your website.
United Soccer Club theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download united-soccer-club.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find United Soccer Club theme from list
- Step 5. Click on Activate to active United Soccer Club theme.

Detail Document
Setting Up Home Page

Header Setting
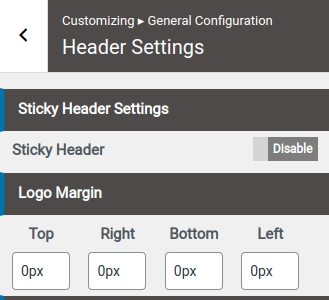
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- 1. Set Sticky Header
- 2. Set Margin
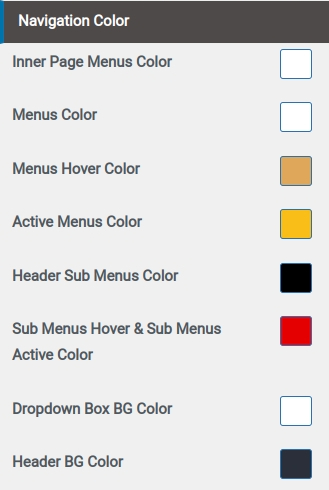
- 3. Select Navigation colors
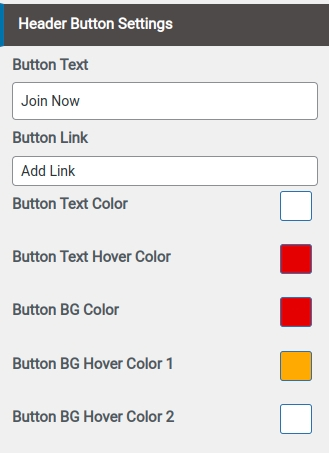
- 4. Add button text and select button color
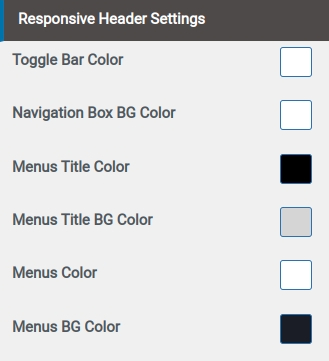
- 6. Select Responsive Header colors
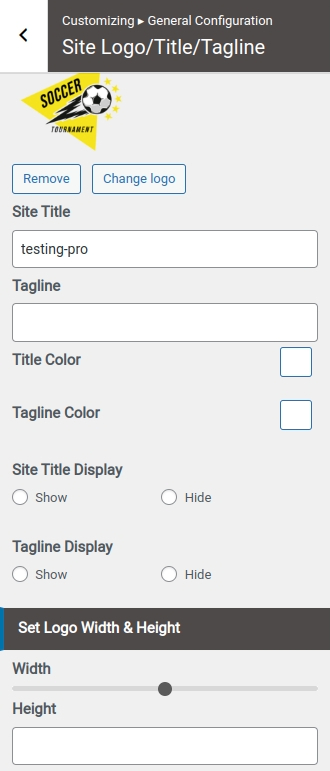
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site logo/title/tagline
- a. Select Logo
- b. Add Site Title
- c. Add Site Tagline
- d. Select Title And Tagline Color
- e. Set Logo Max Width
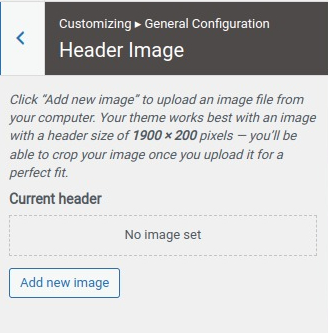
- Step 3. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Image
- a. Select Header Image
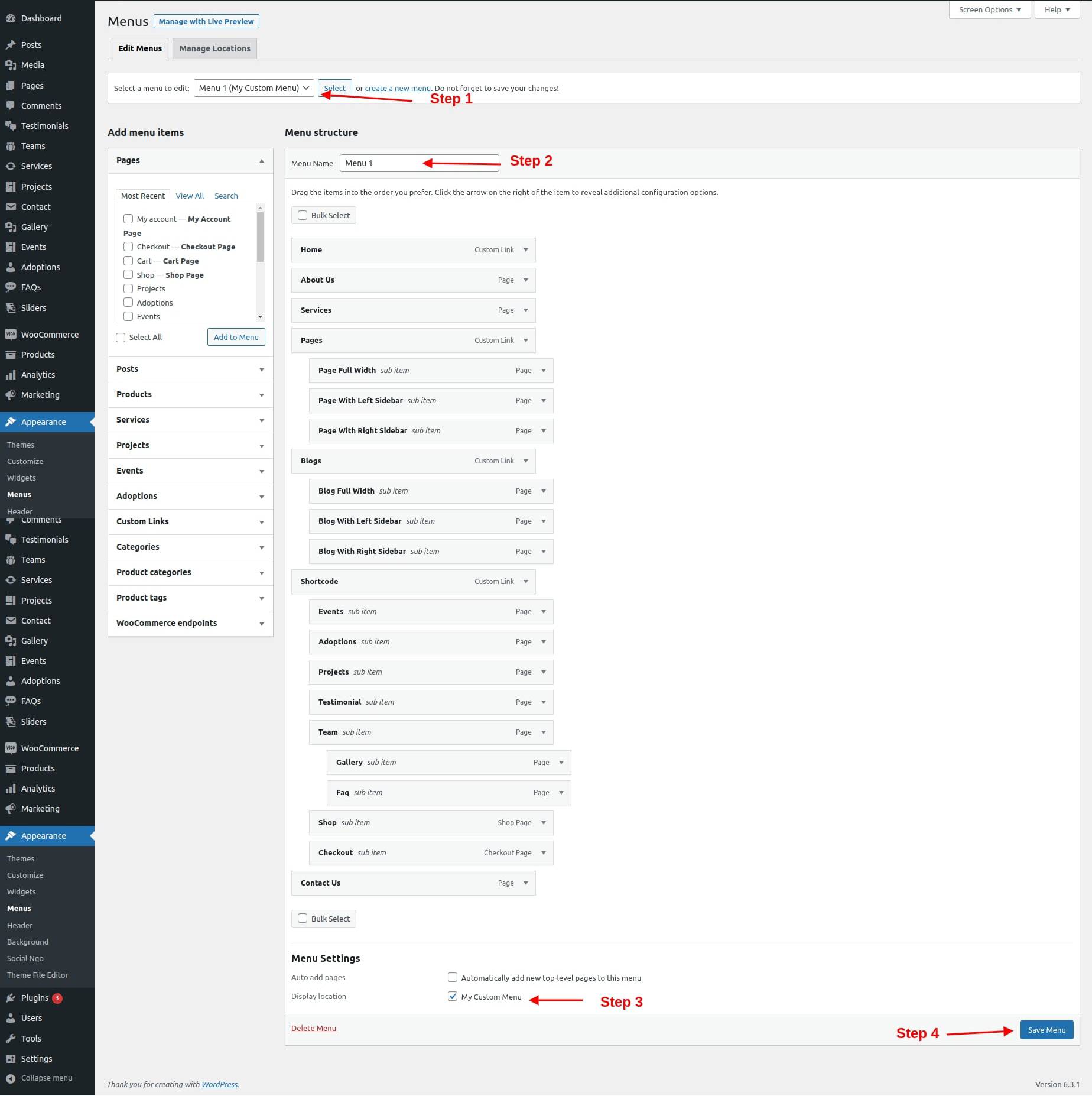
- Step 4. Go to Dashboard >> Appearance >> Menus.
- Step 5. Click on create a new menu as show in below image.
- Step 6. Enter menu name and click on Create Menu as shown in below image.







Final display of Header

Create Slider
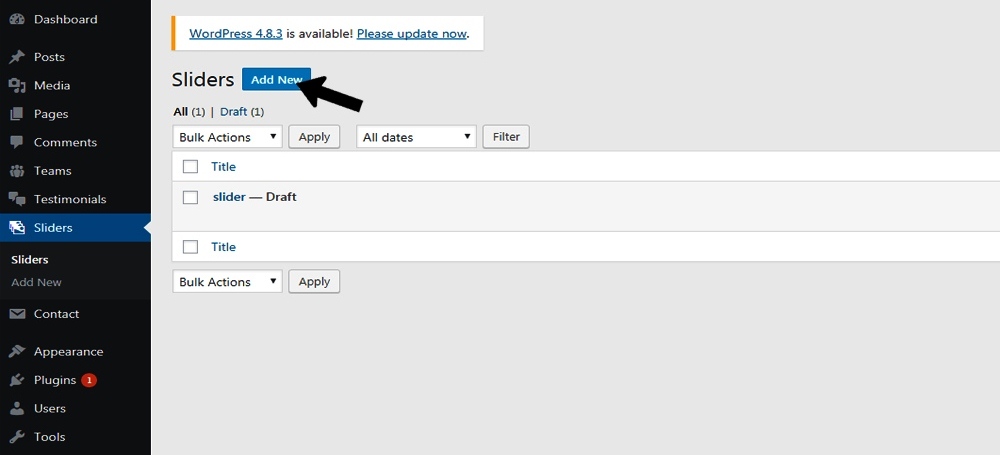
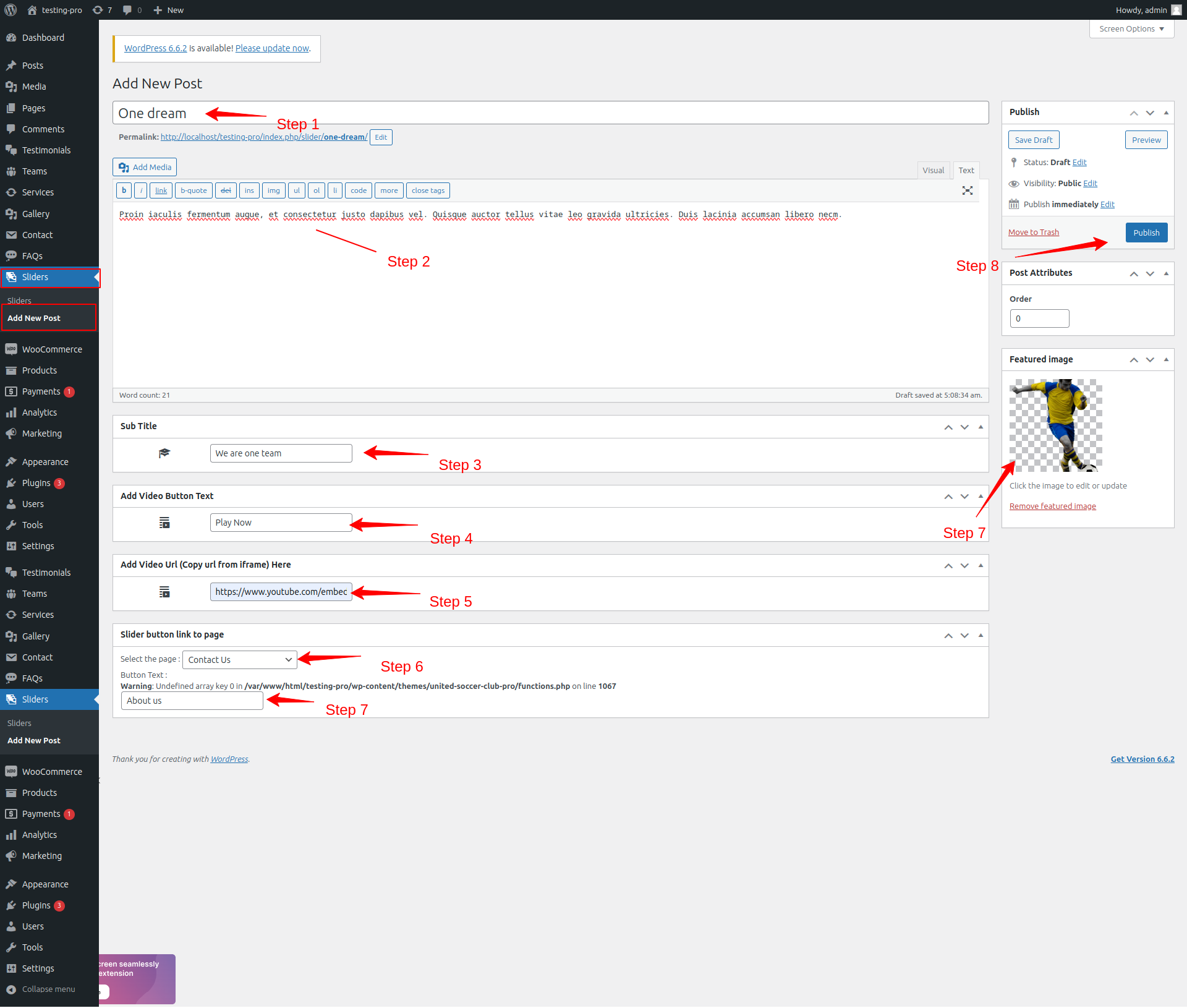
- Step 1. Go to Dashboard >> United Soccer Club Slider
- Step 2. Click on Add New button
- Step 3. Add the slider name.
- Step 4. Select featured image as a slider.
- Step 5. Click on 'update' button at top right of page. And Enjoy the Slider.
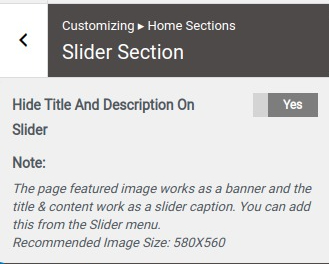
- Step 6. Background Image Setting
- (a) Click on yes or no button to hide and show description
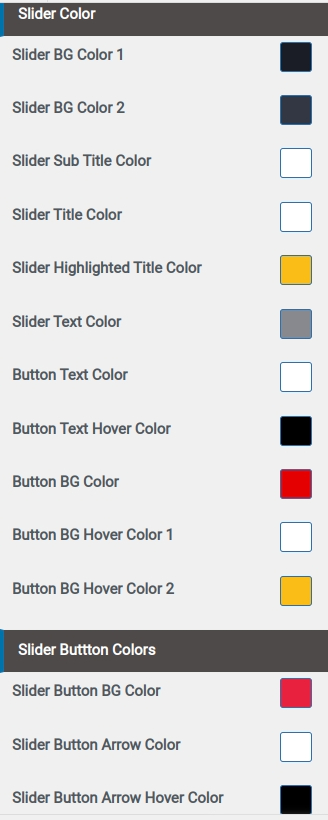
- (b) Select Slider Color




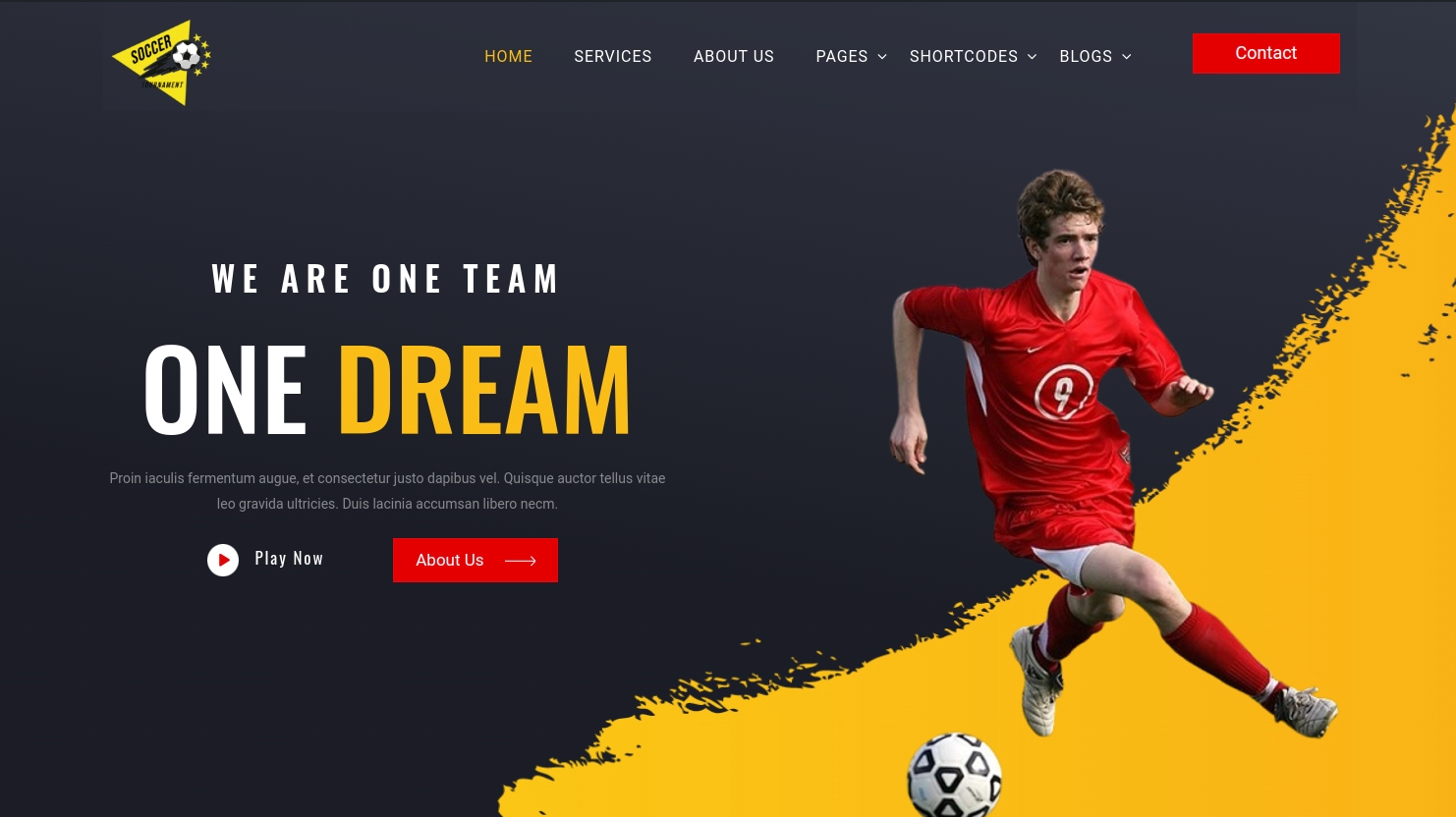
Final display of slider section:

Set Counter Section
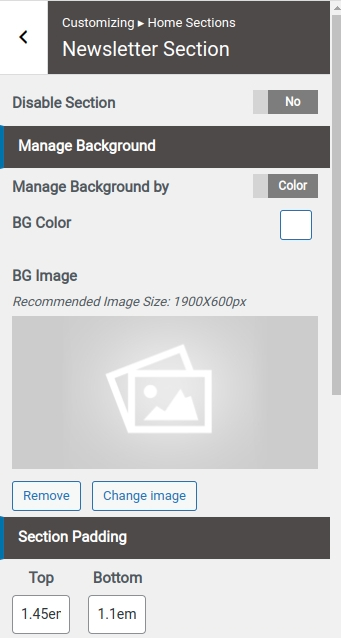
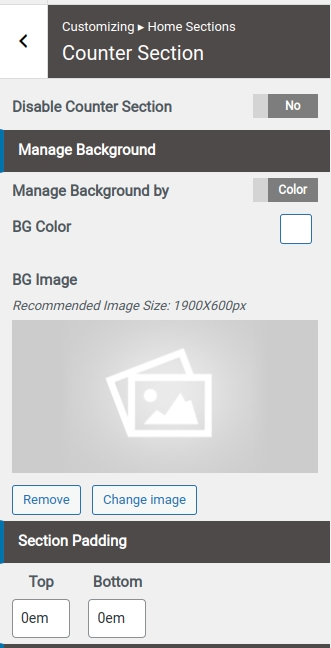
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Counter Section
- (a) Set Disable/Enable
- (b) Select background image and background color
- (c) Set Section Padding
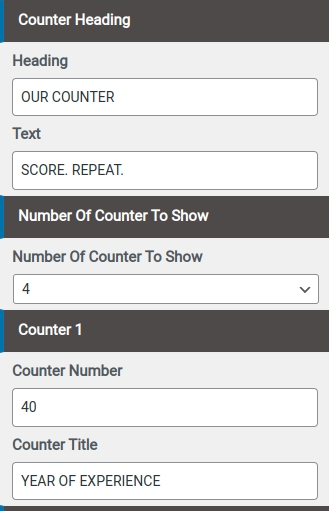
- (e) Add counters heading and texy
- (f) Select number of counters to show
- (g) Add counter number and title
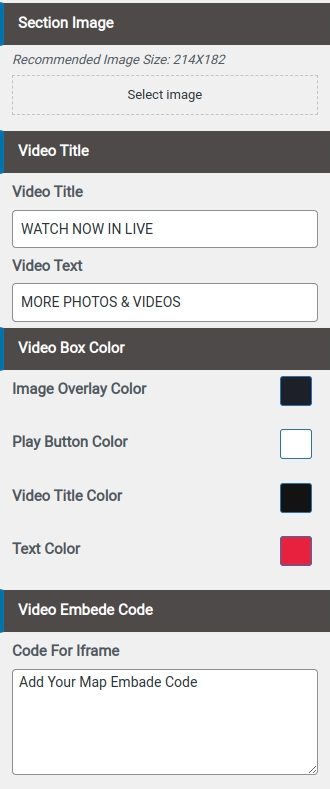
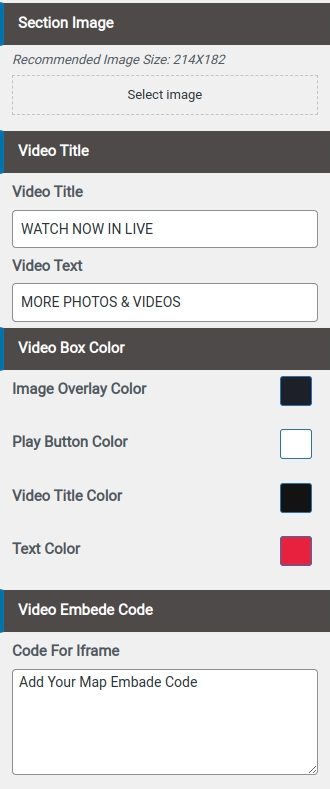
- (a) Select color
- (b) Select image
- (c) Add video title and text
- (d) Select video color
- (e) Add video embede code




Final display of Counter section

Facility Section
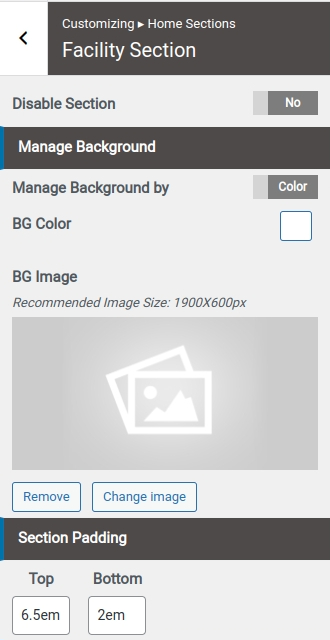
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Facility Section Step2.
- (a) Enable/Disable section
- (b) Manage background by using colors/image
- (c) Set padding for section
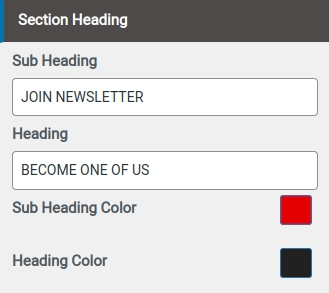
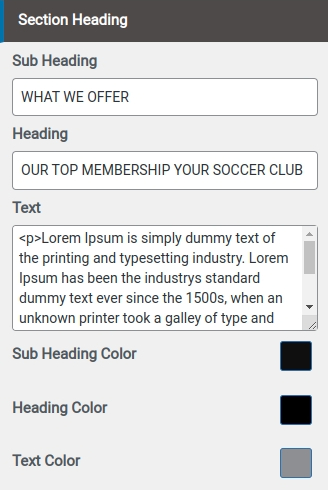
- (a)Add section heading, sub heading and color
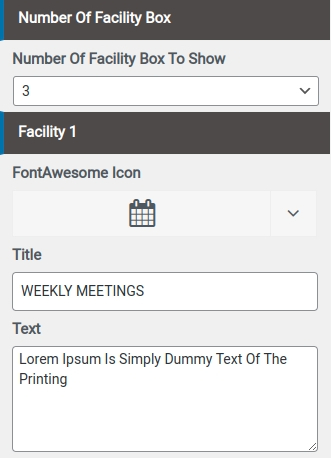
- (b)Select number of facility box to show
- (c)Select a facility icon, title and text
- (a) Add facility button link
- (b) Select Colors




Final Display Of Facility Section

Set Services Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Services Section Step2.
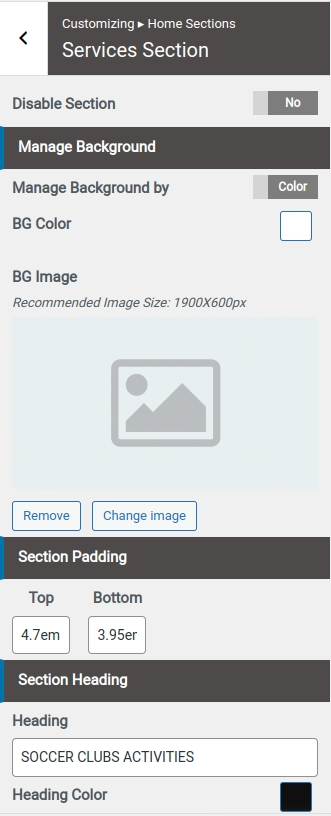
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
- (c) Set section padding
- (d) Set section overlay
- (e) Add section heading
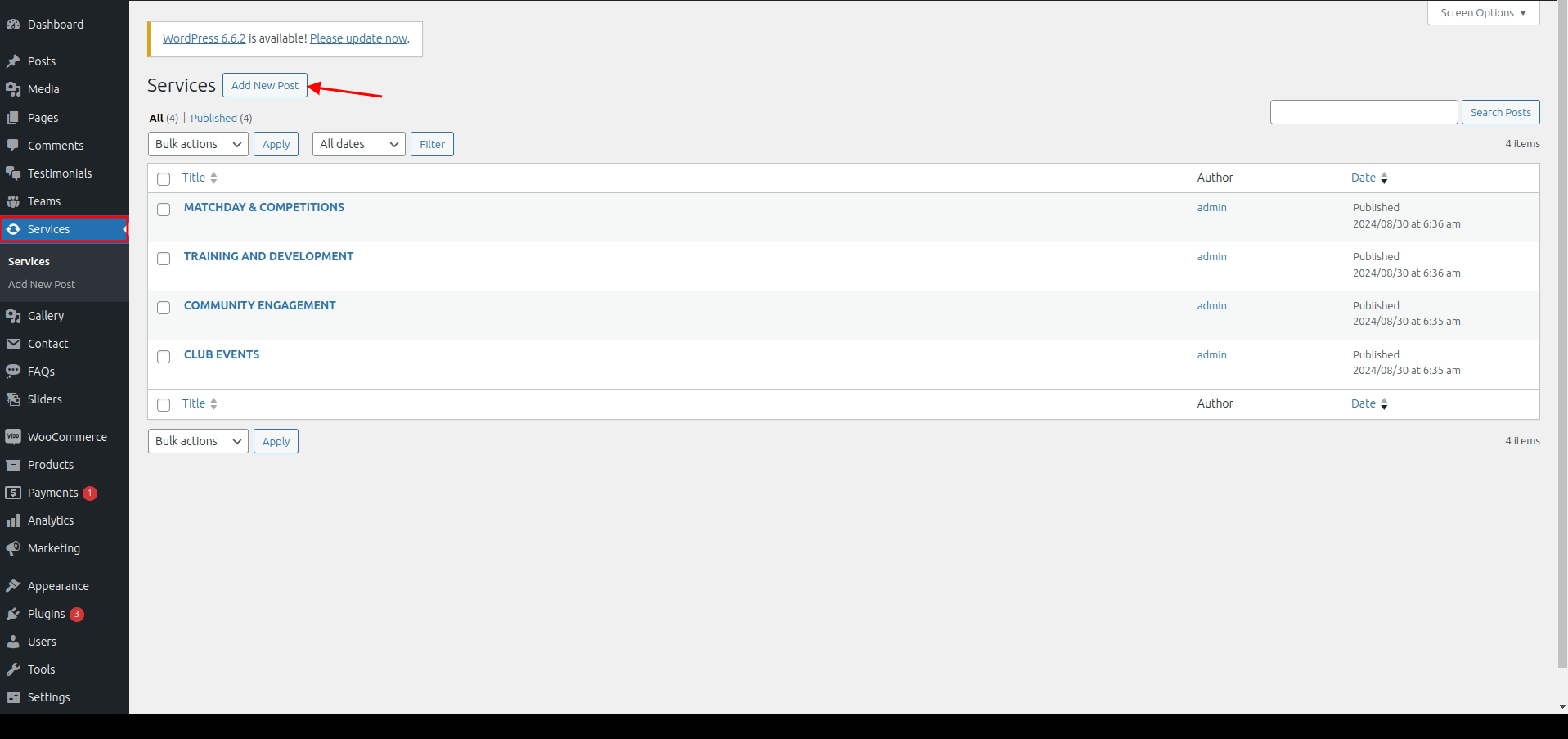
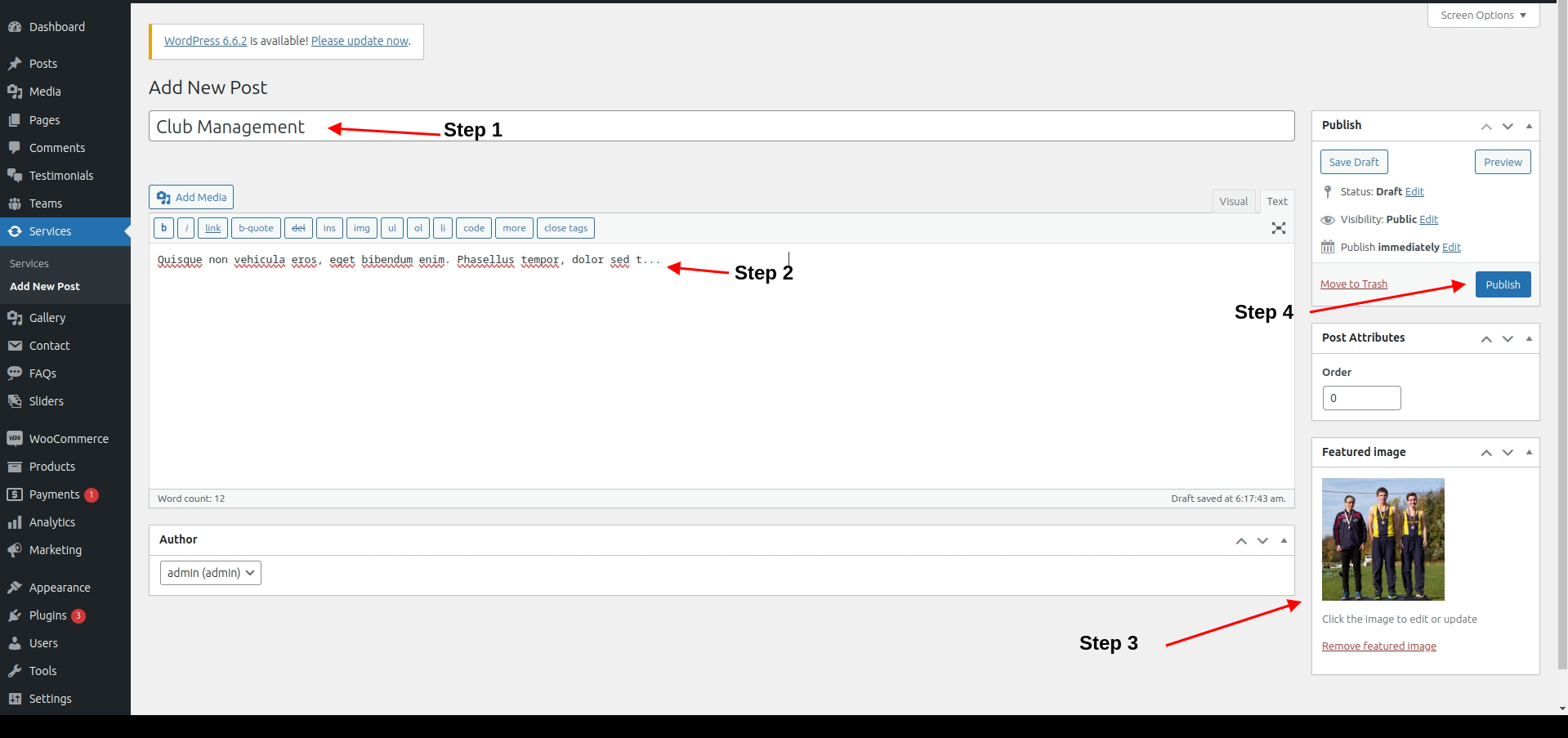
- (a) Dashboard Service Add New
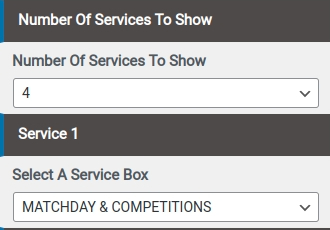
- (a) Select a number of services to show
- (b) Select service box
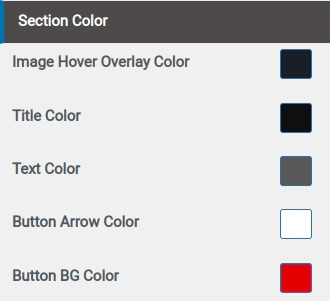
- (a) Select Color





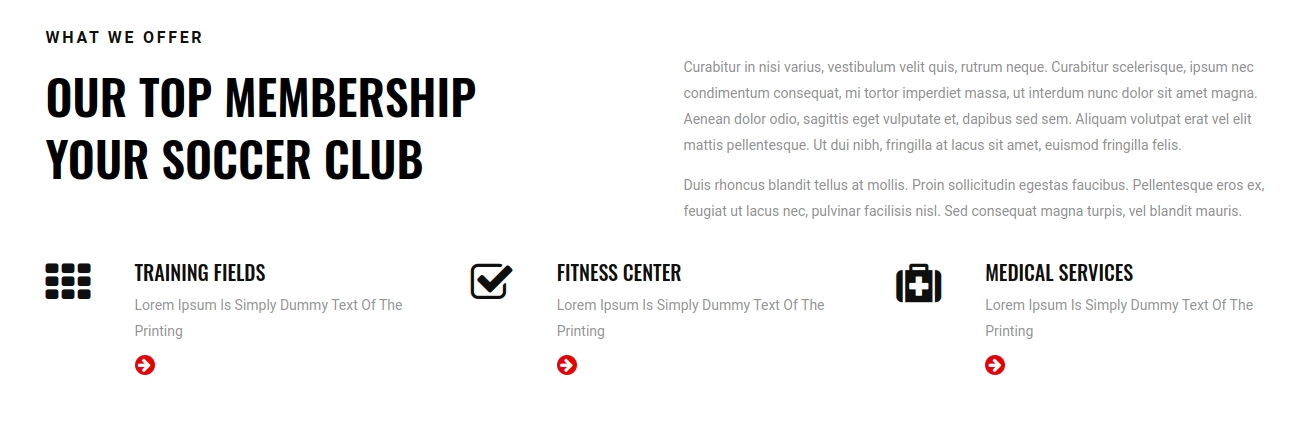
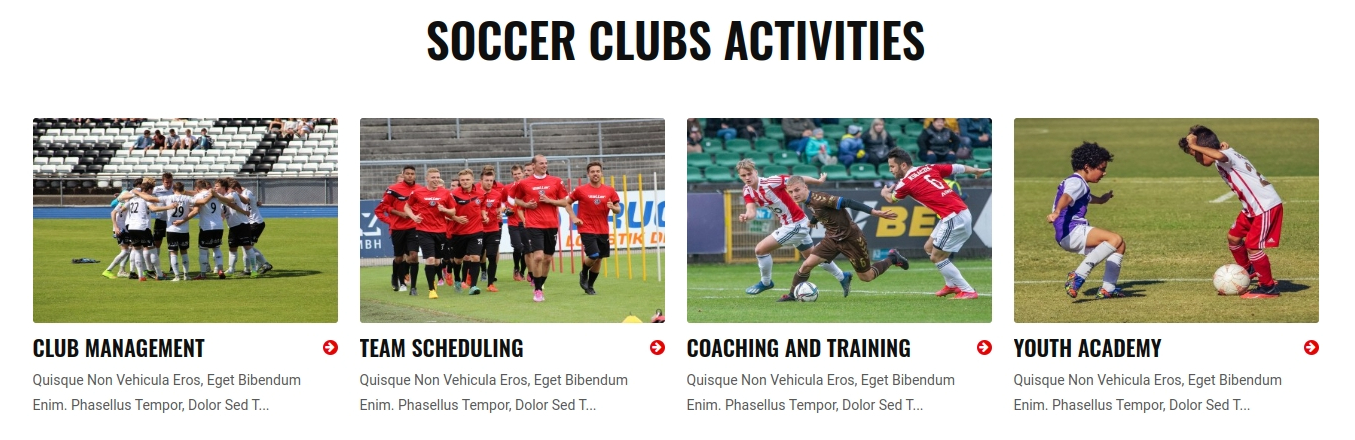
Final display of Services section

Set About Us Section
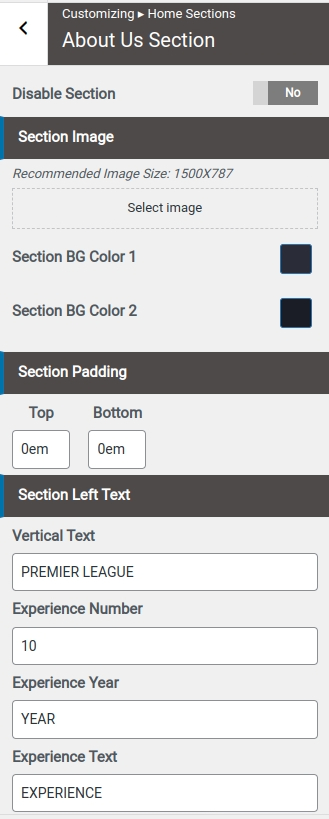
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> About Us Section Step2.
- (a) Set Disable/Enable
- (b) Select background image
- (c) Select section color
- (d) Select section padding
- (e) Add section left text details
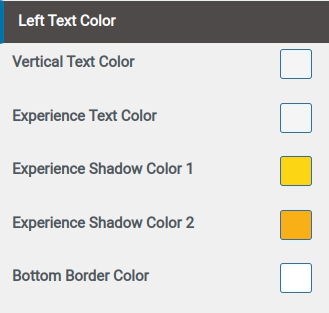
- (f) Select left text color
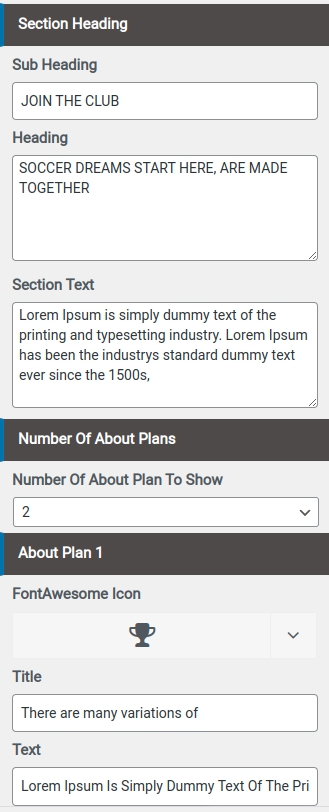
- (a) Select section heading, subheading and text
- (b) Select number of about plans to show
- (c) Select a plan and add icon, title and text
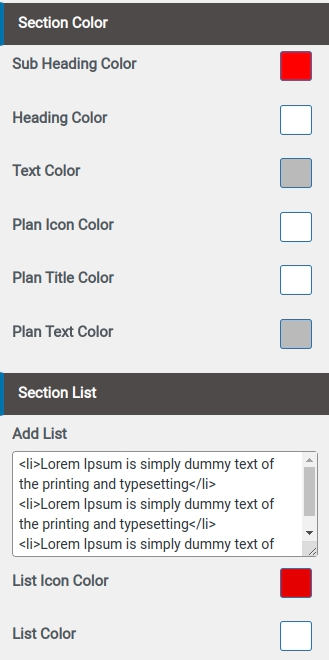
- (d) Select color
- (e) Add list items
- (a) Add section button text and link
- (b) Add section button color





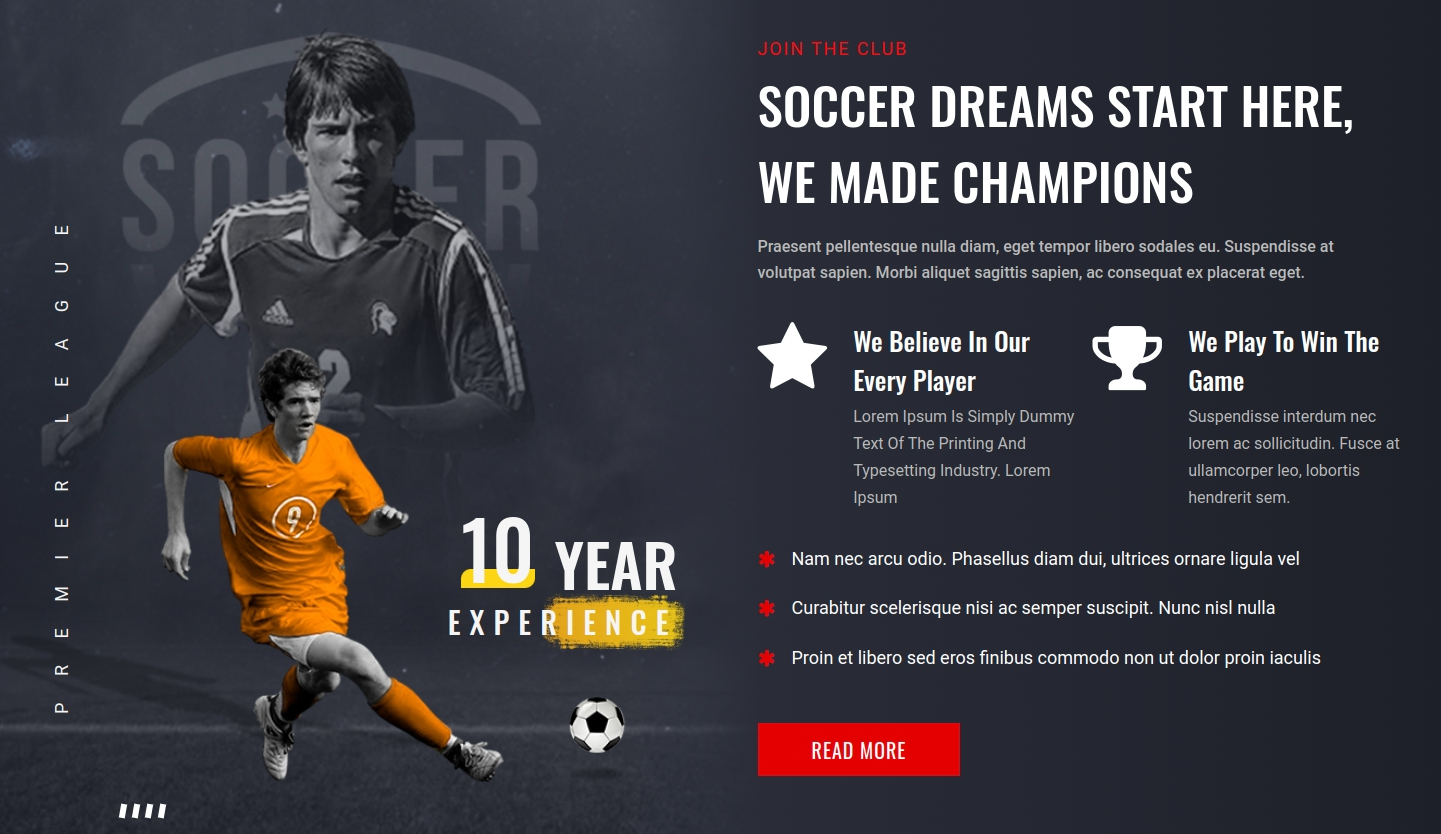
Final display of about us section

Why Us Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Why Us Section Step2.
- (a) Enable/Disable section
- (b) Manage background by using colors/image
- (c) Set padding for section
- (d) Add section heading and sub-heading
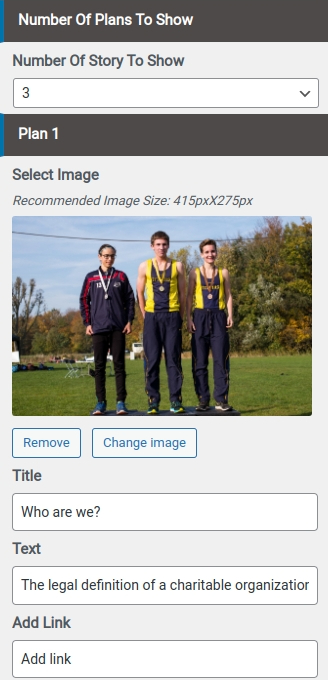
- (e) Select number of plans to show
- (f) Select image and add title, text and link
- (a)Select section color




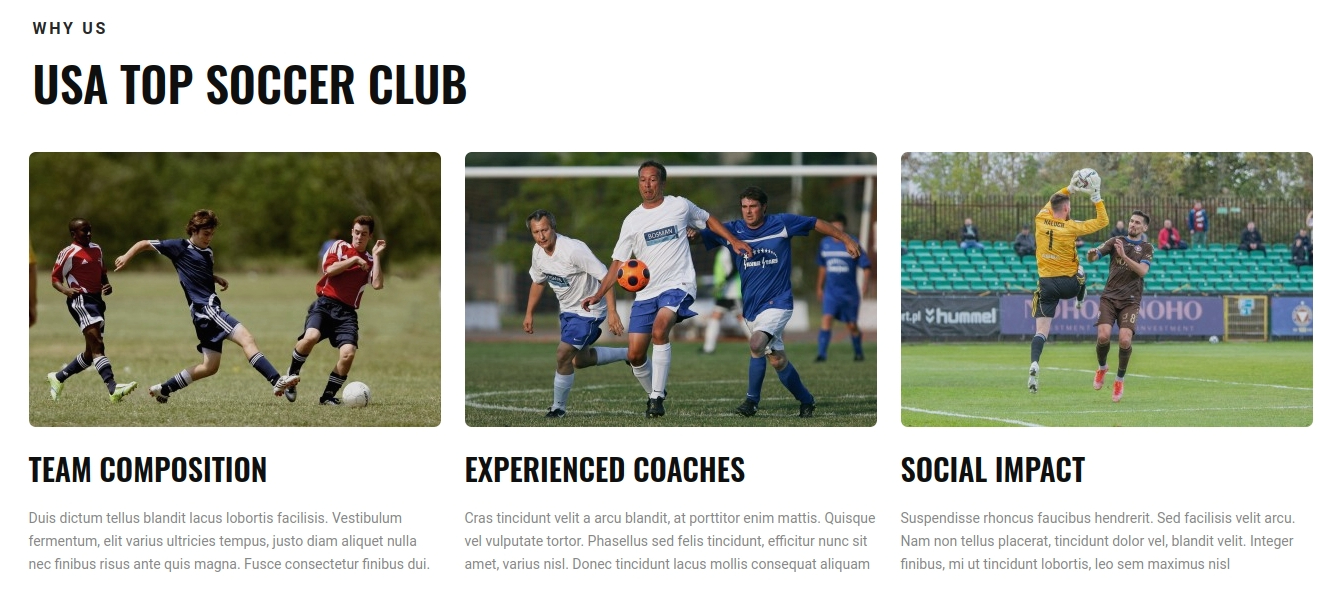
Final Display Of Why Us Section

Set Team Section
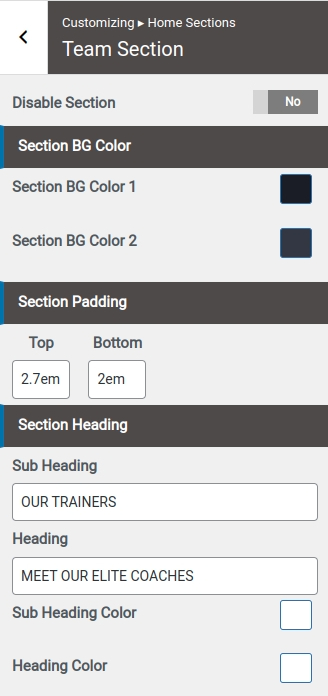
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Team Section Step2.
- (a) Set Disable/Enable
- (b) Select background color
- (c) Select section padding
- (c) Select section heading and sub heading
- Step3. Go to Dashboard >> Team
- (a) Dashboard Team Add New
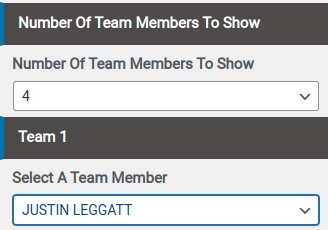
- (b) Select Number Of Team Members To Show
- (c) Add A Team
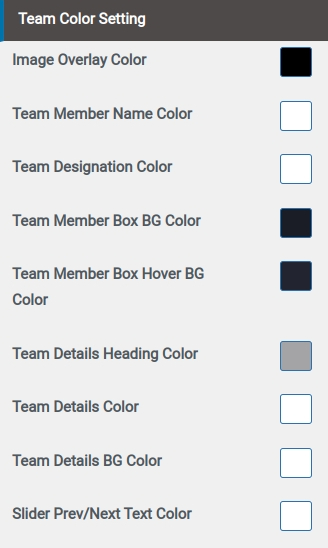
- (a) Select colors





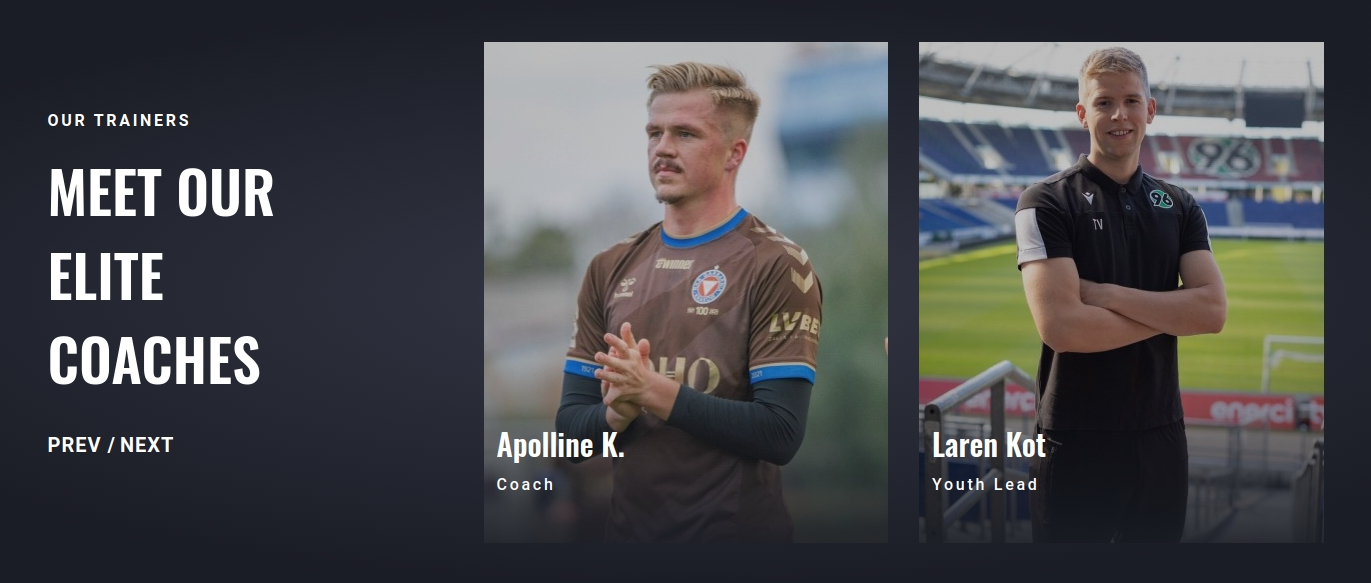
Final Display Of Team Section

Set New Arrival Section
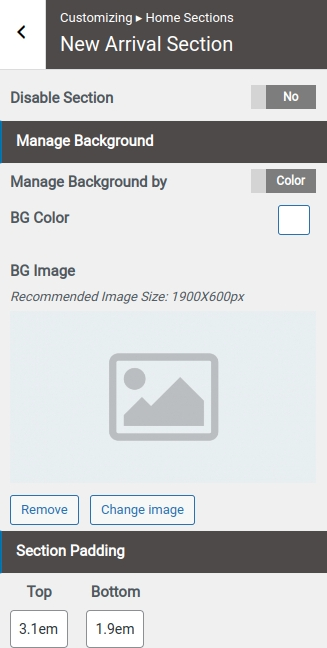
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> New Arrival Section
- (a) Set Disable/Enable
- (b) Manage background by using colors/image
- (c) Select Section Padding
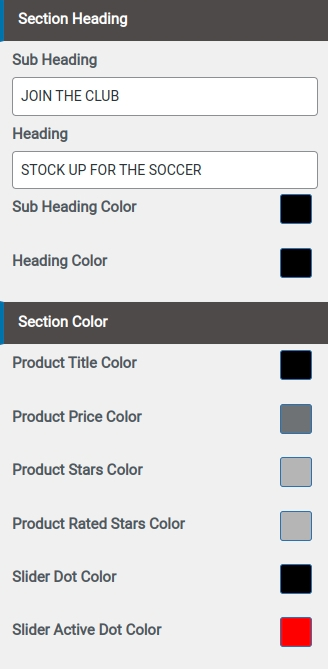
- (a) Add section heading and sub heading
- (b) Select color


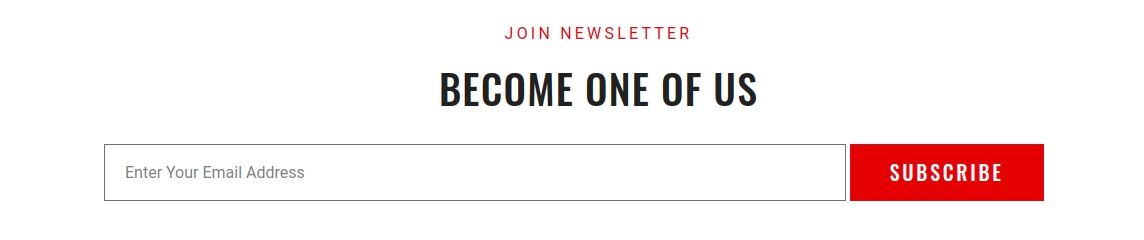
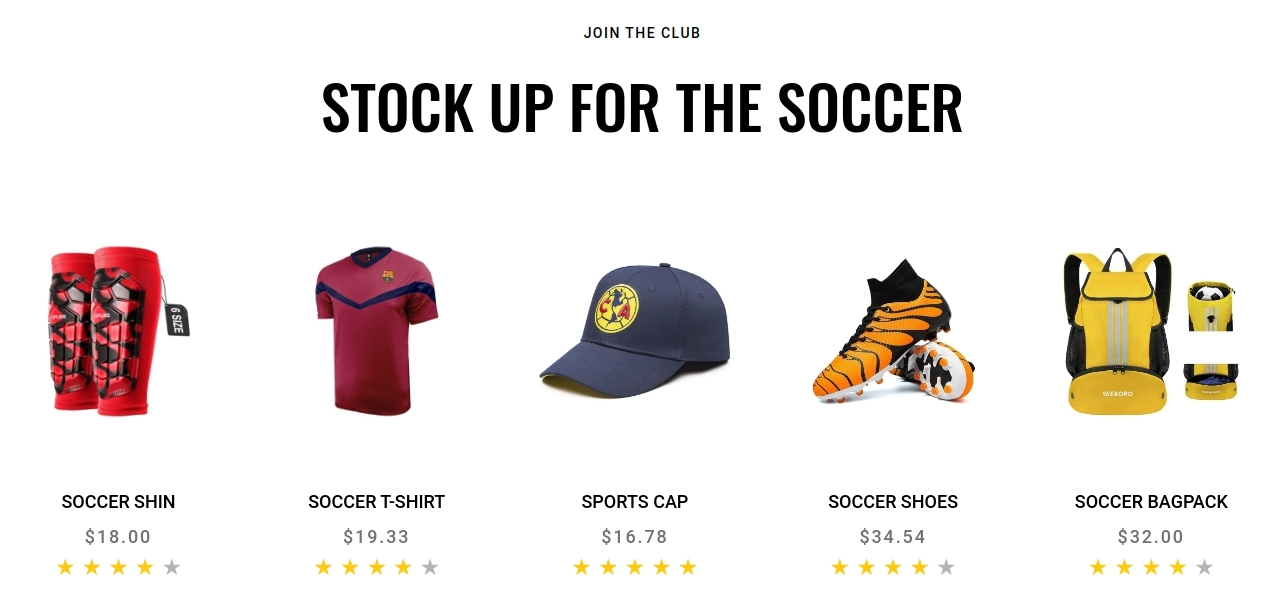
Final display of New Arrival section

Set Award Section
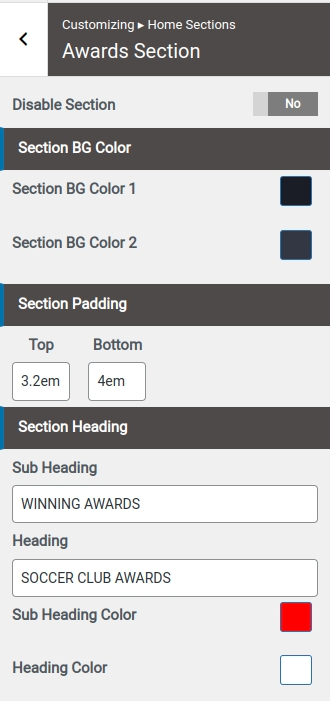
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Award Section
- (a) Set Disable/Enable
- (b) Select section BG color
- (c) Add Section Padding
- (c) Add Section heading and sub heading
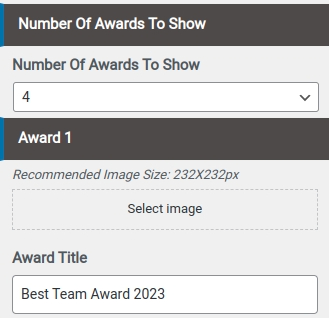
- (a) Select number of awards to show
- (b) Select image and title
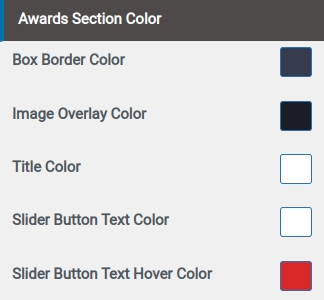
- (c) Select color



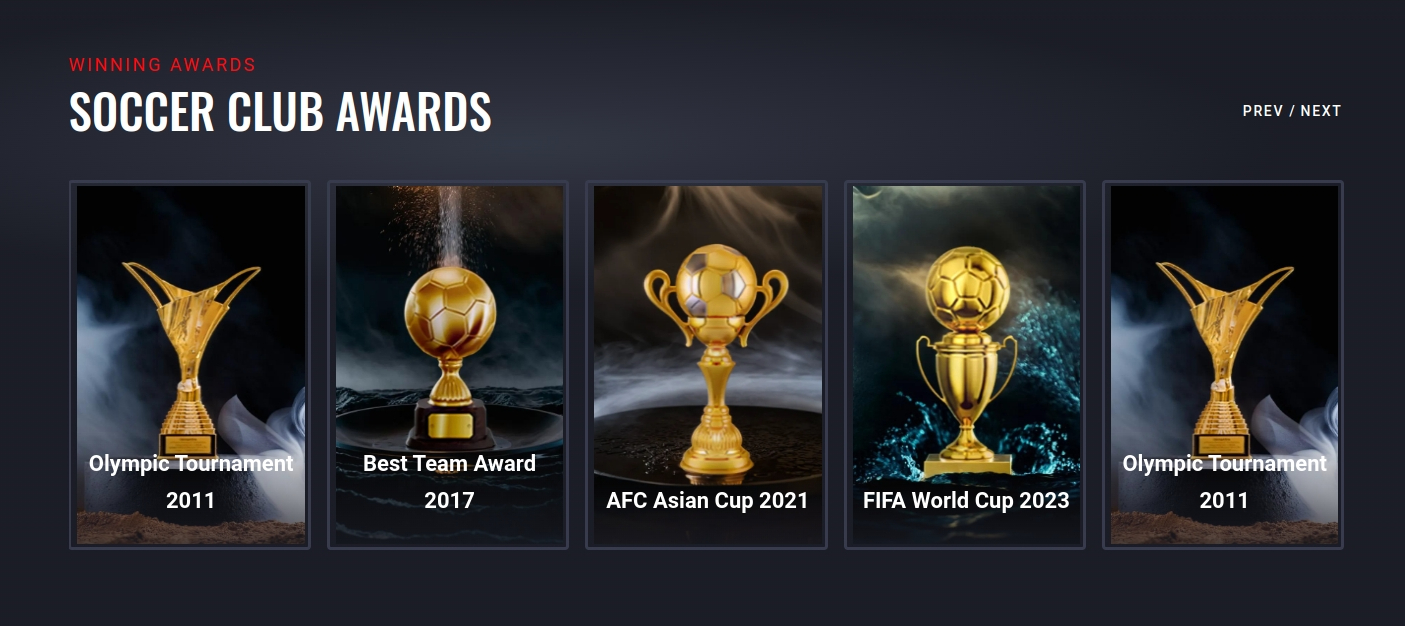
Final display of Award section

Testimonial Section
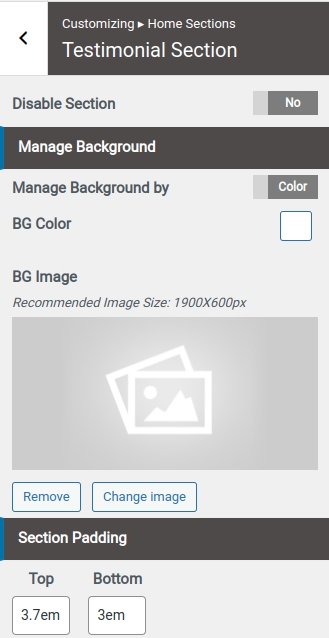
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonial Section Step2.
- (a) Enable/Disable section
- (b) Manage background by using colors/image
- (c) Set padding for section
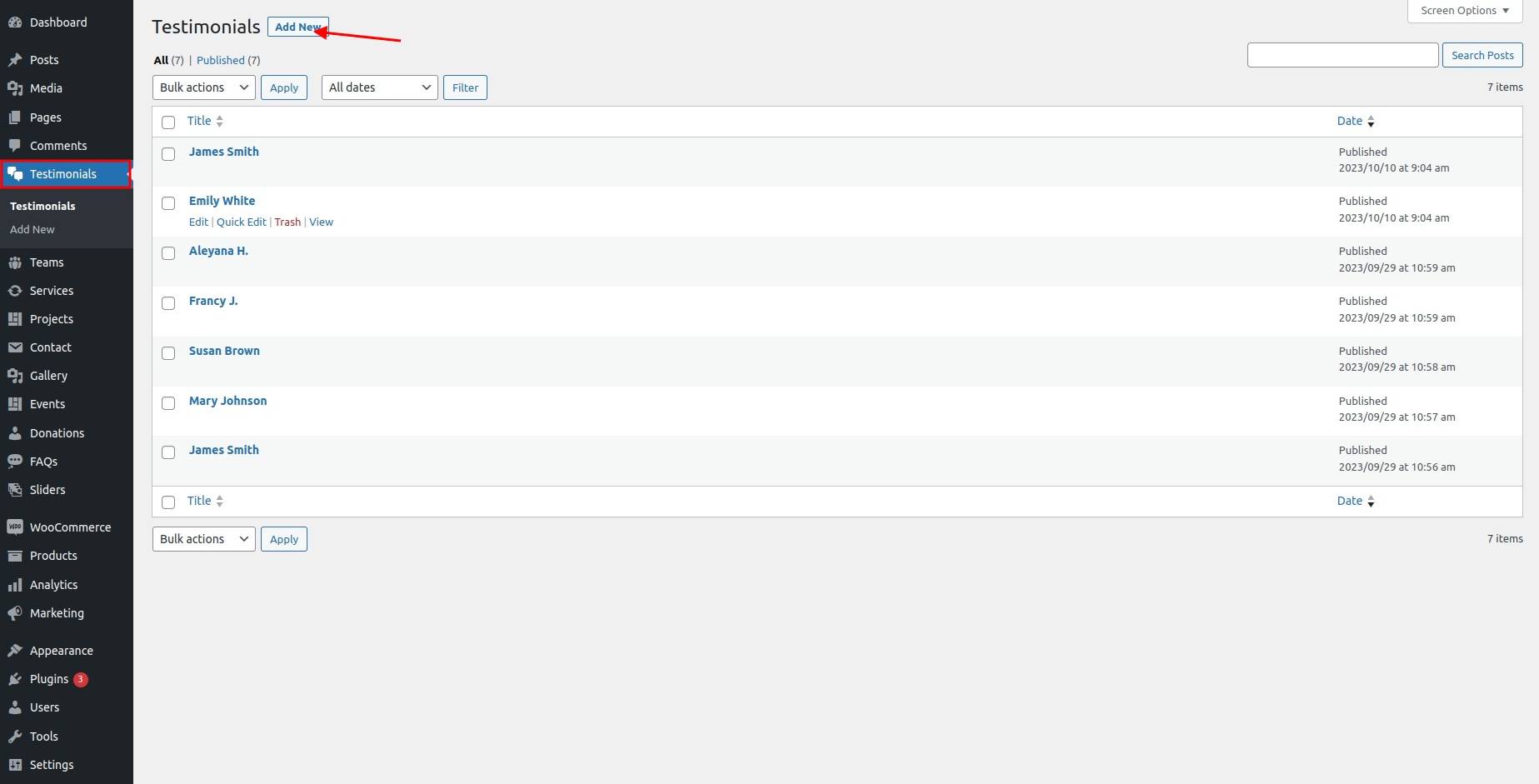
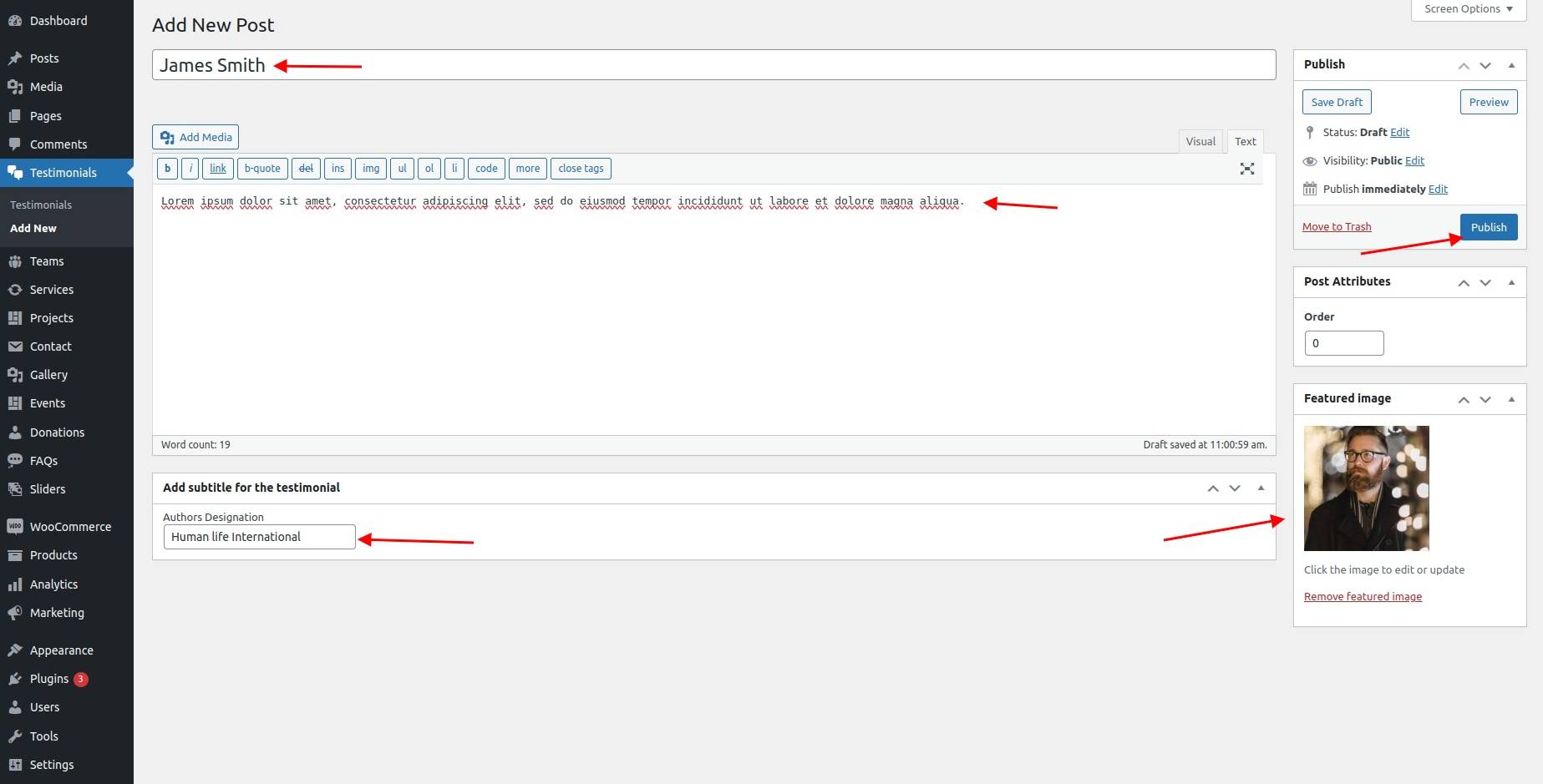
- (a) Dashboard >> Testimonial >> Add New
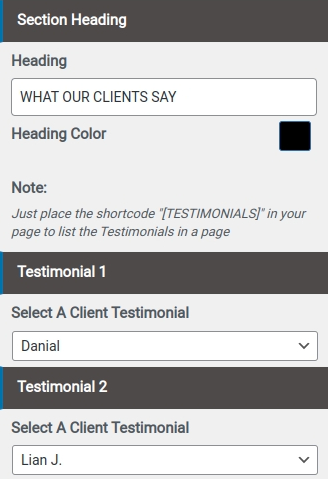
- (a) Add section Heading
- (b) Select a client testimonial
- (a) Select Colors





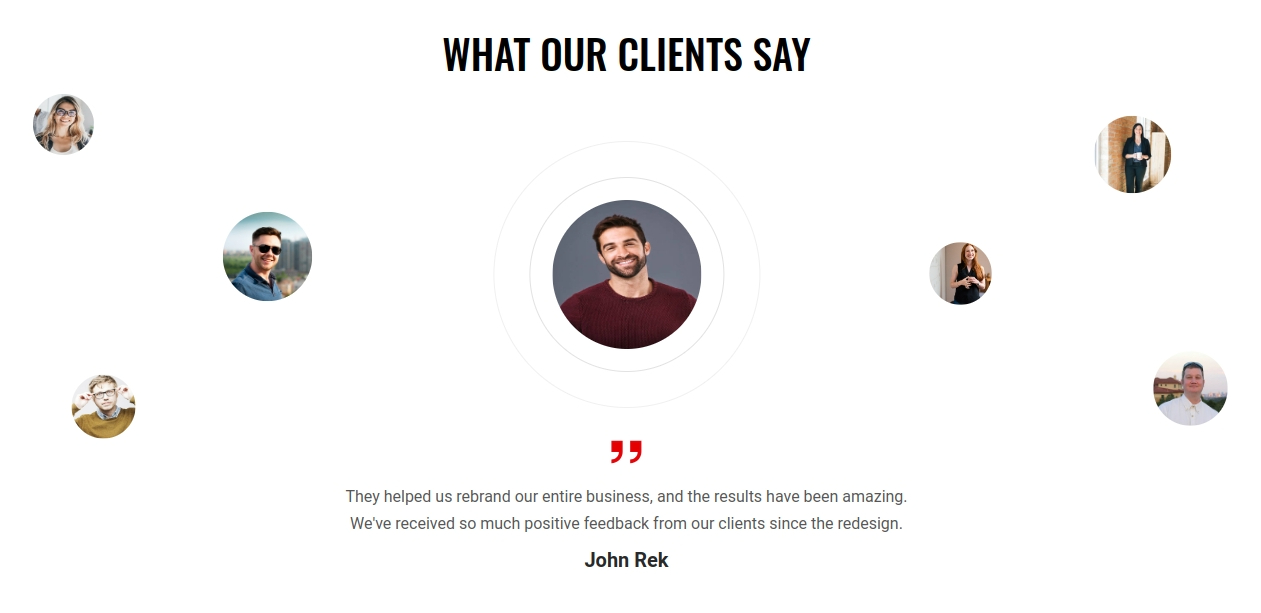
Final Display Of Testimonial Section

Set Video Section
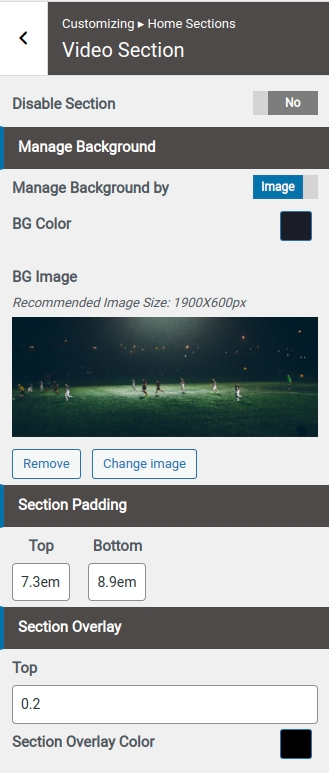
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Video Section
- (a) Set Disable/Enable
- (b) Manage background by using colors/image
- (c) Add Section Padding
- (c) Add Section overlay
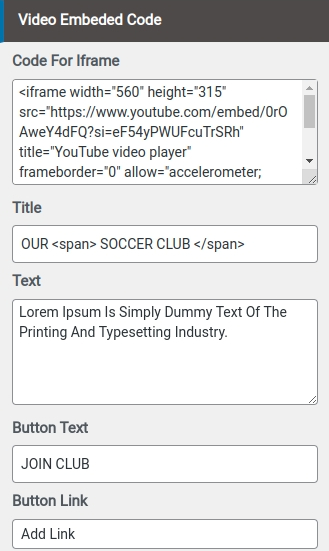
- (a) Add video embed code
- (b) Add video title and text
- (c) Add button text and link
- (c) Select color



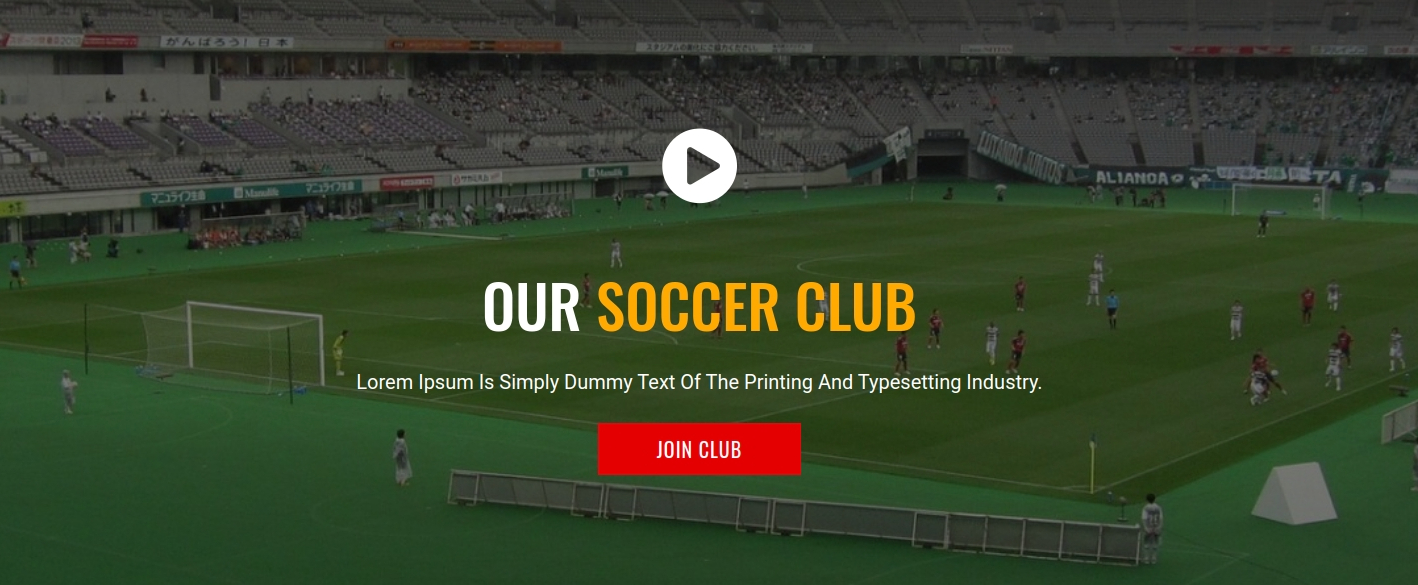
Final display of Video section

Set Client Logo Section
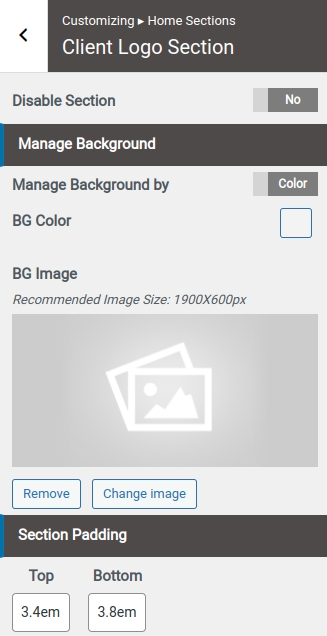
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Client Logo Section Step2.
- (a) Set Disable/Enable
- (b) Select background image and background color
- (c) Select section padding
- Step3.
- (a) Select number of client logo to show
- (b) Select a client


Final Display Of Client Logo Section

Set Gallery Section
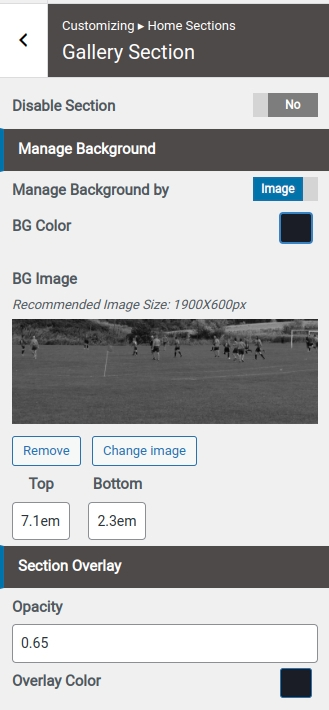
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Gallery Section Step2.
- (a) Set Disable/Enable
- (b) Select background image and background color
- (c) Select section padding
- (d) Add section opacity
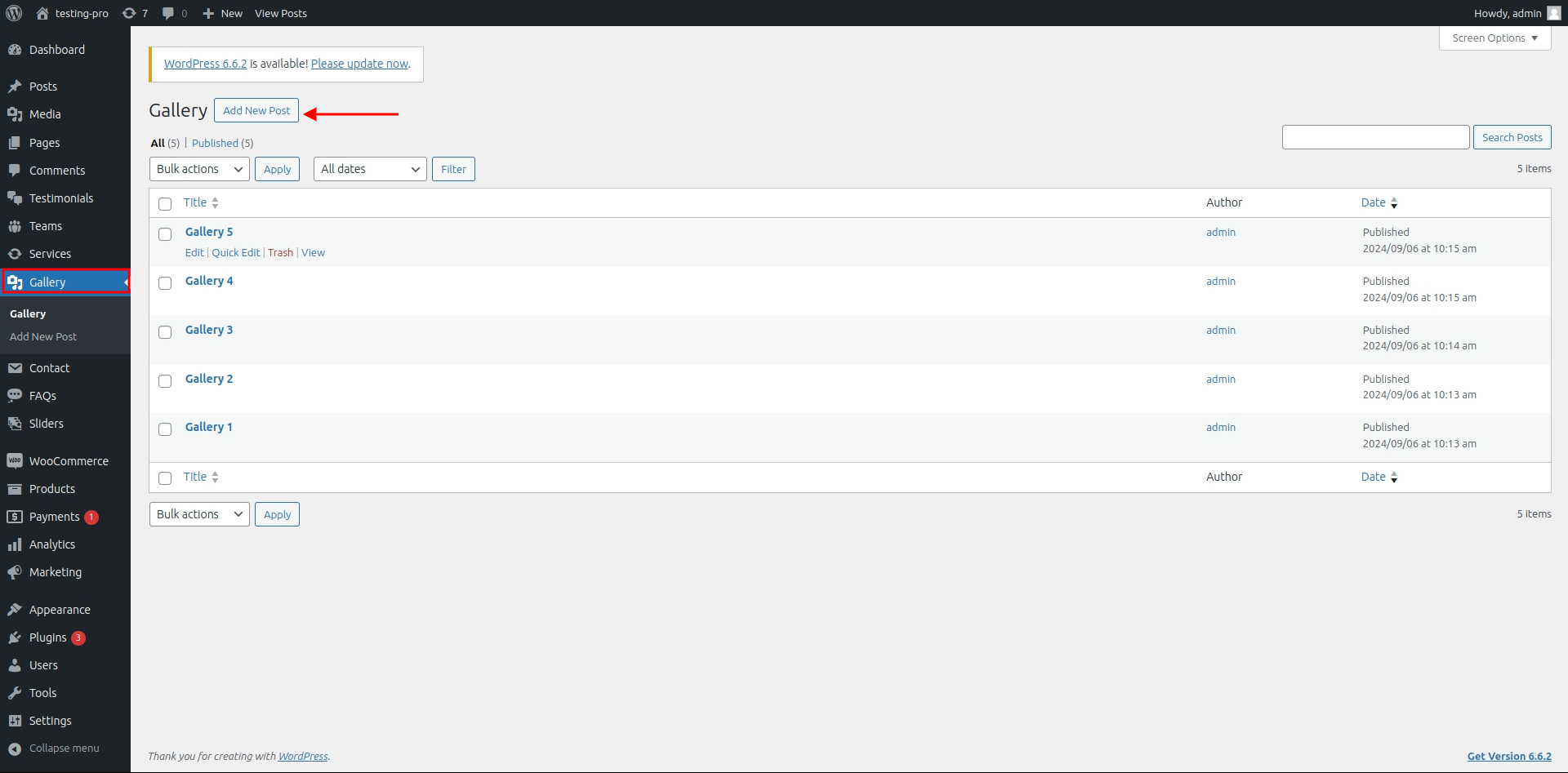
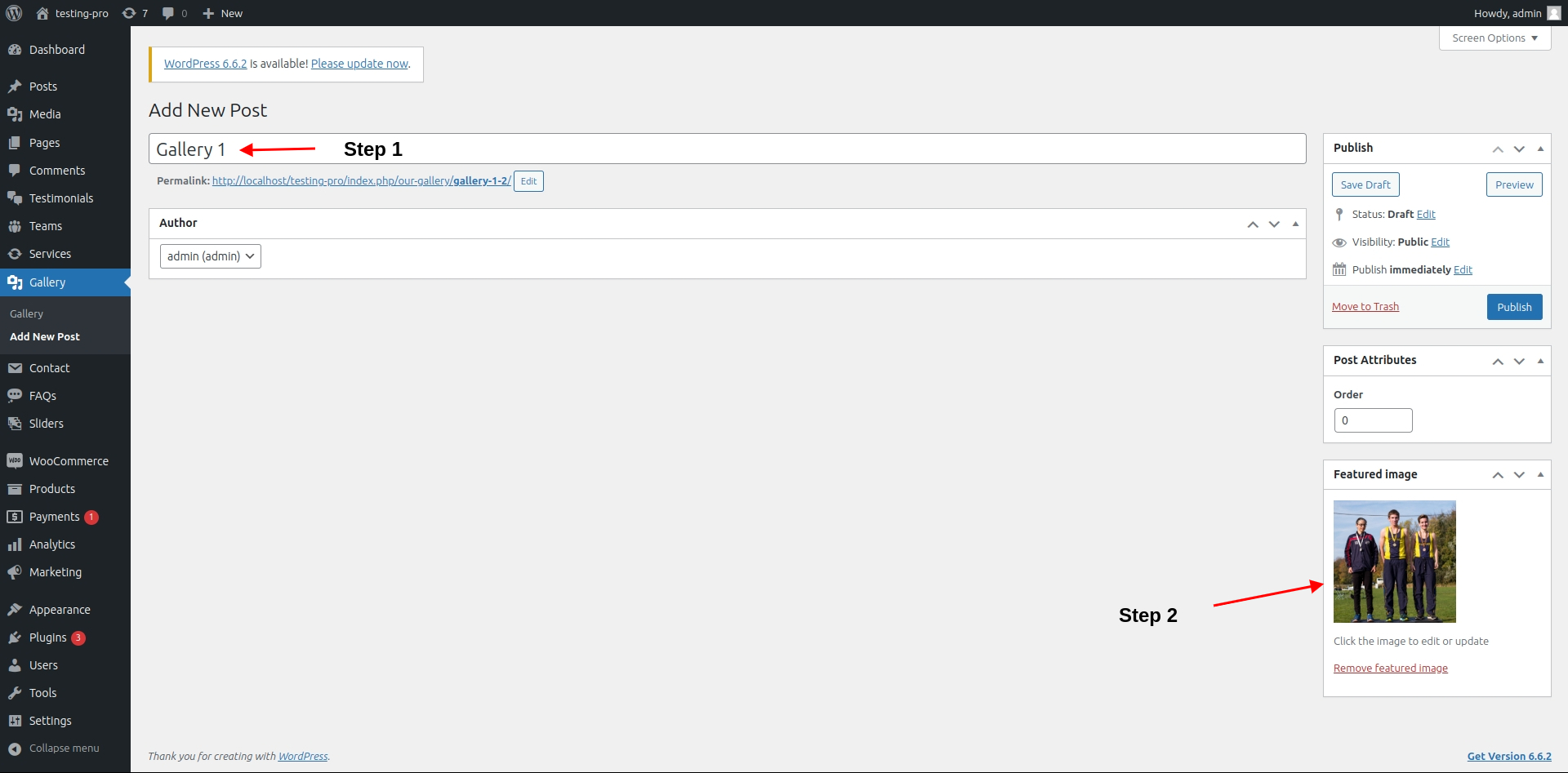
- (a) Dashboard >> Gallery >> Add New
- Step3.
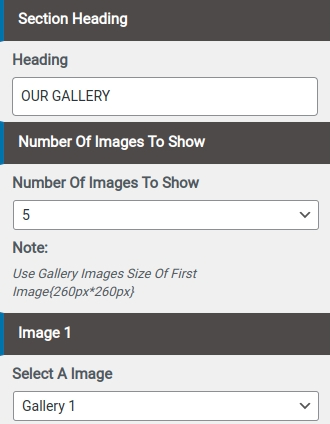
- (a) Add section heading
- (b) Select number of images to show
- (c) Select a gallery
- (d) Select a color





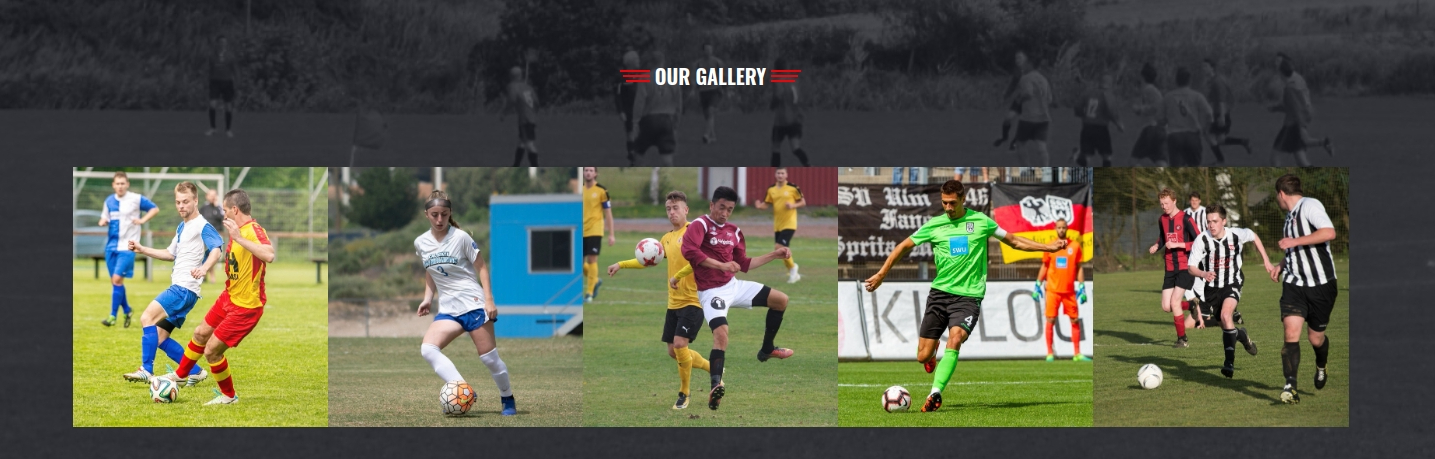
Final Display Of Gallery Section

Set Insta Story Section
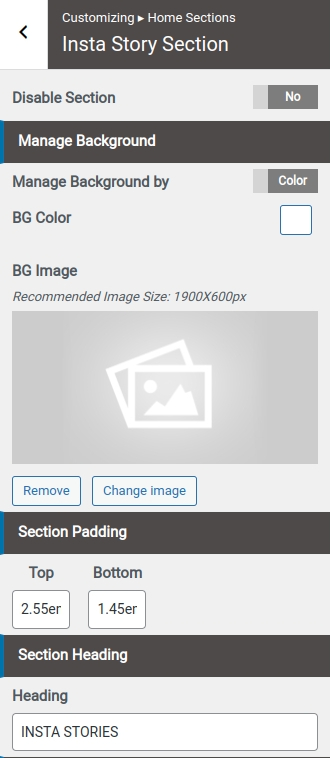
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Insta Story Section Step2.
- (a) Set Disable/Enable
- (b) Select background image and background color
- (c) Select section padding
- (d) Add section heading
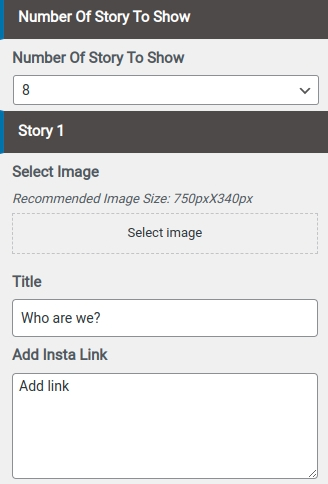
- (e) Select snumber of story to show
- (f) Select a story image, title and link
- (g) Select section color



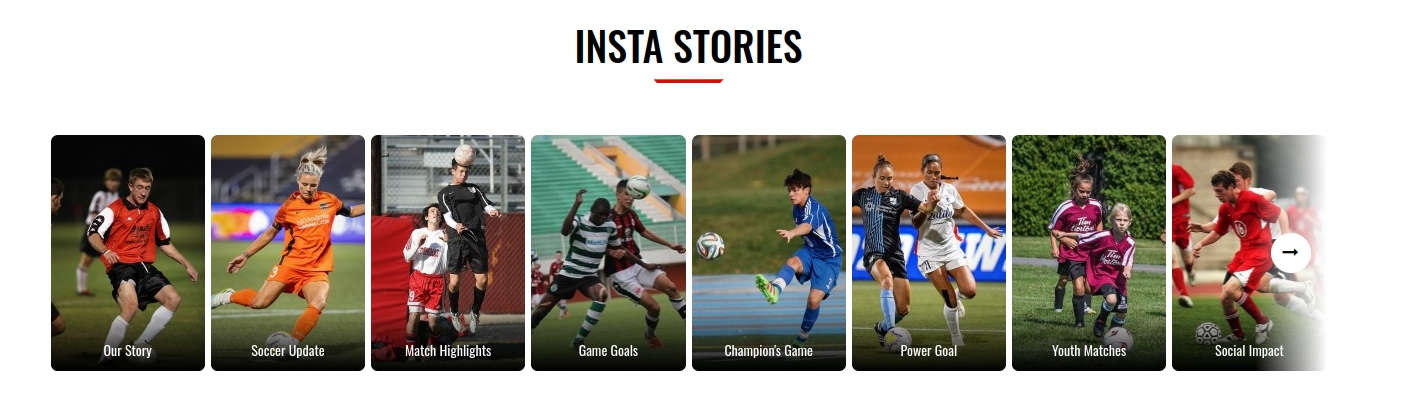
Final display of Insta Story section

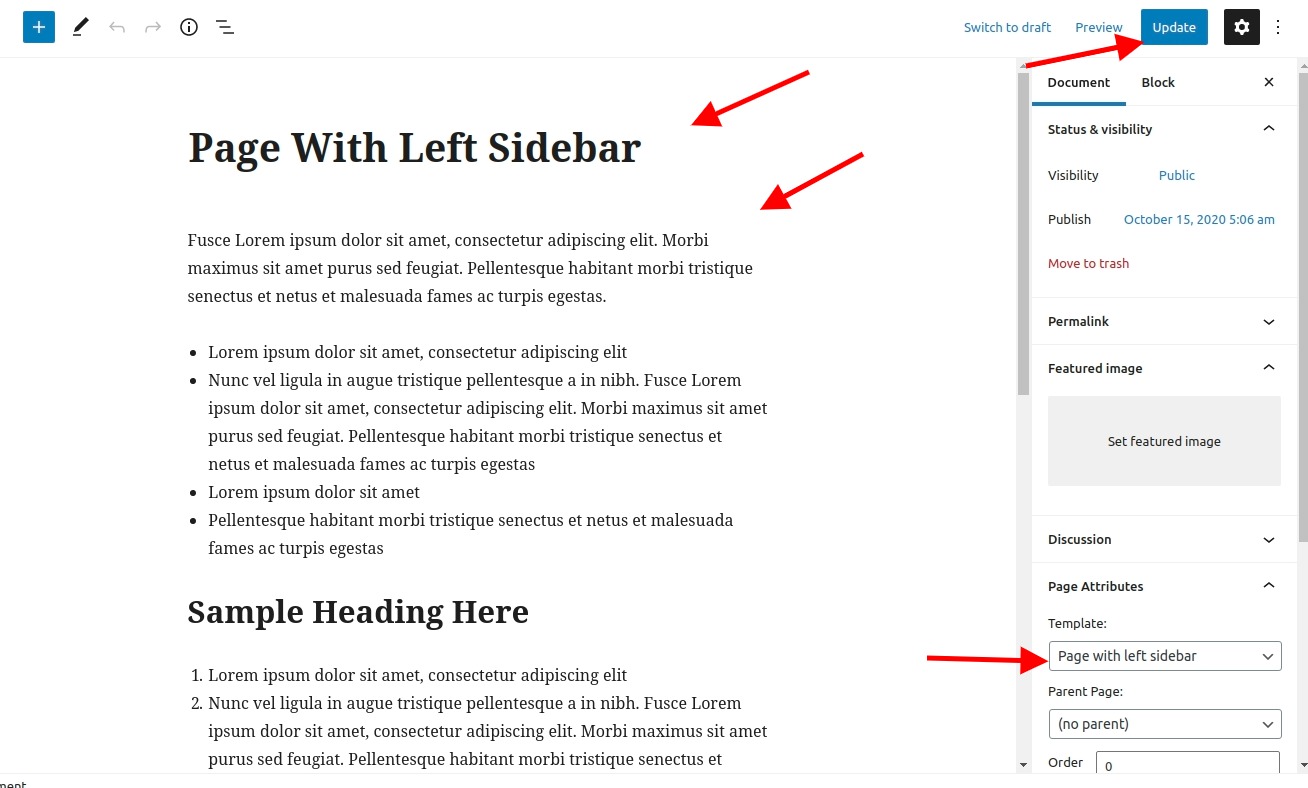
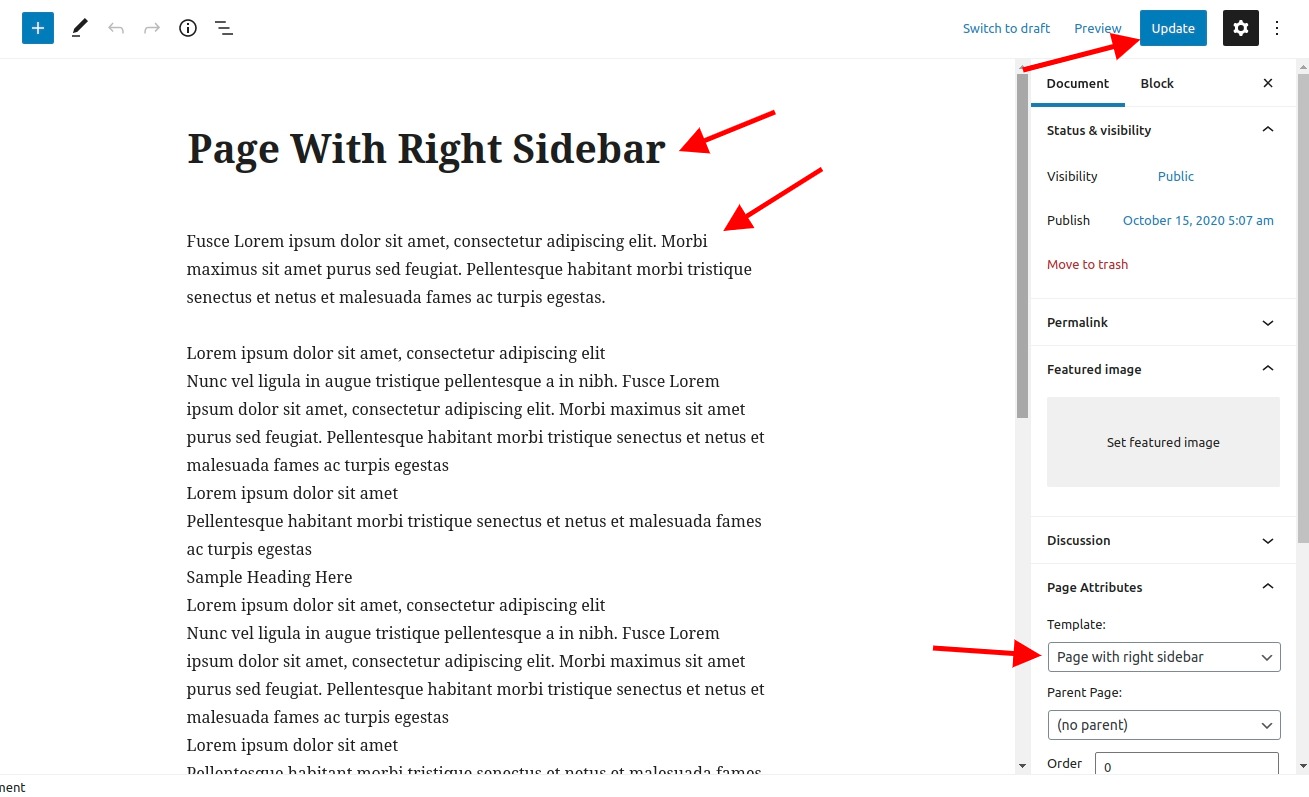
Setting Up Page Template
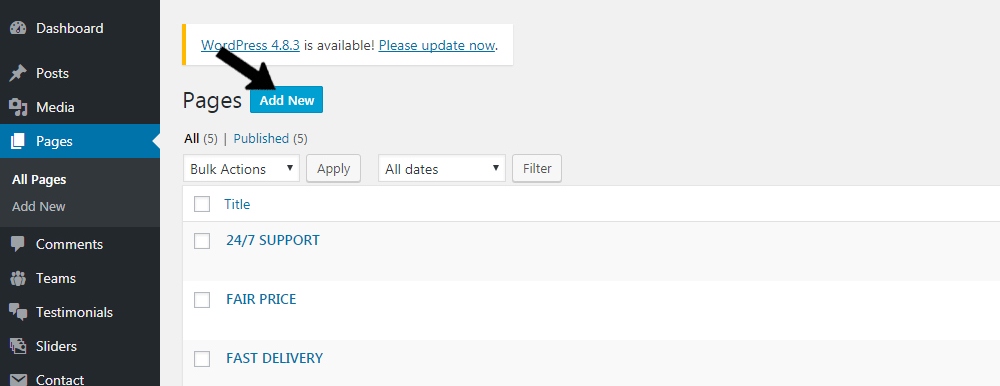
- Step 1. Go to Dashboard >> page
- Step 2. Go to Add New button
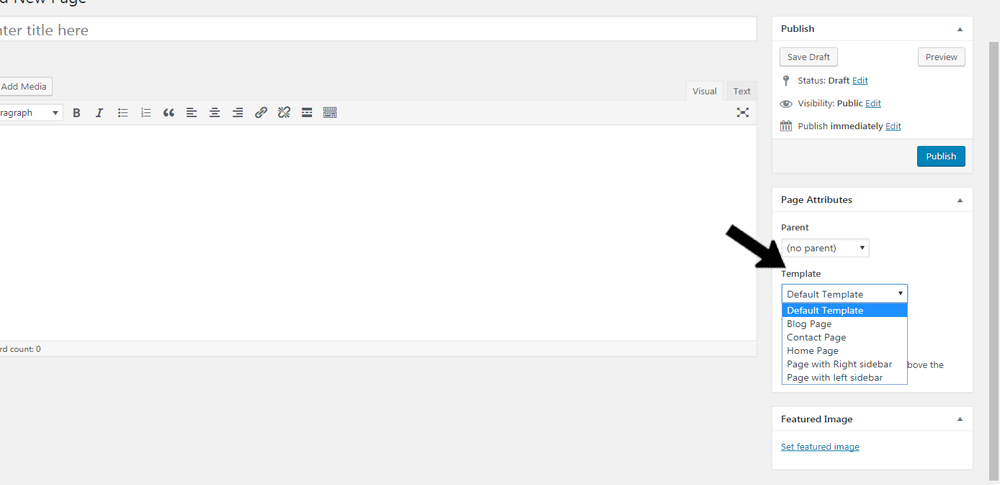
- Step 3. select template at right bottom of page


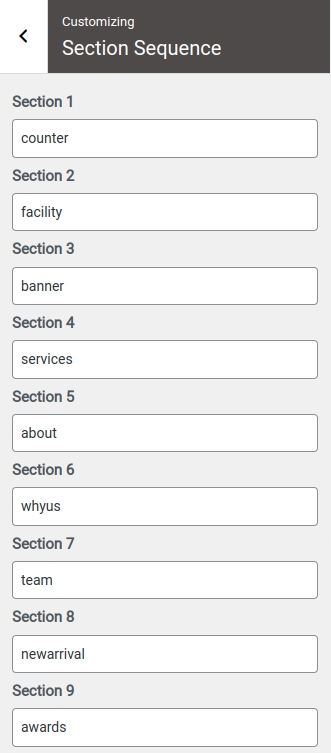
To Arrange Section Sequence
- Step 1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence


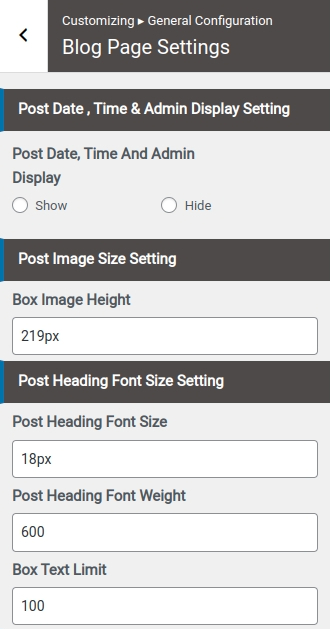
Set Blog Page Setting
- Step 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Blog Page Settings Step2.
- (a) Set show/hide to display date, time and admin
- (b) Set post image size
- (c) Set heading size and font weight
- (d) Set text limit
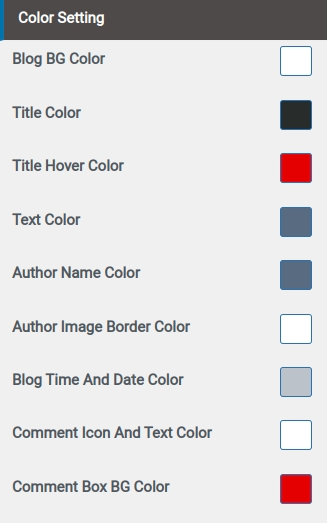
- (e) Select color


Inner Pages
Pages
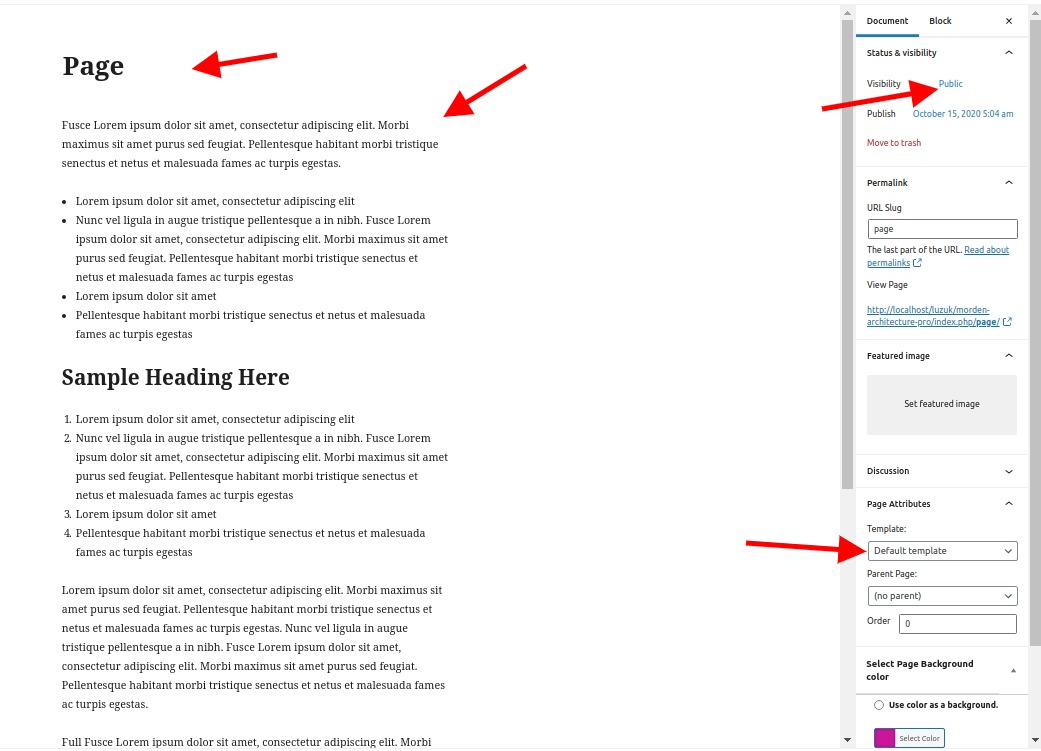
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click add new button
- Step 3. Select default template at right bottom of page
- Step 4. Add title for page
- Step 5. Add content for page
- Step 6. Click publish button

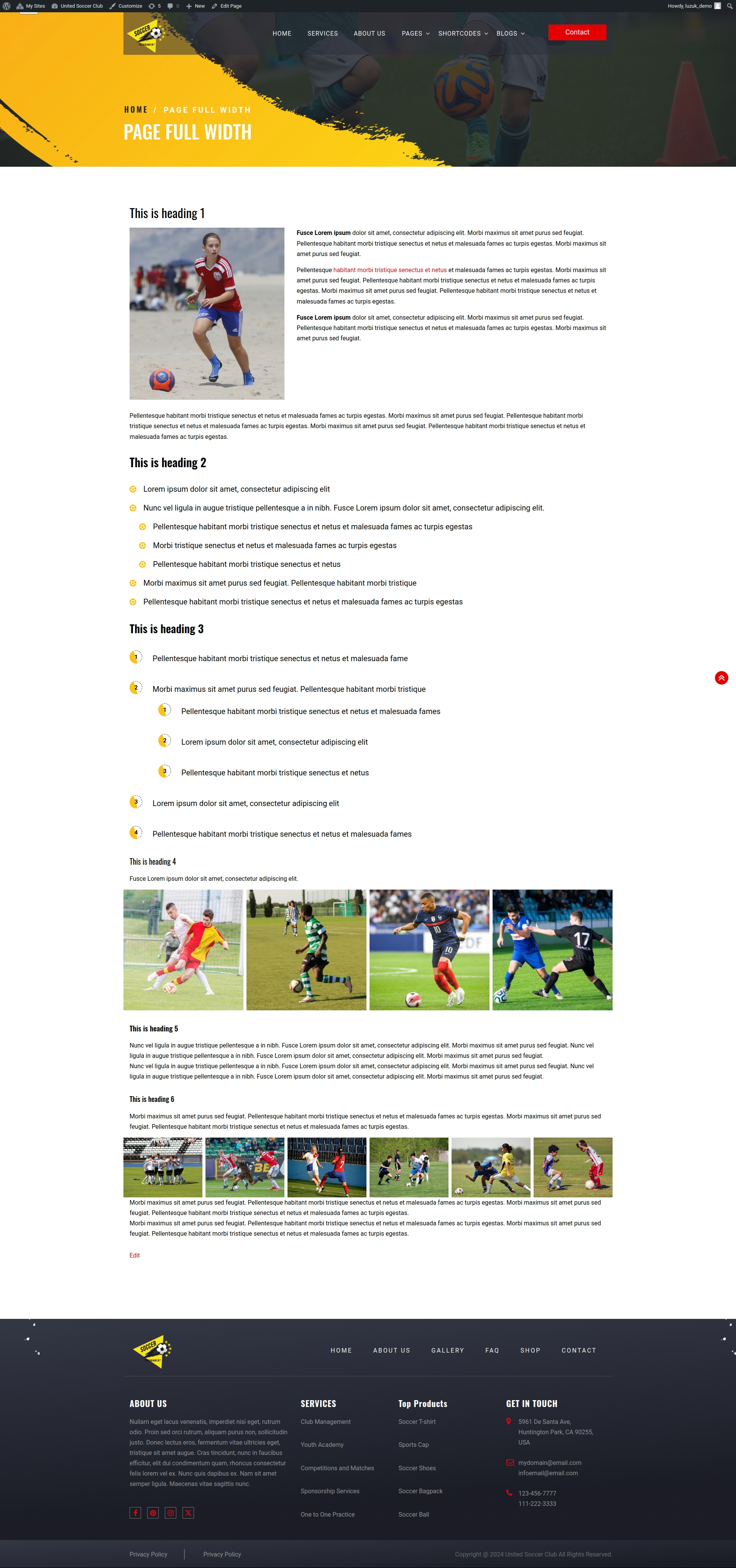
Full width inner page

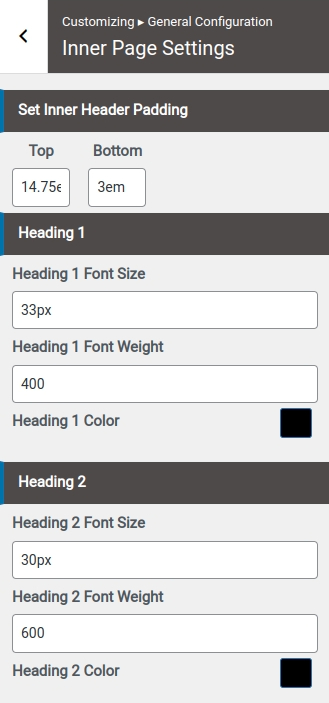
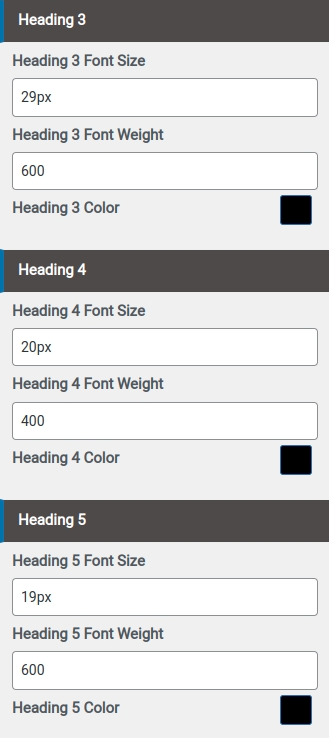
Set Inner Page Settings
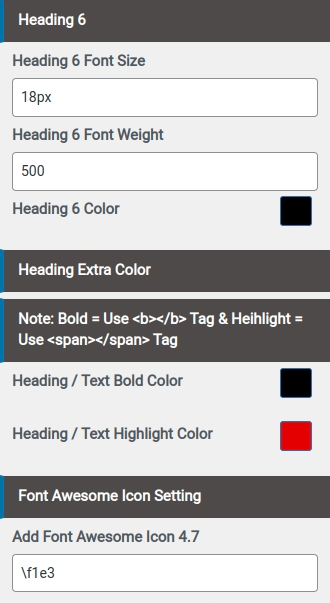
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner page settings



Set Inner Page Colors:
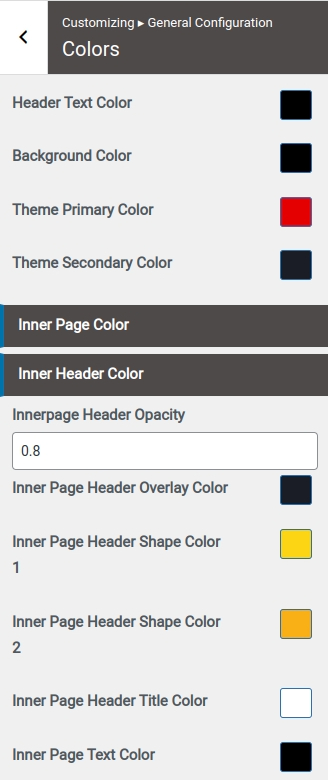
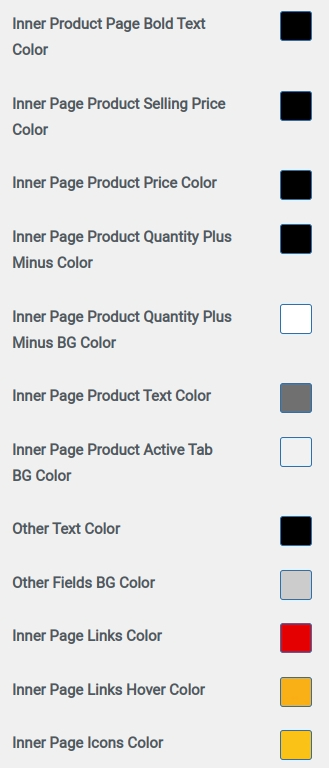
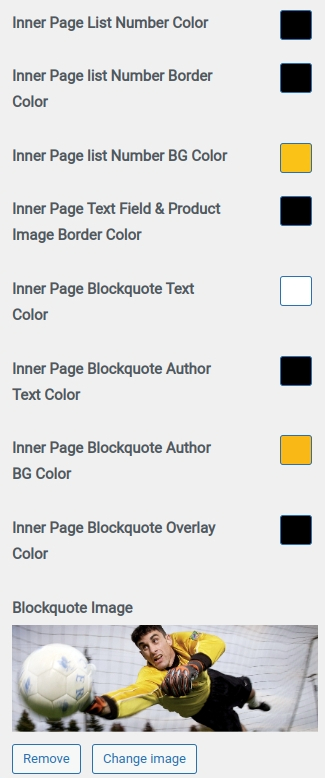
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Colors






Blog
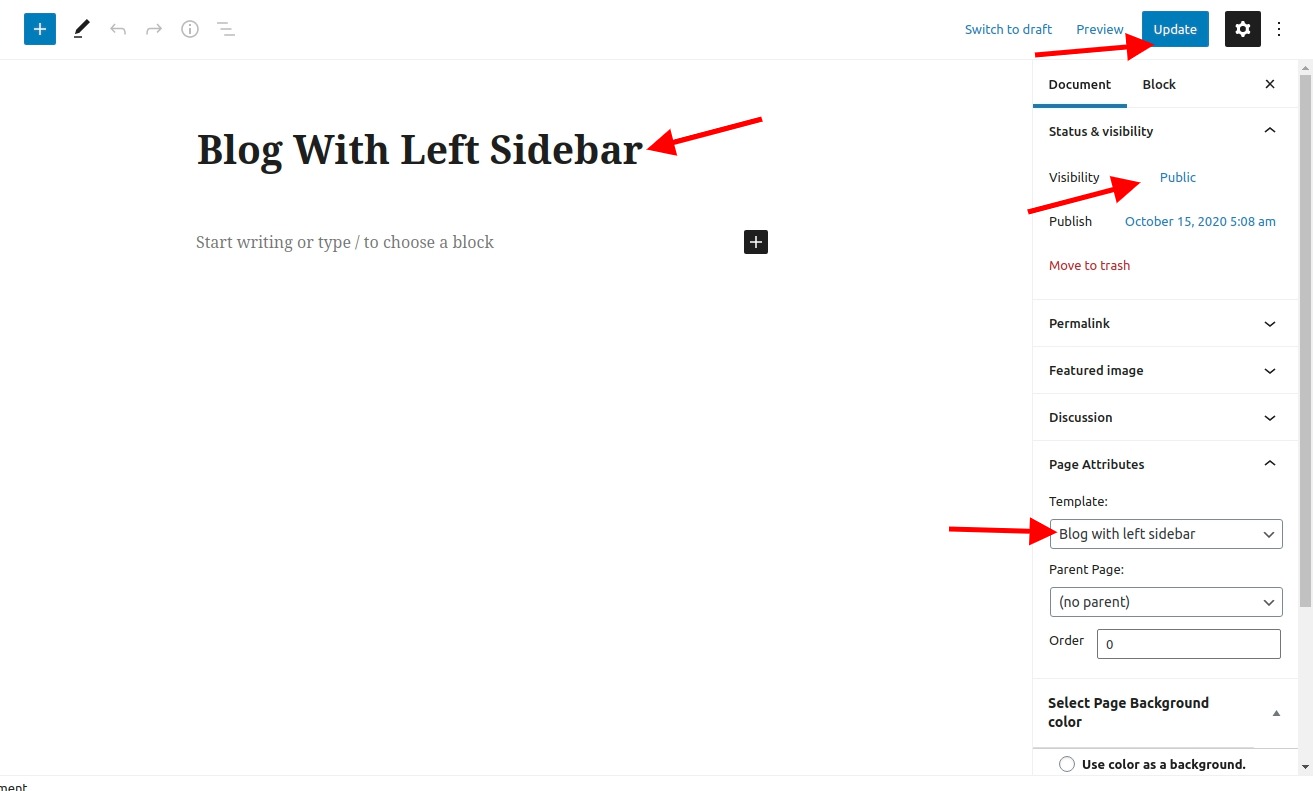
Setting Up Blog Full Width
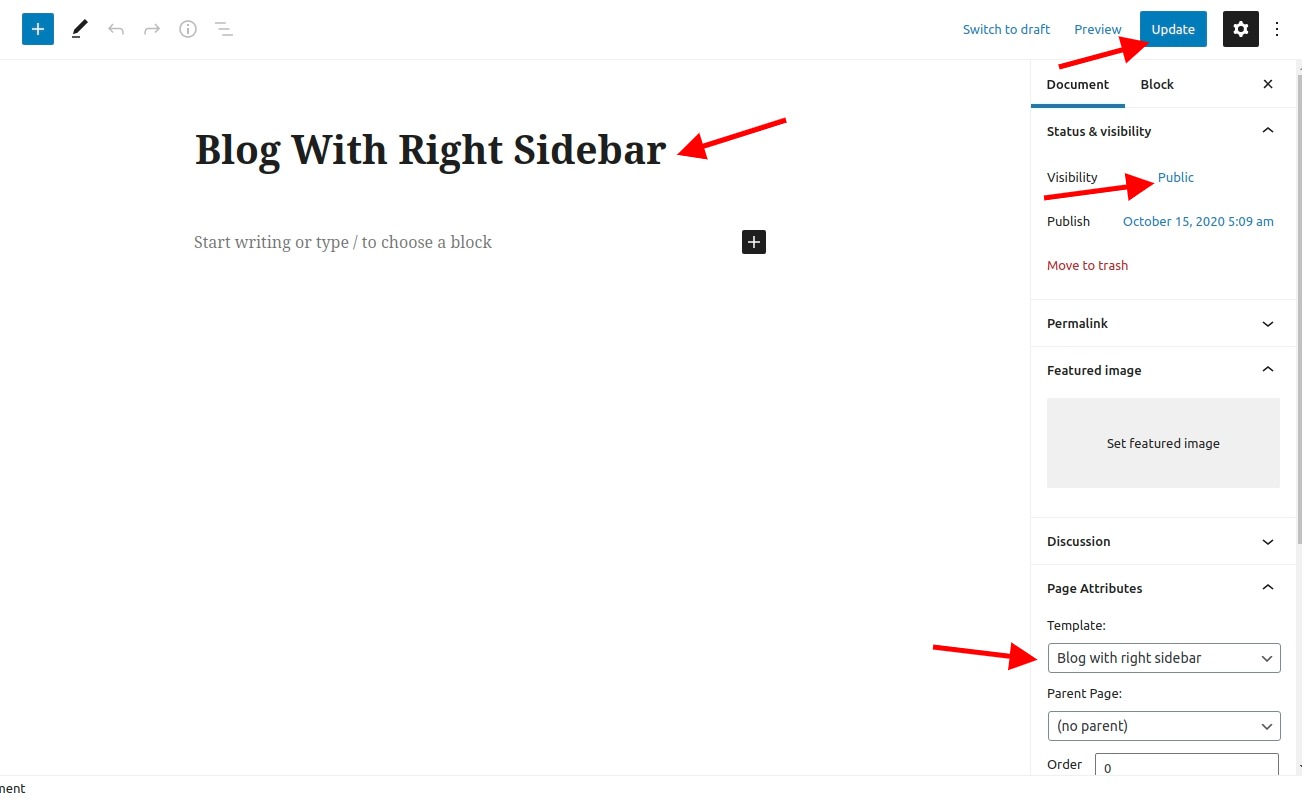
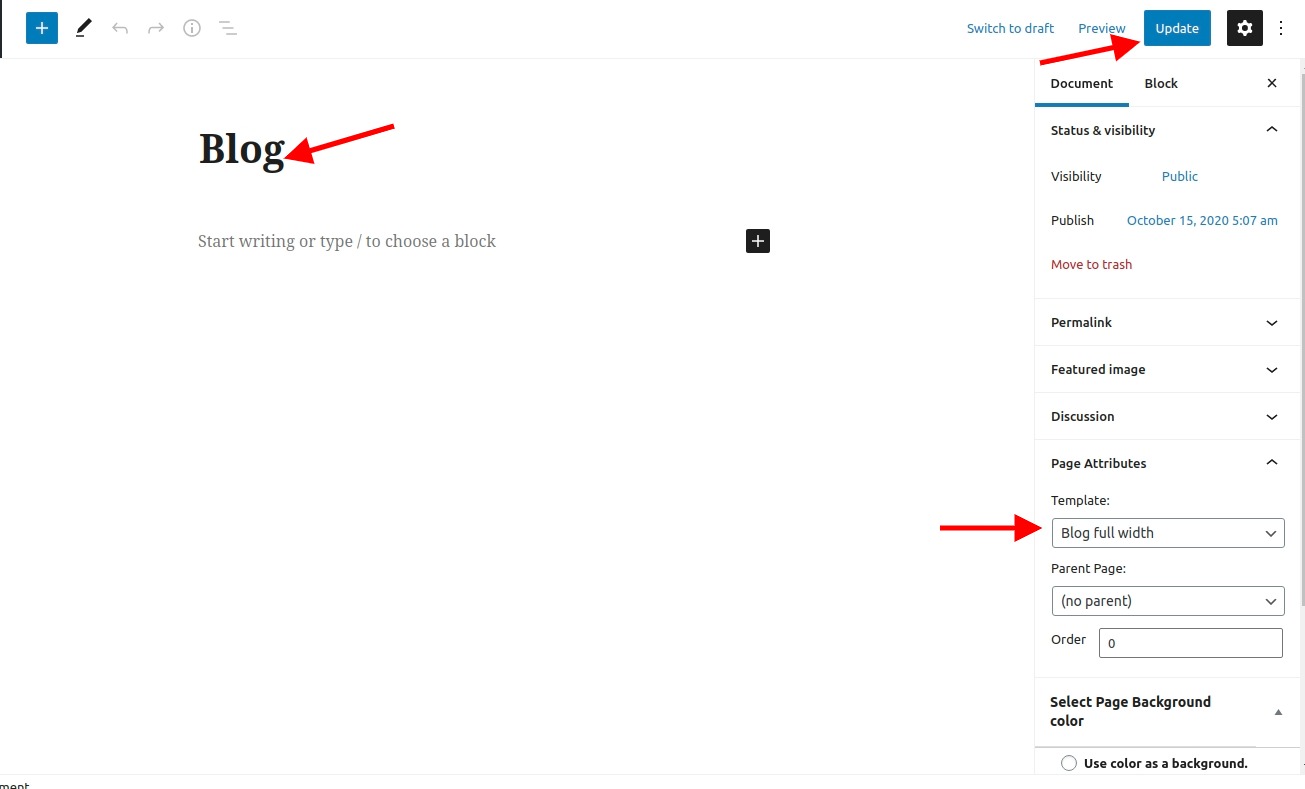
- Step 1. Go to Dashboard >> Page
- Step 2. Click add new button
- Step 3. Select blog full width template at right bottom of page
- Step 4. Click publish button

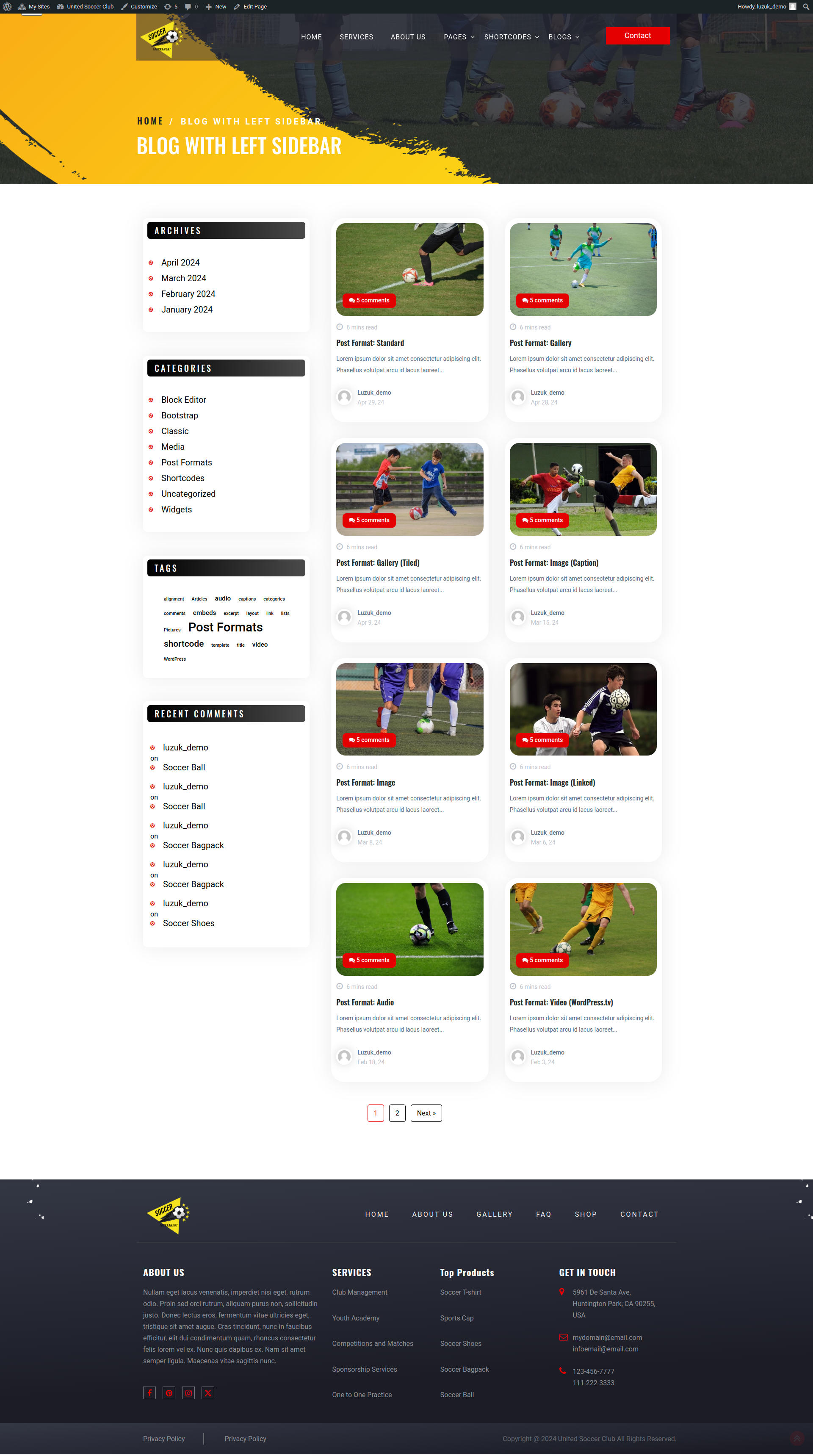
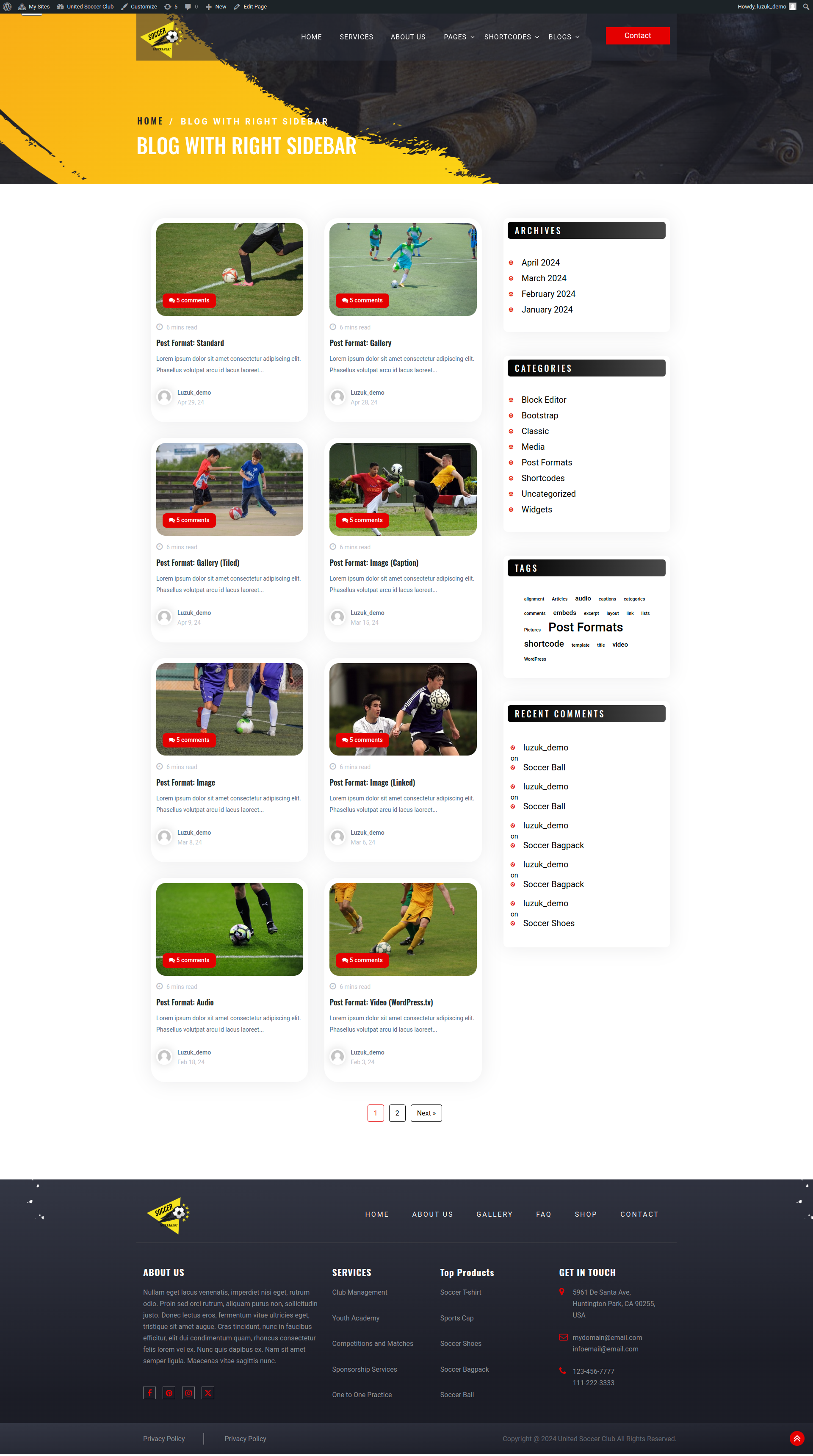
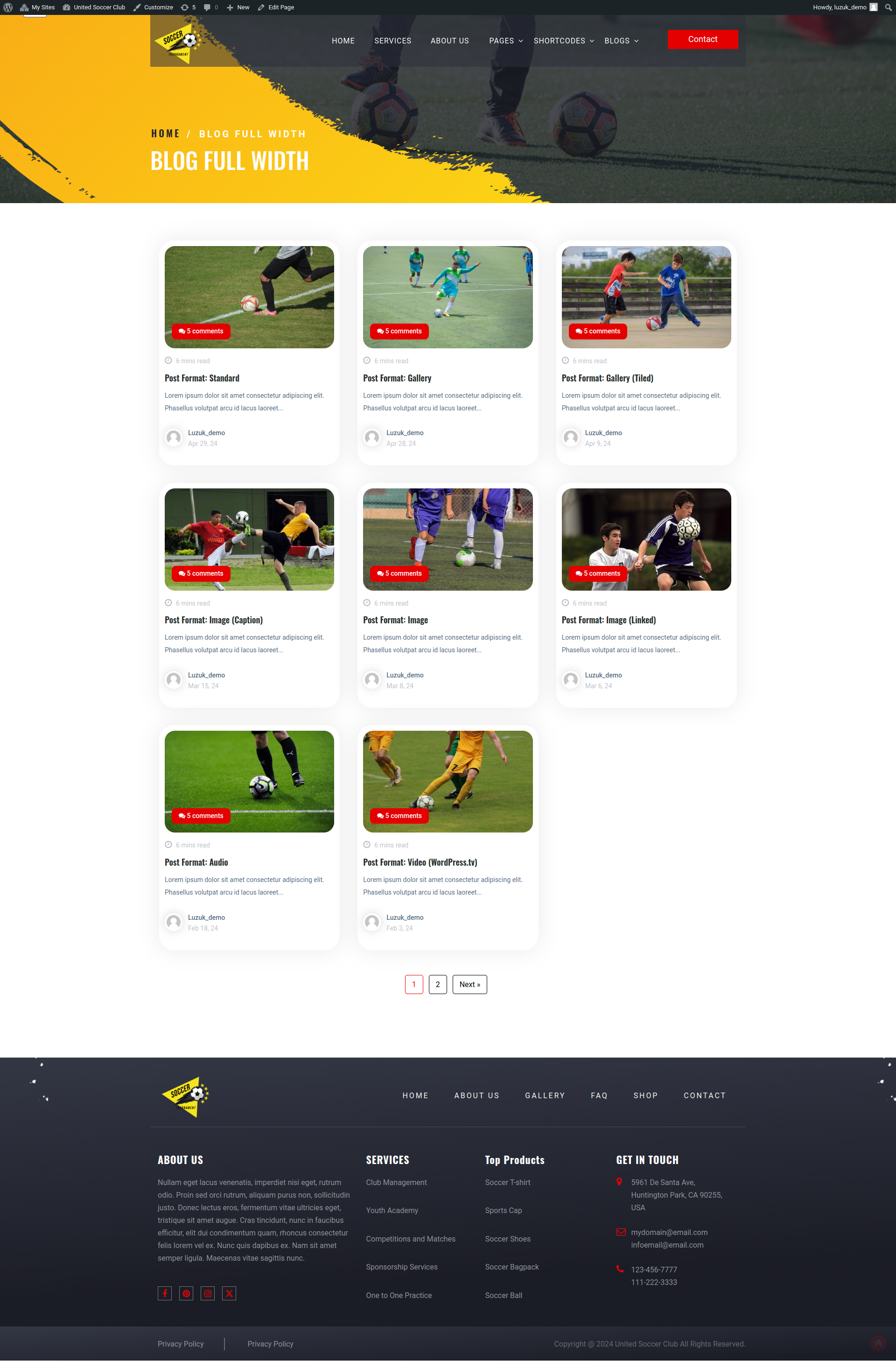
Blog full width inner page

Contact Us
- Step 1. Go to Dashboard >> Page
- Step 2. Click add new button
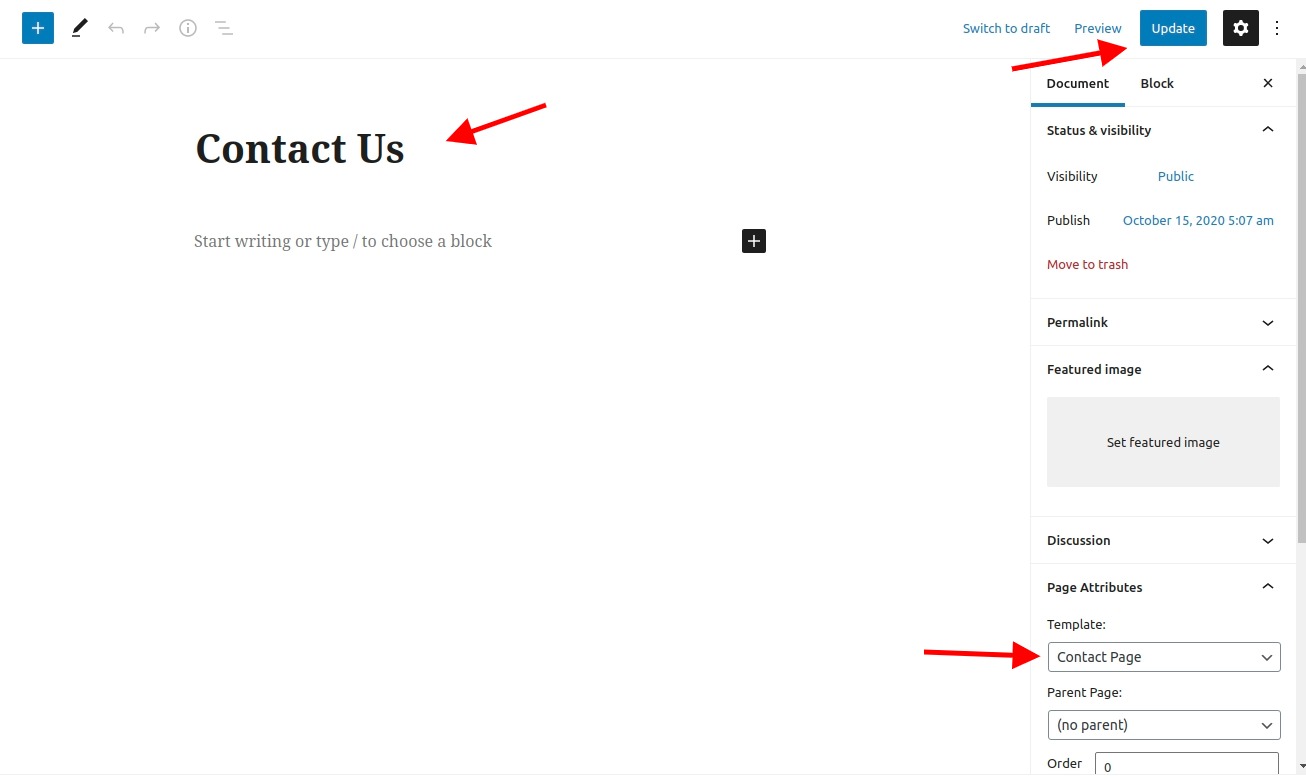
- Step 3. Select contact page template at right bottom of page
- Step 4. Click publish button
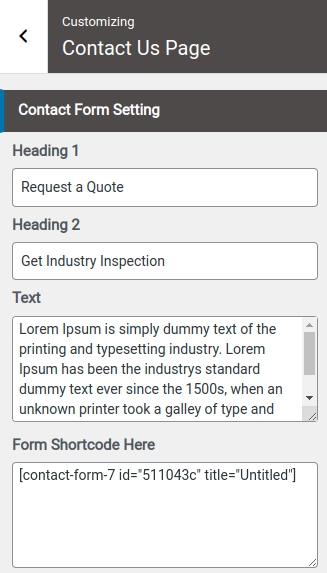
- Step 5.
- (a) Add contact heading and text
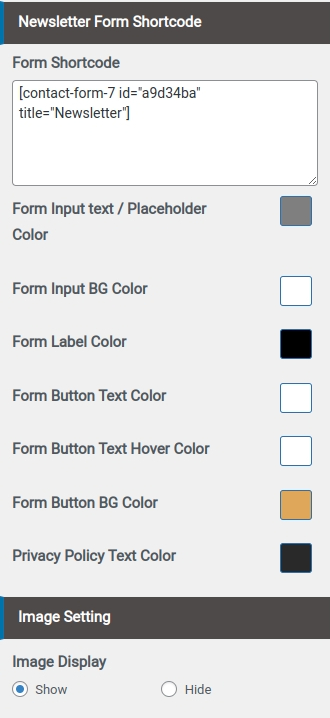
- (b) Add Form Shortcode
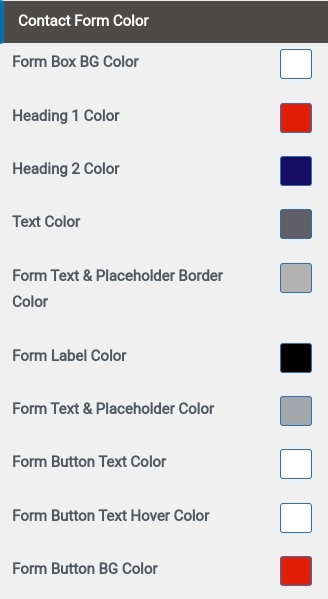
- (c) Select colors
- Step 6.
- (a) Add contact details
- (b) Select contact details color
- (c) Add iframe embeded code for address





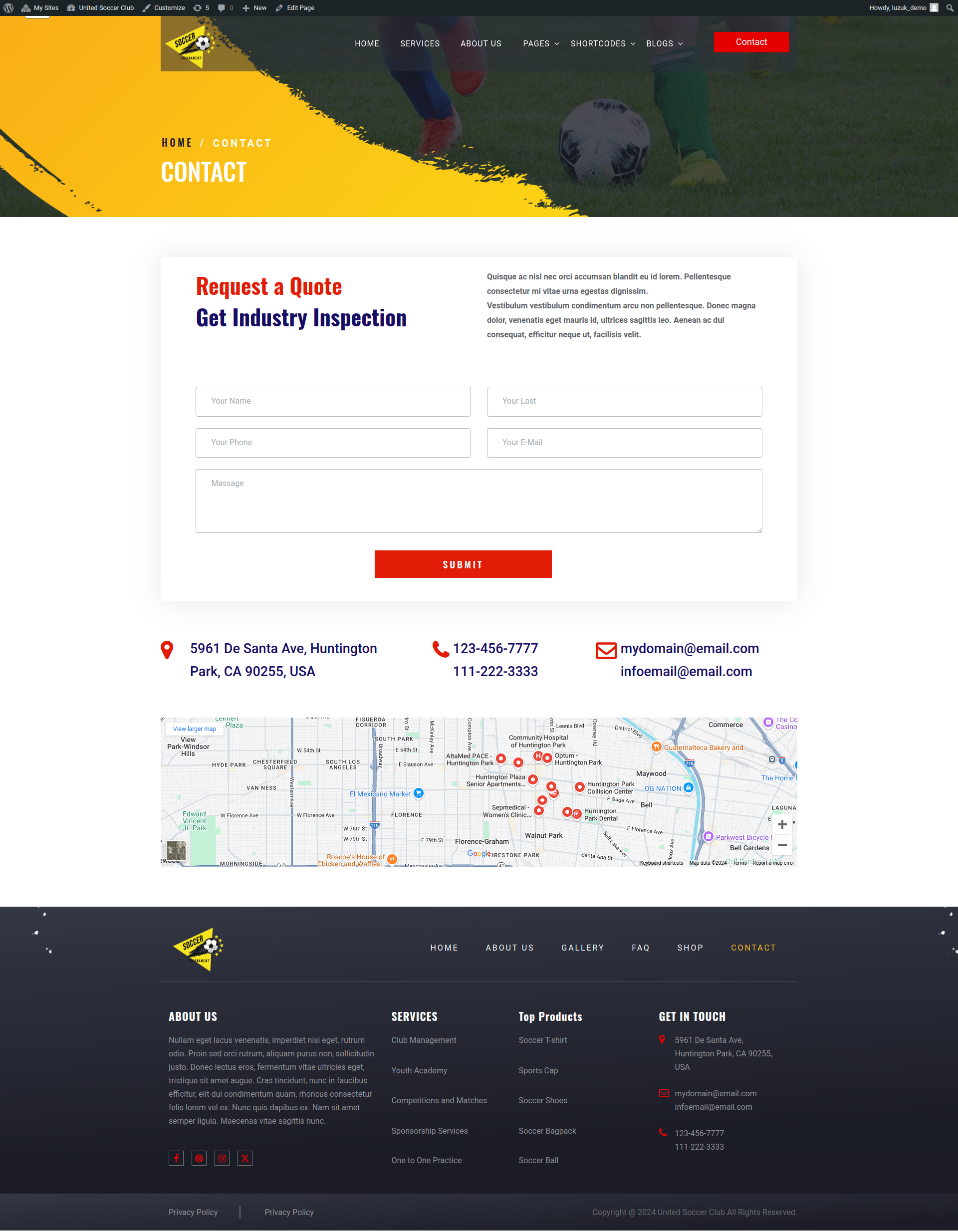
Contact us inner page

Shortcodes
Setting Up FAQ'S Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
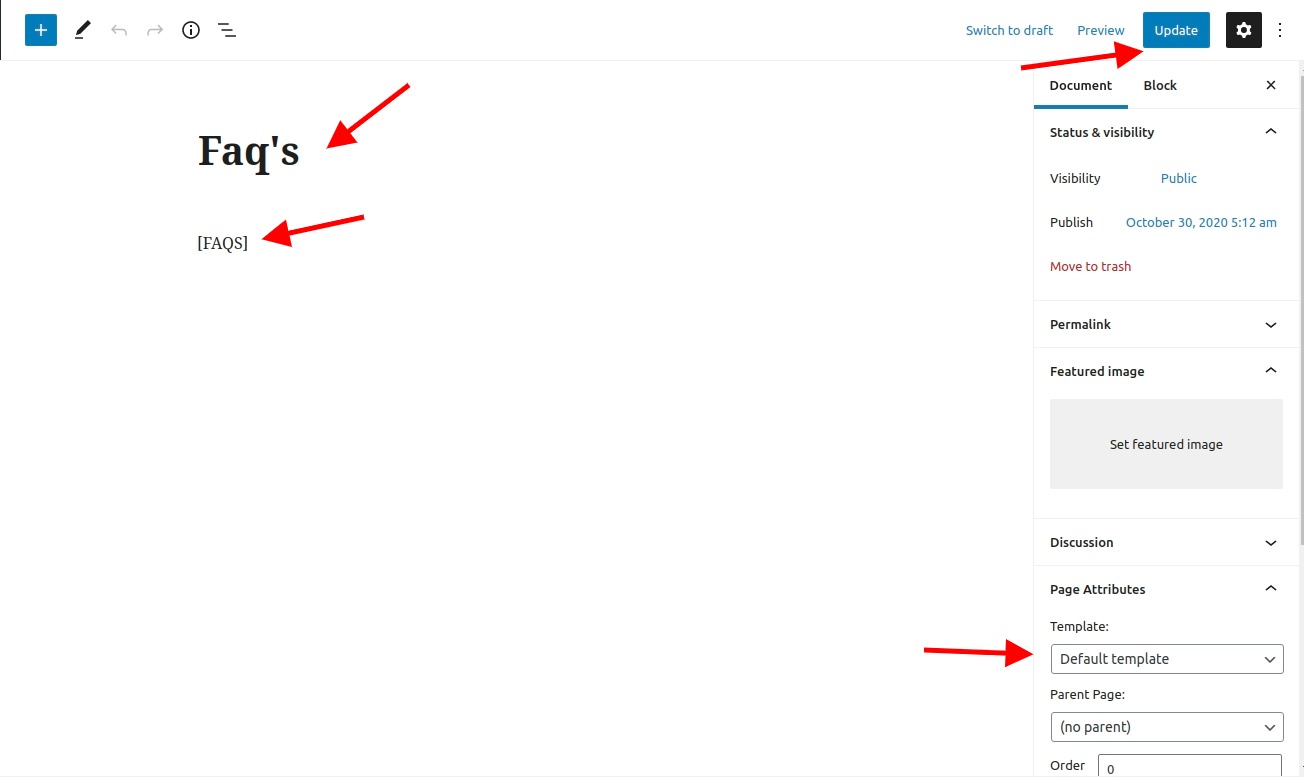
- (ii) Add FAQ'S shortcode "[FAQS]"
- (iii) Select default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page

After adding shortcode FAQ'S look

Setting Up Team Shortcode
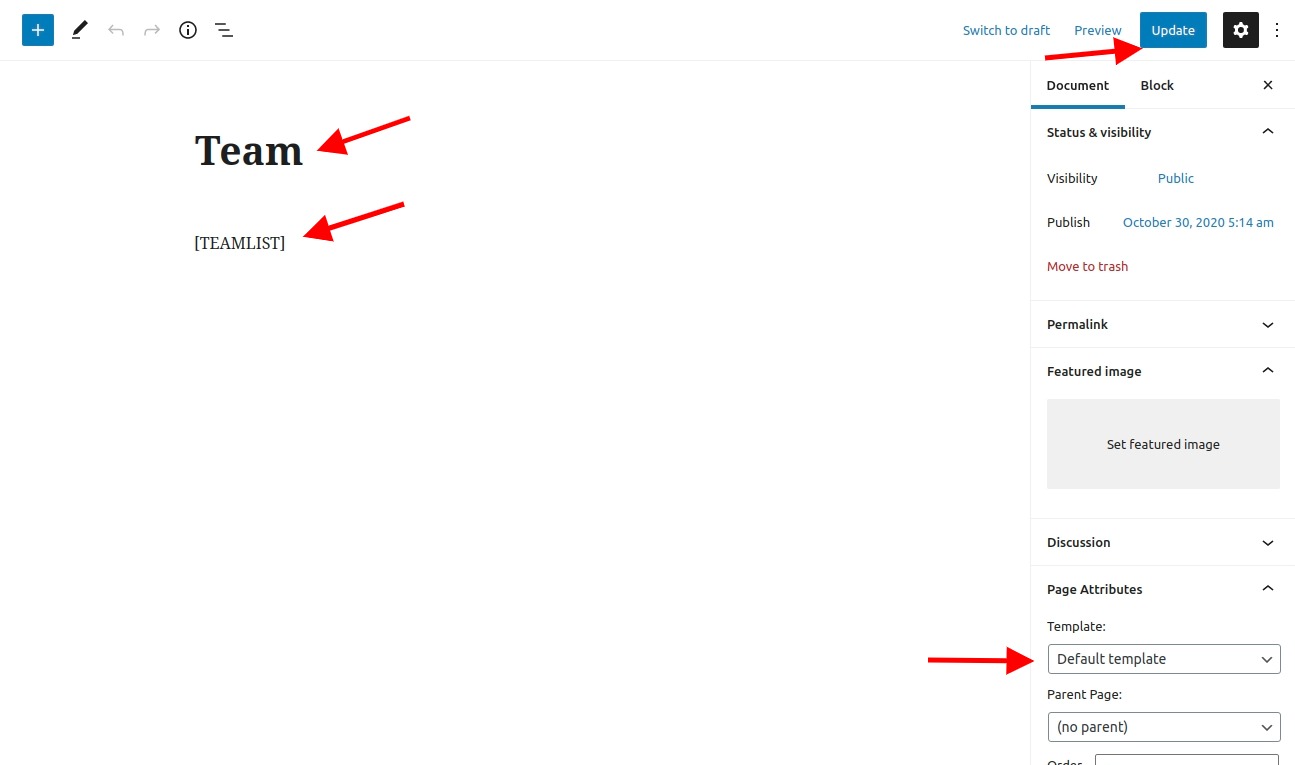
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add team Shortcode "[TEAMLIST]"
- (iii) Select default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page
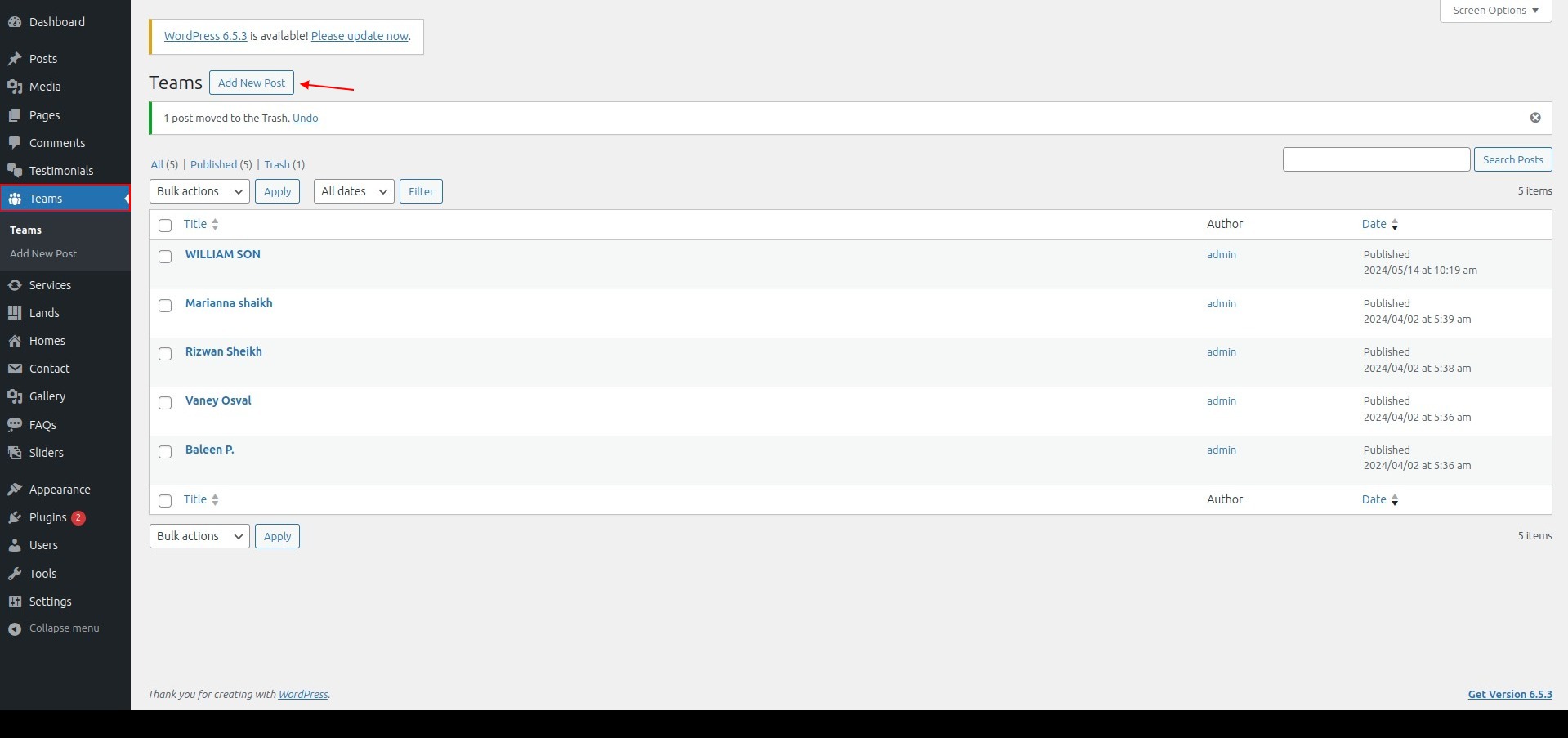
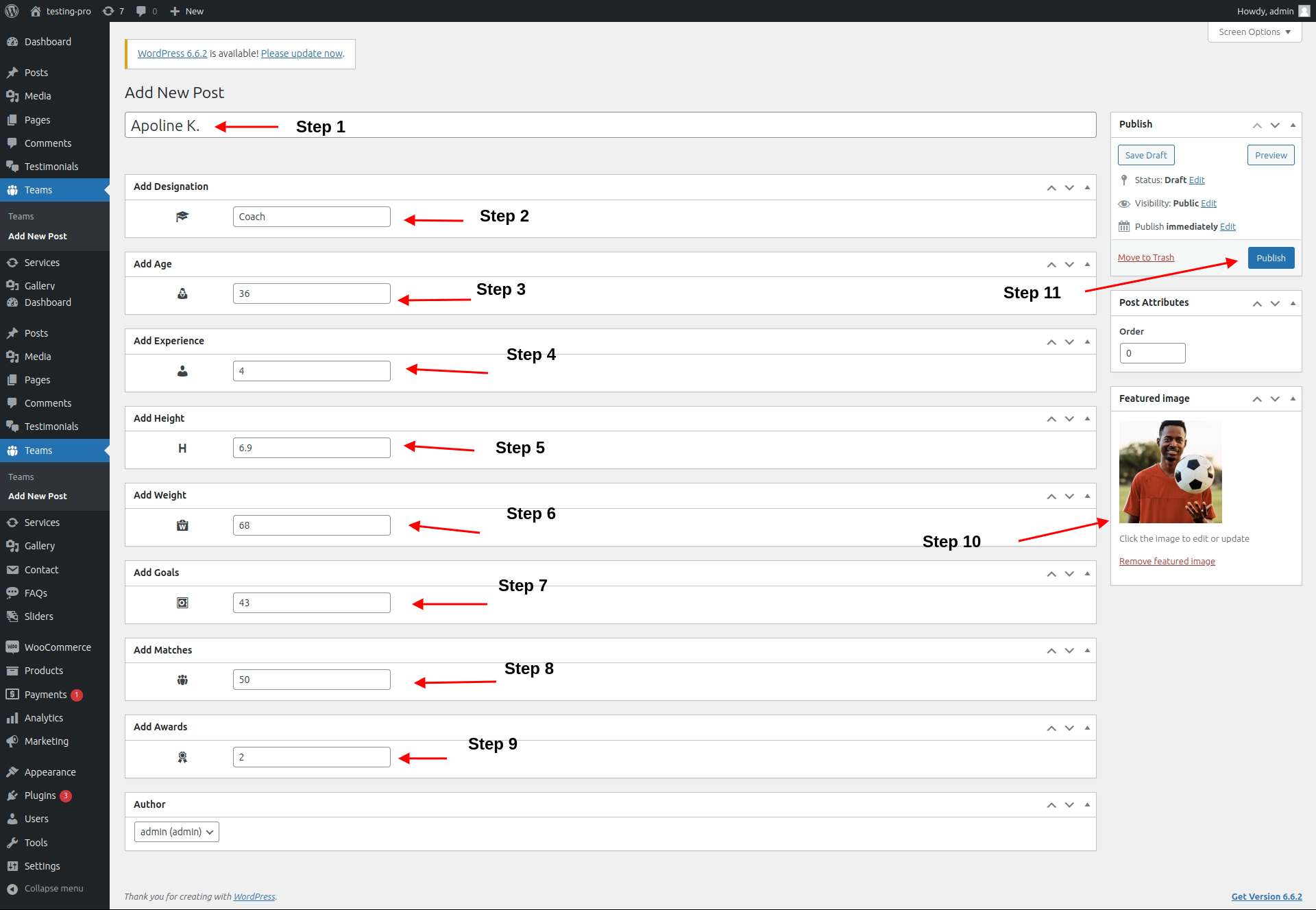
- Step 3. Go to Dashboard >> Teams >> Add New
- 1. Add member name
- 2. Add social media links
- 3. Add designation
- 4. Set featured image
- 5. Click on publish button

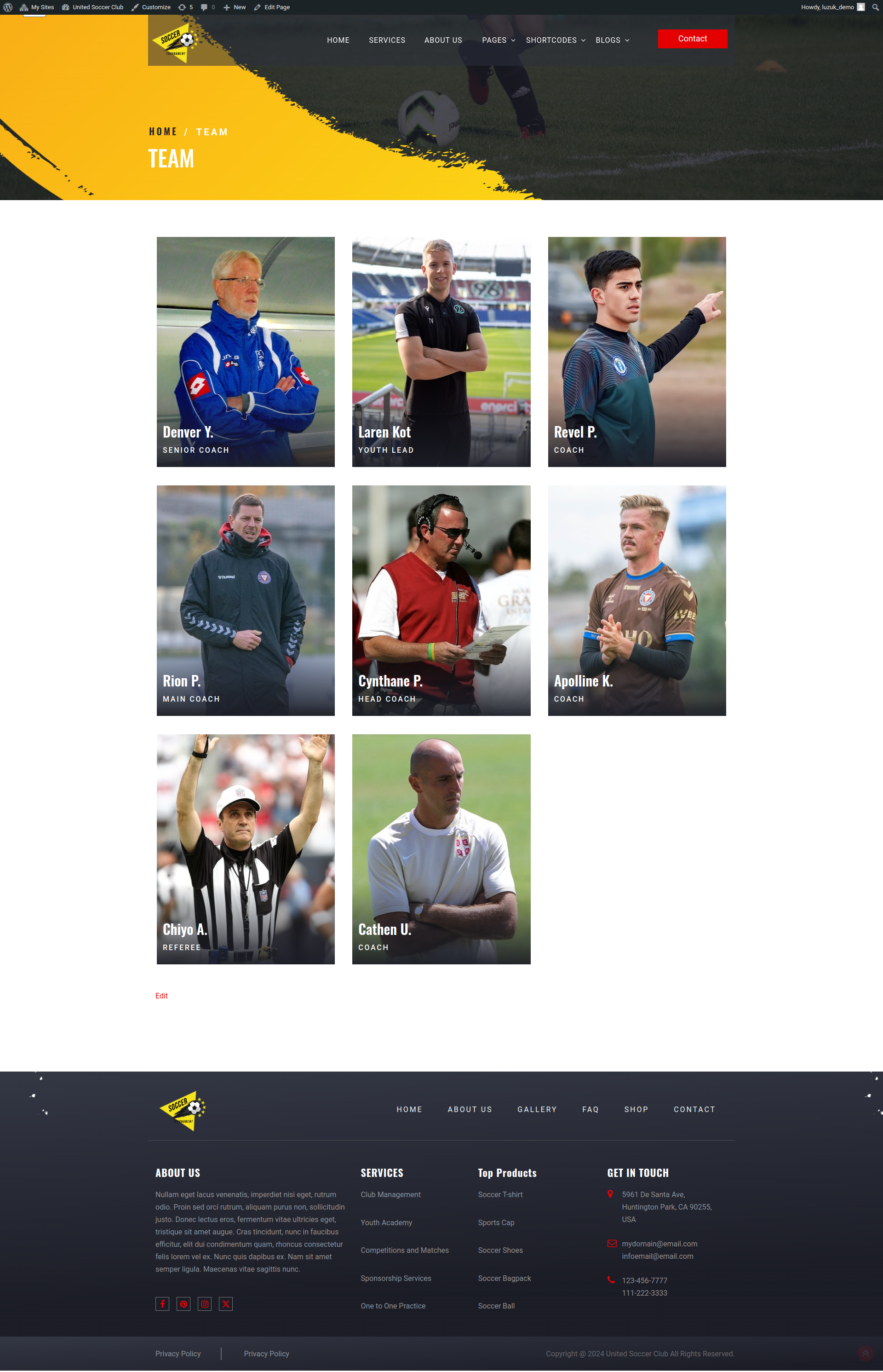
After adding shortcode team look

Setting Up Testimonial Shortcode
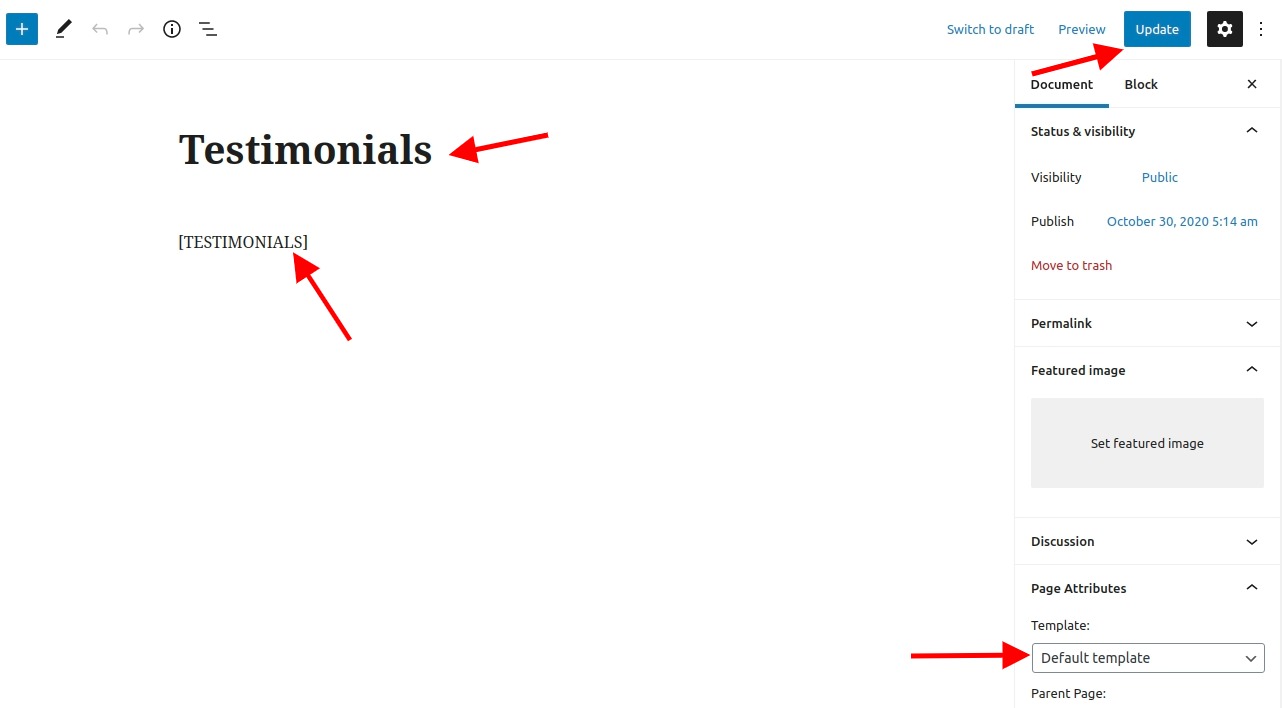
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add testimonial shortcode "[TESTIMONIALS]"
- (iii) Select default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

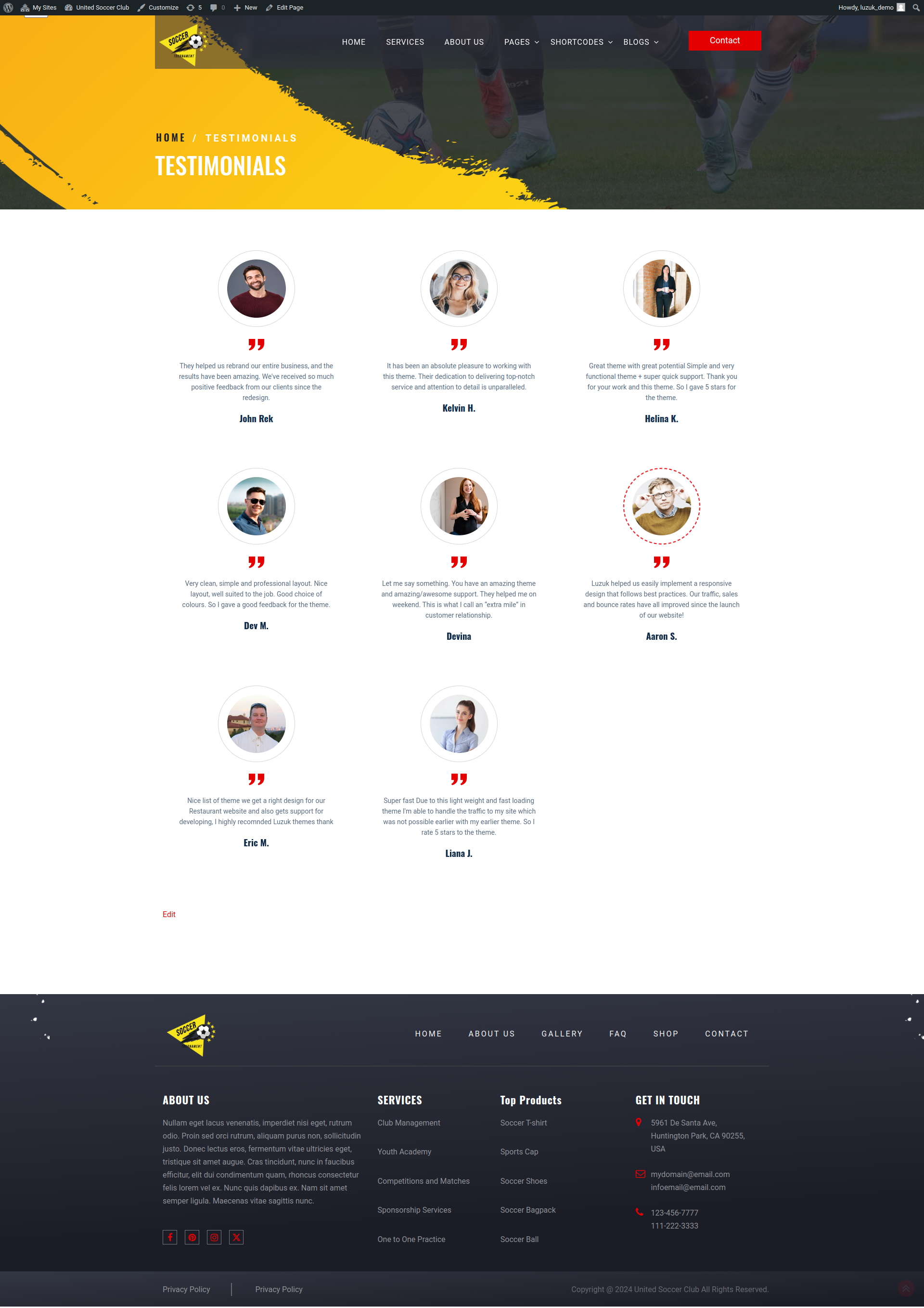
After adding shortcode testimonial look

Setting Up Gallery Shortcode
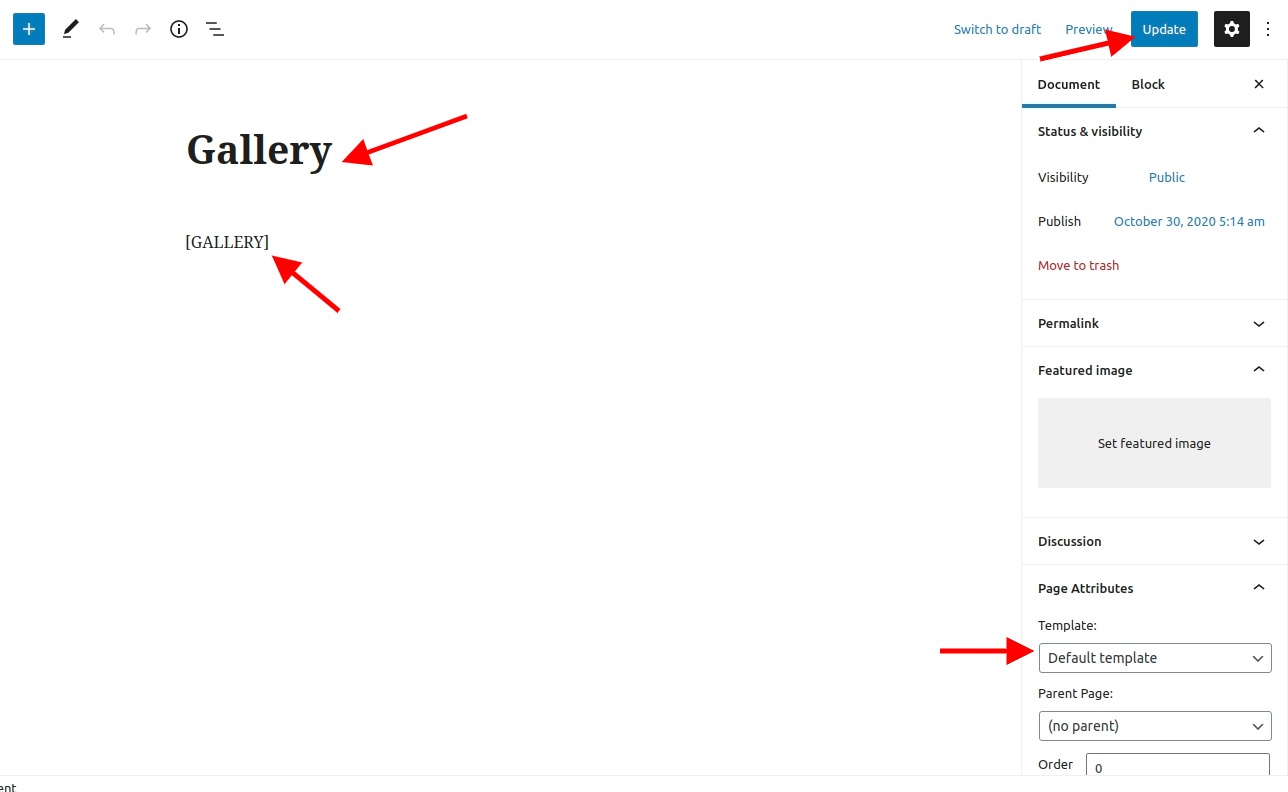
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add gallery shortcode "[GALLERY]"
- (iii) Select default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page

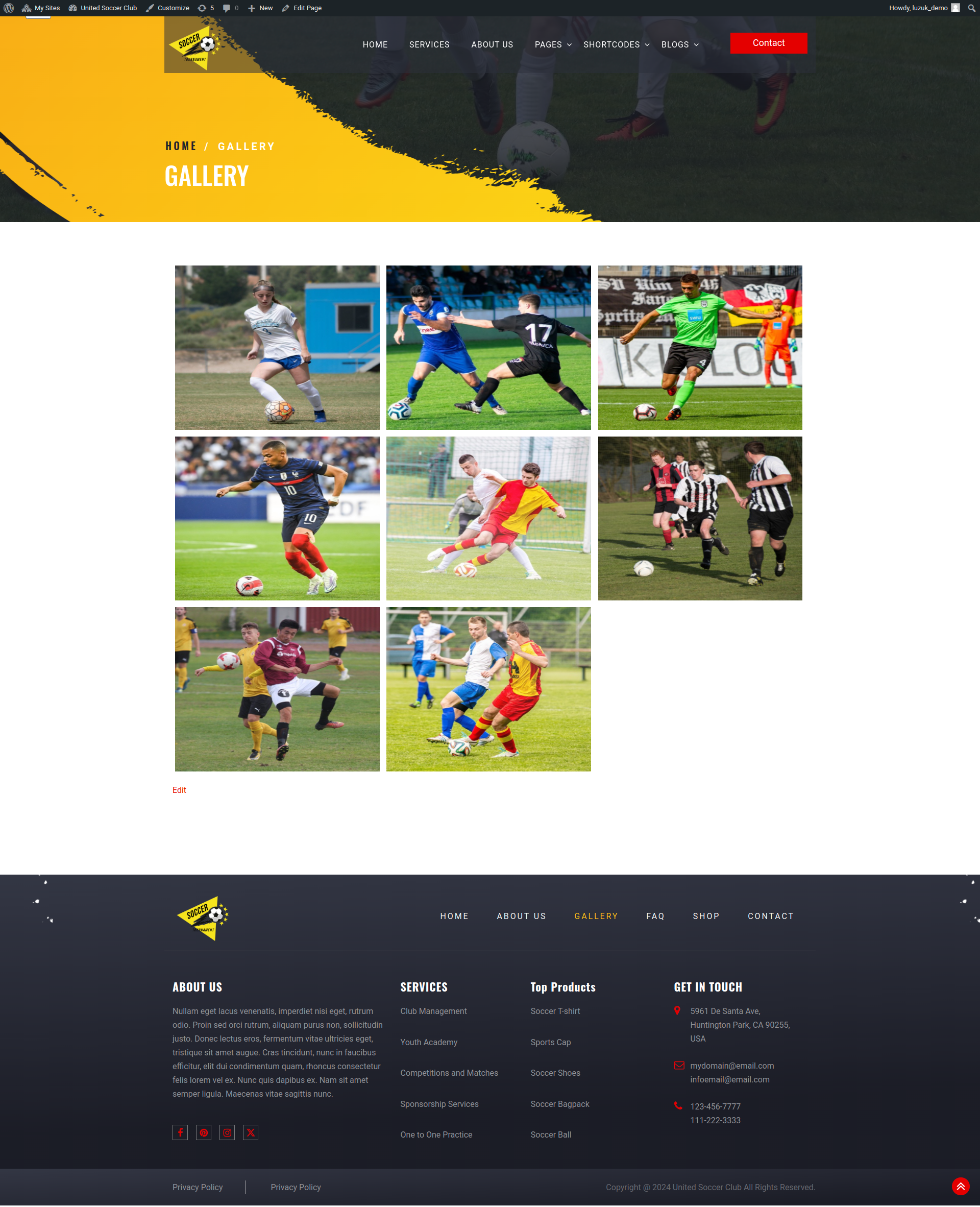
After adding shortcode gallery look

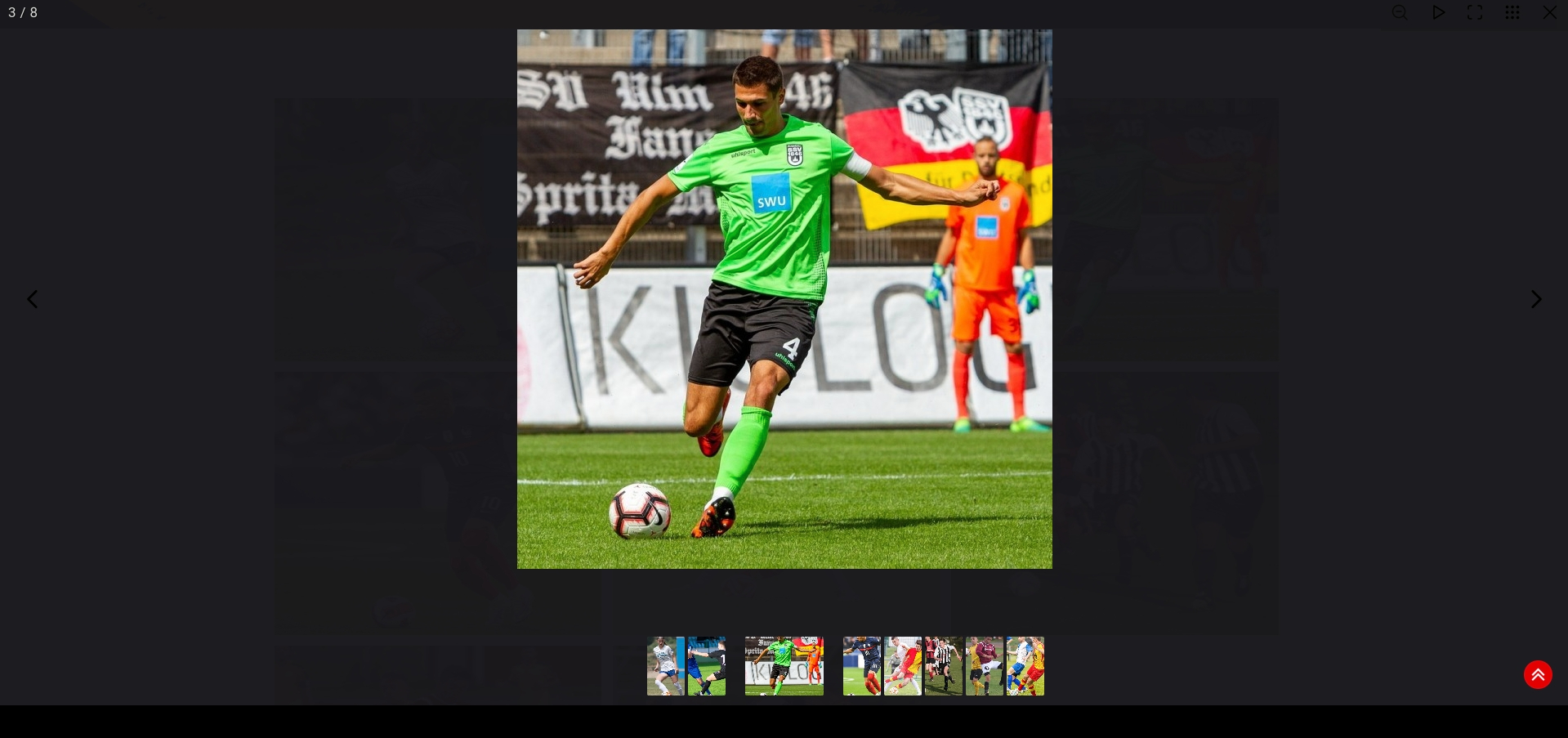
On click Of gallery image, gallery look

Setting Up Services Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add services shortcode "[SERVICES]"
- (iii) Select default template at right bottom of page
- (iv) click publish button
- Step 2. Used services shortcode in page

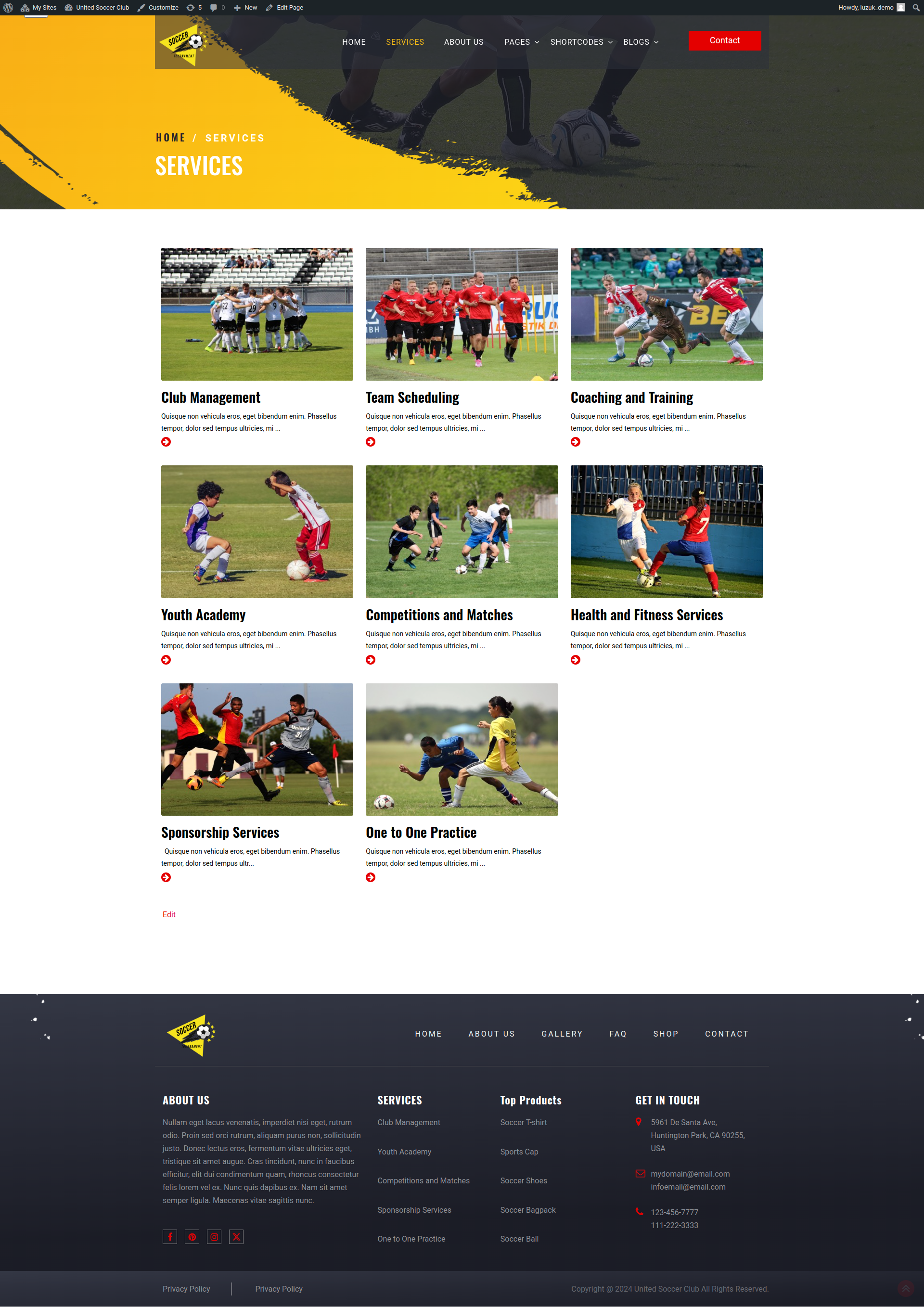
After adding shortcode services look

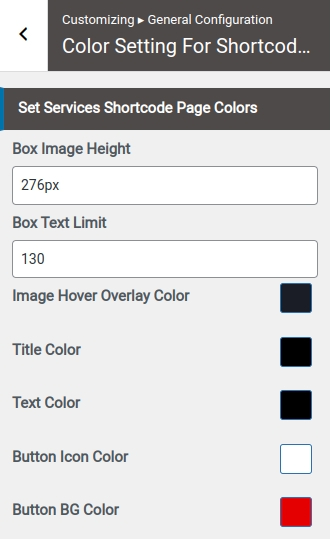
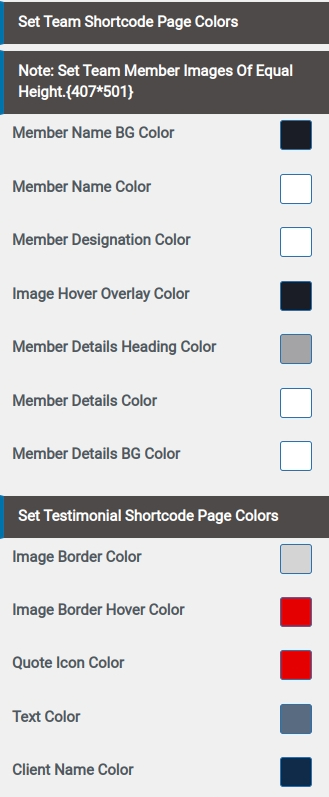
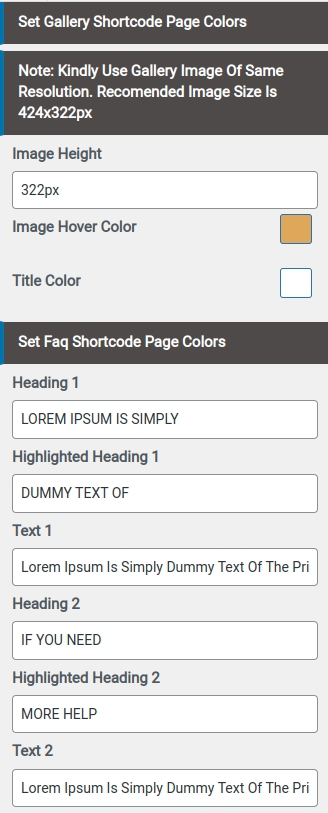
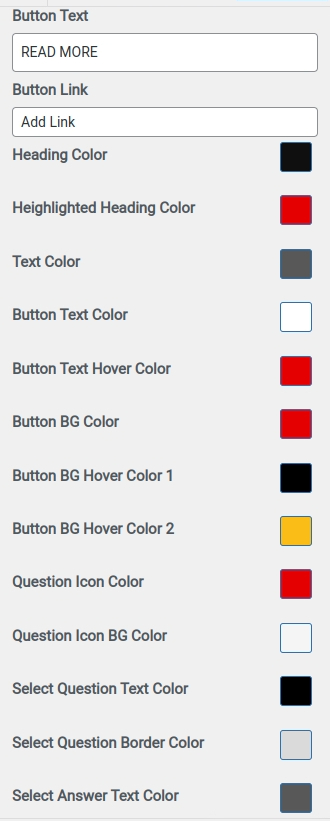
Set All Shortcode Page Colors
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Setting for shortcode pages